При написании статей часто допускаются различные ошибки, которые ухудшают качество текста и усложняют его понимание. Опечатки и грамматические ошибки, неправильное использование знаков препинания, некорректная структура абзацев – все это может повлиять на восприятие текста и утомить читателя.
Одной из наиболее распространенных ошибок является неправильное использование пунктуации. Некорректная постановка запятой, отсутствие точек в нужных местах, неправильная расстановка кавычек – все это существенно влияет на понимание текста и создает неудобства для читателя.
Кроме того, следует обратить внимание на правильное использование заглавных и строчных букв. Ошибки в написании имен собственных, неправильное разделение текста на абзацы, длинные и запутанные предложения – все это может привести к замешательству читателя и снизить эффективность коммуникации.
Итак, понимание основных типичных ошибок, которые делают при написании статей, позволит не только создать более читабельный и качественный текст, но и улучшить свои навыки письма. Правильное использование пунктуации, грамматически корректные предложения и точная структура абзацев помогут уберечь текст от ошибок и сделать его более убедительным и легким воспринимать.
Поэтому важно осознавать и избегать эти ошибки для создания информационного материала высокого качества. Окончательное решение об использовании и правильности грамматики всегда остается на усмотрение автора, но знание и правильное использование русского языка упрощает коммуникацию и способствует пониманию текста.
Раздел 1: Все, что нужно знать о теге <title>

Заголовок <title> следует помещать внутри элемента <head> в HTML-документе и он должен быть уникальным для каждой веб-страницы. Длина заголовка обычно не должна превышать 60-70 символов, чтобы он полностью отображался в результатах поиска.
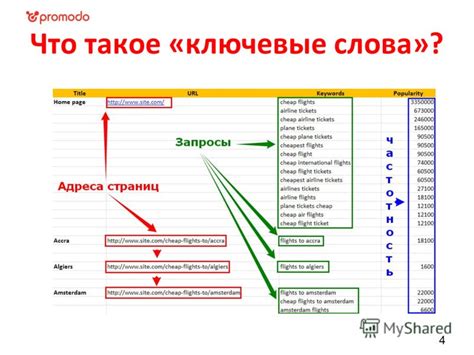
Заголовки документа, определенные с помощью тега <title>, имеют ключевое значение для поисковых машин, поскольку они помогают определить контекст страницы и ее релевантность для поисковых запросов пользователей. При создании заголовка следует использовать ключевые слова, отражающие основную тему страницы, чтобы увеличить ее вероятность появления в результатах поиска.
Однако заголовки <title> также играют важную роль для пользователей, поскольку являются первым признаком содержания страницы и влияют на привлекательность клика. Четкий, краткий и информативный заголовок может увеличить вероятность того, что пользователь выберет вашу страницу.
Кроме того, заголовки <title> поддерживают все основные браузеры и являются стандартным требованием HTML, что делает их важным элементом для веб-разработки.
Раздел 2: Определение и назначение тега <title>
Тег <title> не отображается непосредственно на самой веб-странице, а используется для описания содержания страницы и для создания информативного заголовка для поисковых систем. Важно заметить, что каждая веб-страница должна иметь уникальный тег <title>, поскольку он является основным описанием страницы в поисковой выдаче.
Внутри тега <title> можно использовать любой текст, включая ключевые слова и фразы, которые будут помогать поисковым системам и пользователям определить содержание страницы. Рекомендуется использовать информативные и точные заголовки, отражающие суть веб-страницы.
Пример:
<title>Мой первый веб-сайт</title>Тег <title> обязателен и должен находиться внутри секции <head>, которая предназначена для настройки и определения характеристик веб-страницы. Веб-браузеры интерпретируют тег <title> и отображают его содержимое в соответствующем поле интерфейса браузера.
Раздел 3: Основные правила использования тега <title>

- Тег <title> должен находиться внутри открывающего и закрывающего тегов <head>. Например:
- <head>
- <title>Заголовок страницы</title>
- </head>
Правильное использование тега <title> поможет улучшить SEO вашего сайта, повысить его видимость в поисковых системах и повысить пользовательскую отдачу.
Раздел 4: Как написать эффективный тег <title>
Вот несколько советов, как написать эффективный тег <title>:
- Будьте конкретными. Ваш тег <title> должен четко описывать содержание страницы. Избегайте общих терминов и используйте уникальные слова или фразы, которые наиболее точно отражают информацию, представленную на странице.
- Включайте ключевые слова. Укажите в теге <title> ключевые слова, которые наиболее часто используются в контексте страницы. Это поможет поисковым системам понять тематику вашей страницы и показывать ее в результатах поиска.
- Пишите уникальный тег <title> для каждой страницы. Каждая страница вашего сайта должна иметь уникальный тег <title>, который отражает ее индивидуальное содержание. Это позволяет поисковым системам и пользователям лучше разобраться в структуре и характере вашего сайта.
- Оптимизируйте длину тега <title>. Слишком короткий тег <title> может быть невразумительным, а слишком длинный тег может обрезаться в результатах поиска. Рекомендуется ограничивать длину тега <title> до 50-60 символов, чтобы он отображался полностью и четко передавал информацию о странице.
Следуя этим советам, вы сможете создать эффективный тег <title>, который поможет повысить видимость и посещаемость вашего сайта. Удачи в оптимизации вашего контента!
Раздел 5: Рекомендации по использованию ключевых слов в теге <title>

