С течением времени и развитием интернета в наши дни все больше людей начали использовать термин "фэмили" при общении в сети. Но что это за слово и как правильно его использовать?
Слово "фэмили" происходит от английского "family" и означает "семья". Однако в интернет-сленге это слово приобрело немного другой смысл. Фэмили в онлайн-сообществах - это группа людей, объединенных общими интересами и целями. Такая группа может существовать на различных платформах, таких как социальные сети, форумы и мессенджеры.
Члены фэмили обычно делятся информацией, советами и поддержкой друг друга. Они могут создавать собственные правила и традиции. Фэмили может быть разной по составу и направлению. Например, есть геймерские фэмили, фэмили любителей фильмов или книг, фэмили, объединенные общим хобби или даже фэмили, посвященные обсуждению конкретных вопросов или проблем.
Важно помнить, что фэмили - это не просто сообщество, а место, где каждый член семьи должен быть уважаемым и принятым таким, какой он есть. Участники фэмили стараются поддерживать дружескую и доверительную атмосферу, в которой можно свободно общаться и выражать свои мысли.
Использование фэмили может быть очень полезным и приятным. Онлайн-сообщества могут помочь найти единомышленников, обменяться опытом, получить поддержку и вдохновение. Однако важно помнить, что каждая фэмили имеет свои правила и чтобы стать ее членом, необходимо соблюдать эти правила и проявлять уважение к другим участникам.
В заключение, фэмили - это группа людей, объединенная общими интересами и целями в онлайн-сообществе. Они помогают друг другу, делятся информацией и поддержкой. Важно помнить, что фэмили - это место, где каждый может быть себе подобным, и каждый участник должен проявлять уважение к другим. Присоединяйтесь к фэмили, найдите своих единомышленников и наслаждайтесь общением!
Зачем нужен Фэмили в HTML?

Использование Фэмили в HTML имеет несколько преимуществ:
- Увеличивает гибкость дизайна: Фэмили позволяет указать альтернативные варианты шрифта, что позволяет веб-дизайнеру создать более красивый и эстетичный дизайн веб-страницы.
- Улучшает доступность: Если браузер не может загрузить первый указанный шрифт из Фэмили, он загрузит следующий шрифт в списке. Это позволяет улучшить доступность веб-страницы для пользователей с разными настройками или ограничениями.
- Обеспечивает совместимость с разными устройствами: Фэмили позволяет указывать шрифты с различными параметрами жирности и начертания, что улучшает отображение текста на различных устройствах и экранах.
- Уменьшает время загрузки страницы: Фэмили позволяет браузеру загружать шрифты только по мере необходимости, не перегружая страницу загрузкой всех шрифтов сразу.
В результате использования Фэмили в HTML, веб-страницы становятся более гибкими, доступными и эстетичными, что положительно влияет на пользовательский опыт и впечатление от посещения сайта.
Тег <h1> и его значения
Значение тега <h1> представляет заголовок, который обычно отображается крупным шрифтом и имеет наивысший уровень вложенности среди заголовков. По умолчанию, браузеры применяют стили для <h1>, делая его заметным и выделяющим его среди остального контента.
Использование тега <h1> важно, чтобы структурировать и организовать контент страницы. Он помогает поисковым системам и пользователям быстро понять, о чем страница и как ее приоритеты сравниваются с другими разделами.
Хотя тег <h1> может быть использован только один раз на странице, он не обязательно должен быть самым крупным заголовком. Для отображения заголовка меньшего размера можно использовать теги <h2>, <h3> и так далее. Такая иерархия заголовков помогает визуально разделить их и показать относительную важность каждого раздела.
Использование тега <h1> правильно и соответствующим образом помогает улучшить доступность и восприятие контента вашего сайта. Избегайте использования тега <h1> для других целей и попыток улучшить стиль визуального оформления. Вместо этого, используйте CSS для установки внешнего вида и стиля заголовков.
Тег <h2> и его значения

Тег <h2> обычно используется для организации и структурирования контента страницы. Он помогает читателю быстро понять, о чем идет речь в определенном разделе или подразделе текста.
