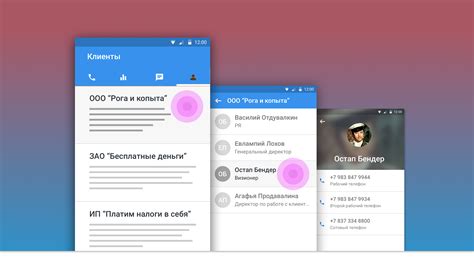
Когда вы используете мобильные приложения на своем устройстве, вы, наверняка, замечали, что на некоторых экранах появляется нижняя панель с различными иконками. Эта панель называется, как правило, таббар. Она представляет собой удобный способ навигации между различными разделами приложения.
Часто встречаемый вариант использования таббара - это отображение основных разделов приложения. Каждая иконка на панели обычно представляет отдельный экран или функцию. Например, в приложении для чтения новостей иконки на таббаре могут представлять разделы "Главная", "Спорт", "Технологии" и т.д.
Когда пользователь нажимает на определенную иконку на таббаре, приложение переходит на соответствующий экран или выполняет соответствующую функцию. Это позволяет пользователям быстро и удобно перемещаться по различным разделам приложения.
From TabBar: что это?

From TabBar широко используется в приложениях с большим количеством разделов или функциональных блоков. Он облегчает навигацию по приложению, позволяя пользователям легко и быстро переключаться между различными разделами. Это особенно полезно для мобильных приложений, где доступное пространство на экране ограничено.
From TabBar может содержать различные элементы управления, такие как иконки, названия разделов или функций, индикаторы количества новых сообщений или уведомлений, а также другие элементы в зависимости от конкретного приложения и его функциональности.
From TabBar обычно настраивается и конфигурируется разработчиками приложения. Они могут выбирать, какие разделы или функциональности добавлять в From TabBar, а также определять внешний вид и поведение этой панели. Некоторые приложения также предоставляют возможность пользователю настроить From TabBar по своему усмотрению.
Расширенная информация о функции TabBar
Функция from tabbar: в контексте программирования означает, что определенная функциональность будет доступна только при активации определенной вкладки в TabBar. Когда пользователь выбирает определенную вкладку, происходит переход на соответствующий экран или отображается определенный контент.
Данный подход к организации приложения позволяет разделить его функциональность на различные разделы или модули, каждый из которых представлен отдельной вкладкой. К примеру, вкладки могут быть разделены по типу контента (новости, сообщения, профиль пользователя и т.д.), или по функциональности (главная страница, поиск, настройки).
Такой подход упрощает навигацию внутри приложения и позволяет пользователю быстро переключаться между различными разделами, не теряя ориентации. Также TabBar может использоваться для отображения информации о текущем состоянии приложения или выполнении определенных действий, например, количество непрочитанных сообщений или уведомлений.
TabBar может быть реализован различными способами в зависимости от платформы или фреймворка, которые используются для разработки приложения. Обычно он отображается в нижней части экрана и содержит иконки или текстовые названия вкладок. Пользователь может переключаться между вкладками, нажимая на соответствующую иконку или название.
Каждая вкладка может содержать свой собственный контент или экран. Изменение отображаемого контента происходит при выборе вкладки или при выполнении определенных действий на этой вкладке. Например, может быть отображена новостная лента на одной вкладке, список сообщений на другой и профиль пользователя на третьей.
Использование TabBar может быть полезным при разработке приложений, которые предоставляют разнообразный функционал или разделы с информацией. Он обеспечивает простую и удобную навигацию, а также позволяет эффективно организовать контент приложения.
Подробное объяснение работы TabBar

TabBar часто используется в мобильных приложениях и веб-интерфейсах для создания навигационных меню. Он обычно располагается внизу экрана и содержит несколько вкладок, которые отображаются в виде текста или значков. При выборе вкладки меняется отображаемое содержимое, соответствующее этой вкладке.
TabBar может быть реализован с помощью различных технологий, таких как HTML, CSS и JavaScript. Обычно на каждую вкладку создается отдельный блок с соответствующим содержимым, и при переключении вкладок скрывается один блок и показывается другой блок.
TabBar имеет несколько преимуществ. Во-первых, он обеспечивает простую и интуитивную навигацию для пользователя, позволяя быстро переключаться между разными разделами приложения или веб-сайта. Во-вторых, он эффективно использовает пространство экрана, особенно на мобильных устройствах. В-третьих, он может быть легко настроен и адаптирован под различные стили дизайна.
TabBar может быть использован для разных целей, например:
- Навигация по разделам сайта или приложения,
- Фильтрация и сортировка содержимого,
- Переключение между видами информации (например, между списком продуктов и просмотром подробной информации о продукте),
- Показывать статус или активность разделов (например, новые уведомления или количество элементов).
Однако, при использовании TabBar необходимо учитывать некоторые ограничения. Слишком большое количество вкладок может привести к перегрузке пользовательского интерфейса и усложнению навигации. Также, расположение TabBar внизу экрана может быть неудобным для пользователей с большими пальцами или на устройствах с низким разрешением экрана.
В целом, TabBar является полезным и удобным элементом интерфейса, который помогает пользователю быстро перемещаться между различными разделами информации. Он может быть эффективно использован в различных приложениях и веб-сайтах для улучшения пользовательского опыта и удобства навигации.