Ниже приведены рекомендации по использованию ключевых слов в теге <title>:
| Рекомендация | Пример |
| Используйте уникальные ключевые слова | <title>Покупка и продажа автомобилей в Москве - AutoMarket</title> |
| Используйте ключевые слова в начале заголовка | <title>Аренда квартир в Москве - Официальный сайт HouseRent</title> |
| Используйте ключевые слова, отражающие содержание страницы | <title>Инструкция по настройке роутера TP-Link - Гайд</title> |
| Избегайте дублирования ключевых слов | <title>Оформить заказ на доставку цветов - Цветочный магазин</title> |
| Используйте ключевые слова, соответствующие запросам пользователей | <title>Купить обувь Nike - Интернет-магазин SneakerShop</title> |
Соблюдение этих рекомендаций позволит повысить релевантность веб-страницы для определенных запросов пользователей, что может сказаться на ее ранжировании в поисковой выдаче.
Раздел 6: Влияние тега <title> на SEO-оптимизацию
Основные принципы использования тега <title> для SEO-оптимизации:
- Уникальность: Каждая веб-страница должна иметь уникальный title. Повторяющиеся заголовки могут негативно влиять на ранжирование в поисковых системах, поэтому важно создавать уникальные заголовки для каждой страницы.
- Релевантность: Заголовок должен быть релевантным для содержания страницы. Пользователи и поисковые системы ожидают соответствия между заголовком и содержимым страницы.
- Ключевые слова: Включение ключевых слов в заголовок должно быть естественным и соответствовать контексту страницы. Заголовок с использованием ключевых слов может помочь в повышении релевантности страницы для поисковых запросов.
- Длина: Рекомендуется ограничивать длину заголовка до 50-60 символов. Более длинные заголовки могут быть обрезаны поисковыми системами при отображении в результатах поиска.
Использование тега <title> для оптимизации SEO позволяет улучшить видимость и релевантность веб-страницы в поисковых системах. Правильное использование этого тега позволяет привлечь больше органического трафика на сайт и повысить позицию в поисковых результатах.
Раздел 7: Как изменить <title> на странице

Изменение заголовка страницы, заданного с помощью тега <title>, может быть полезно для улучшения поисковой оптимизации (SEO), создания более привлекательного заголовка или сокрытия информации от пользователей.
Для изменения <title> на странице в HTML-коде следует использовать тег <title> и внутри него указать новый текст заголовка. Например:
<title>Новый заголовок страницы</title>
Тег <title> обычно размещается в теге <head>, который находится внутри тега <head>. Важно помнить, что <title> является обязательным для каждой HTML-страницы и должен быть уникальным на каждой странице.
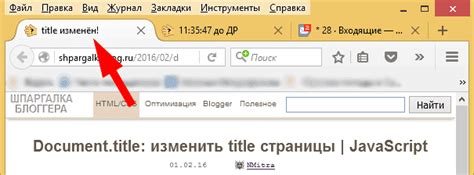
Изменение <title> может быть осуществлено не только в HTML-коде, но и с помощью JavaScript. Например, для изменения заголовка страницы с помощью JavaScript можно использовать следующий код:
document.title = "Новый заголовок страницы";
Этот код будет менять заголовок страницы динамически во время выполнения скрипта.
Изменение <title> на странице может быть полезным инструментом для улучшения визуального оформления и функциональности веб-страницы. Однако следует помнить о том, что изменение <title> может влиять на SEO станицы, поэтому следует использовать эту возможность ответственно.
Раздел 8: Практические примеры использования тега <title>
В этом разделе мы рассмотрим несколько практических примеров использования тега <title> в HTML-документах. Тег <title> используется для задания заголовка документа, который отображается в заголовке окна браузера или на вкладке страницы.
Пример 1:
Допустим, у нас есть HTML-страница с содержимым о фильме "Звездные войны". Мы можем использовать тег <title> для задания заголовка документа:
<title>Звездные войны - Фильм</title>
Пример 2:
Допустим, у нас есть магазин электроники и у нас есть страница, на которой отображается информация о продукте "Смартфон XYZ". Мы можем использовать тег <title> для задания заголовка документа:
<title>Смартфон XYZ - Магазин электроники</title>
Пример 3:
Допустим, у нас есть блог и у нас есть страница с статьей о рецепте пиццы. Мы можем использовать тег <title> для задания заголовка документа:
<title>Рецепт пиццы - Блог</title>
Все эти примеры показывают, как можно использовать тег <title> для задания информативных и понятных заголовков документов, которые помогут посетителям быстрее ориентироваться на веб-сайте или в браузере.