Правильное использование тега <h2> имеет большое значение для удобочитаемости и доступности вашего контента. Важно помнить, что использование заголовков для стилистического оформления (например, для изменения размера или цвета шрифта) не рекомендуется. Заголовки должны использоваться исключительно для указания важности и структурирования информации на странице.
Пример использования тега <h2>:
<h2>Описание товара</h2>В данном примере тег <h2> используется для обозначения секции, где будет представлено описание товара. Это помогает читателю быстро ориентироваться в содержании страницы и находить необходимую информацию.
Используя тег <h2> и другие теги заголовков справедливы все правила семантики и структурирования контента, что делает вашу веб-страницу более доступной, легкой для понимания и для поисковых систем.
Как правильно использовать теги <h1> и <h2>
Тег <h1> обычно используется для основного заголовка страницы или раздела, который представляет наиболее важную информацию. Он обладает большим размером и толщиной шрифта, привлекая внимание читателя.
Тег <h2> следует использовать для второстепенных заголовков или подзаголовков. Он обладает меньшим размером и шрифтом по сравнению с <h1>, но все равно привлекает внимание к себе.
При использовании тегов <h1> и <h2>, следует соблюдать определенные правила:
- Использовать только один <h1> на странице: Тег <h1> должен быть использован только один раз для основного заголовка. Это помогает посетителям и поисковым системам понять, о чем именно страница.
- Использовать <h2> для подзаголовков: Если необходимо добавить подзаголовки, то следует использовать <h2> и последующие теги <h3>, <h4> и т.д. в зависимости от иерархии заголовков.
- Использовать семантически правильный порядок: При использовании нескольких заголовков следует использовать теги в порядке их иерархии. Например, сначала <h2>, затем <h3>, и так далее.
Правильное использование тегов <h1> и <h2> поможет улучшить структуру и читаемость страницы, а также улучшить ее оптимизацию для поисковых систем.
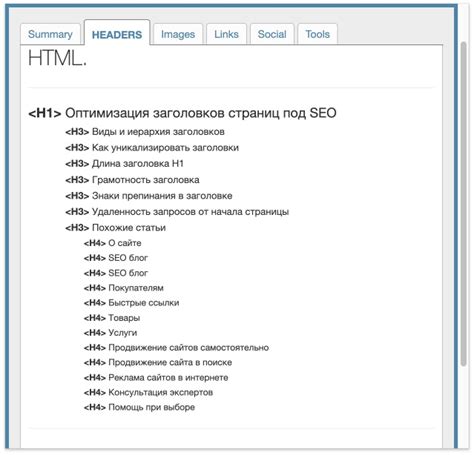
SEO-оптимизация заголовков

Вот несколько советов, которые помогут вам оптимизировать заголовки на вашей веб-странице:
- Используйте главный заголовок <h1>
- Используйте подзаголовки <h2>-<h6>
- Включите ключевые слова
- Поддерживайте иерархию заголовков
- Не используйте заголовки только для оформления
Главный заголовок <h1> должен содержать основную тему страницы. Этот заголовок имеет самый высокий уровень в иерархии заголовков и должен быть уникальным для каждой страницы.
Подзаголовки <h2>-<h6> могут быть использованы для организации текста на странице. Они помогают ясно разграничить различные разделы и подразделы информации.
Стремитесь включать в свои заголовки ключевые слова, связанные с тематикой страницы. Это поможет поисковым системам понять, о чем идет речь на вашей странице и повысит ее релевантность для соответствующих запросов.
Соблюдение иерархии заголовков позволит создать более логичную структуру страницы и повысит удобство использования для пользователей. Главный заголовок <h1> должен быть наиболее общим, а подзаголовки <h2>-<h6> - более конкретными.
Заголовки предназначены для организации текста и передачи его семантической структуры. Использование заголовков только для оформления текста (например, для изменения размера или шрифта) может нарушить логику и структуру страницы.
Следуя этим советам, вы сможете правильно использовать заголовки на вашей веб-странице и помочь поисковым системам лучше понять ее содержимое. Это, в свою очередь, повысит ее видимость и релевантность для соответствующих запросов пользователей.
Корректное использование Фэмили
Для корректного использования Фэмили рекомендуется следовать некоторым руководствам:
Подключите основные стили Фэмили к вашему проекту. Это можно сделать, добавив ссылку на файл стилей фреймворка в секцию
<head>вашего HTML-документа:<link rel="stylesheet" href="путь_к_файлу_стилей_фэмили.css">Используйте HTML-теги семантически правильно. Для каждого элемента вашей веб-страницы следует выбирать наиболее подходящий тег. Например, для заголовков можно использовать теги
<h1>-<h6>, а для абзацев - тег<p>.Используйте классы Фэмили для стилизации элементов. Модульный подход позволяет вам применять отдельные стили не только к конкретному элементу, но и к группе элементов, используя классы.
Избегайте приемов стилизации, нарушающих семантику HTML. Например, не рекомендуется использовать тег
<h1>для стилизации внешне обычного текста, который не является заголовком страницы.Учитывайте доступность и совместимость Фэмили с различными браузерами. Проверьте, что стили фреймворка корректно отображаются и работают на разных устройствах и браузерах.
Следуя этим рекомендациям, вы сможете эффективно использовать Фэмили и создавать красивый и семантически правильный дизайн для веб-страниц.
Примеры строения статьи с использованием заголовков

В статье приводятся примеры организации и структуры текста с использованием заголовков разных уровней. Заголовки позволяют читателю быстро ориентироваться в содержании статьи и легко находить нужную информацию.
Заголовок уровня 3
Заголовок уровня 3 следует использовать для обозначения подразделов основной темы статьи. Например, "Польза заголовков в структуре статьи".
Заголовок уровня 4
Заголовок уровня 4 можно использовать для обозначения подподразделов подраздела. Например, "Примеры использования заголовков в статье о здоровом питании".
Заголовок уровня 3
Еще один пример использования заголовков уровня 3 для разделения информации. Например, "Способы организации контента на сайте".
| Заголовок таблицы | Описание |
|---|---|
| Структура статьи | Заголовки позволяют организовать текст статьи логически и удобно для чтения. |
| Разделение информации | Заголовки помогают разбить статью на логические подразделы, что облегчает поиск нужной информации. |
| Уровни заголовков | Использование заголовков разных уровней помогает создать иерархическую структуру статьи. |
Заголовок уровня 3
Еще один пример использования заголовков в статье. Например, "Ключевые моменты в создании эффективного резюме".
Таким образом, использование заголовков позволяет структурировать информацию в статье, облегчает навигацию по тексту и помогает читателю быстро находить нужную информацию.
Как найти и исправить ошибки с Фэмили
1. Обратите внимание на результаты перевода.
Первым шагом при поиске ошибок с Фэмили является внимательное изучение результатов перевода. Обратите внимание на фразы или предложения, которые выглядят неправильно или нелогично. Это может быть признаком того, что Фэмили содержит ошибку.
2. Проверьте контекст.
Часто ошибки с Фэмили связаны с неправильным контекстом. Проверьте, содержит ли текст предложения или фразы, которые в вашем случае могут повлиять на перевод. Иногда корректировка контекста может привести к исправлению ошибки.
3. Используйте альтернативные варианты Фэмили.
Если вы обнаружили ошибку в Фэмили, попробуйте использовать альтернативные варианты. Например, если Фэмили предлагает переводить фразу "я иду домой" как "I'm going home", попробуйте изменить это на "I'm heading home" или "I'm going back home". Экспериментируйте с различными вариантами, чтобы найти наиболее подходящий перевод.
4. Проверьте синонимы и схожие фразы.
Если Фэмили предлагает переводить фразу не так, как вы ожидаете, попробуйте проверить синонимы и схожие фразы. Иногда замена одного слова или добавление дополнительной информации может помочь улучшить перевод.
5. Повторите перевод.
Если вы исправили ошибку в Фэмили, переведите текст еще раз, чтобы убедиться, что изменения были внесены правильно. Повторное тестирование поможет убедиться, что исправления были успешными.
Использование Фэмили - это сложная задача, которая требует внимательного подхода. Но с помощью этих советов вы сможете найти и исправить ошибки с Фэмили, чтобы достичь более точного и правильного перевода текста.








