Веб-страницы состоят из разнообразных элементов – текста, изображений, ссылок, форм, таблиц и других объектов. Для правильной структуризации и представления содержимого в интернете используются теги. Теги являются основным инструментом веб-разработки, позволяющим задавать определенные свойства и функциональность элементам на странице.
Использование тегов позволяет создавать структурированный и понятный код. Теги предоставляют информацию о содержимом, выделении ключевых моментов и оформлении отдельных фрагментов текста. Например, тег можно применить для выделения важной информации, а тег – для выделения особо значимых фраз.
Теги также оказывают влияние на внешний вид и расположение элементов на странице. С их помощью можно задать стили, цвета, размеры и другие параметры для отображения текста, картинок, таблиц и прочих объектов. Теги позволяют создавать читабельную и привлекательную для посетителей веб-страницу, которая будет гармонично смотреться в браузере.
Использование тегов – это необходимость современной веб-разработки. Без их применения сложно представить, как будет выглядеть и функционировать веб-страница. Теги упрощают взаимодействие с веб-браузером, позволяют создавать интерактивные элементы, оптимизируют сайт для разных устройств и улучшают его визуальное представление.
Значение и влияние тегов HTML на веб-страницы

Один из наиболее распространенных и важных тегов - <p>. Он используется для создания абзацев текста на веб-странице. Абзацы помогают сделать текст более читабельным и легким для восприятия.
Тег <strong> используется для выделения особо важного или акцентированного текста. Он обычно отображается полужирным шрифтом и служит для привлечения внимания читателя.
Тег <em> используется для выделения текста с использованием курсивного шрифта. Он часто используется для добавления эмоционального выражения или акцентирования важности определенных слов или фраз.
Теги HTML играют ключевую роль в определении структуры веб-страницы и ее внешнего вида. Они позволяют веб-браузерам правильно интерпретировать и отображать контент, обеспечивая качественное взаимодействие с пользователем. Знание и правильное использование тегов HTML являются важными навыками для веб-разработчиков и помогают создавать эффективные и удобочитаемые веб-страницы.
Улучшение доступности и структуры
Использование тегов позволяет значительно улучшить доступность и структуру веб-страницы. Ниже приведены несколько примеров тегов, которые помогают достичь этой цели:
- Теги заголовков -
<h1>,<h2>,<h3>и так далее - используются для обозначения структурных разделов страницы и помогают пользователям ориентироваться в ее содержимом. - Тег
<p>- используется для обозначения отдельных абзацев текста. - Теги списка -
<ul>(ненумерованный список) и<ol>(нумерованный список) - используются для обозначения списков элементов на странице. - Тег
<li>- используется для обозначения отдельных элементов внутри списка.
Правильное использование этих тегов помогает браузерам и ассистивным технологиям правильно интерпретировать структуру страницы и сделать ее более понятной для пользователей с ограниченными возможностями. Например, пользователи, использующие программы чтения с экрана, могут легче найти нужный раздел страницы, если он обозначен соответствующим тегом заголовка.
Улучшение SEO-оптимизации

Один из самых важных тегов для SEO-оптимизации - тег заголовка <h1>. Он помогает поисковым системам понять тематику страницы и определить ее релевантность для запросов пользователей. Рекомендуется использовать только один тег заголовка <h1> на странице и располагать его в самом начале.
Теги списков, такие как <ul>, <ol> и <li>, также помогают улучшить SEO-оптимизацию. Они упорядочивают информацию на странице и делают ее более структурированной. Кроме того, поисковые системы обращают внимание на ключевые слова в списках, что может помочь повысить релевантность страницы.
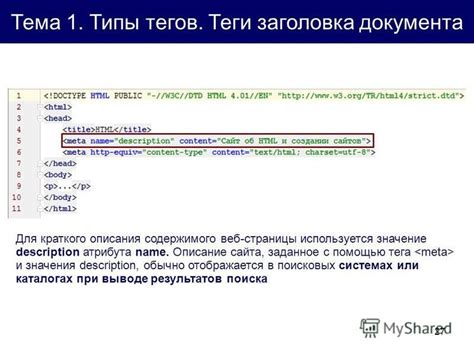
Тег <meta> также играет важную роль в SEO-оптимизации. Он содержит метаданные, которые описывают страницу. В теге <meta> можно указать ключевые слова, описание страницы и другую информацию, которая может помочь поисковым системам правильно ее проиндексировать.
Кроме тегов, существуют и другие методы для улучшения SEO-оптимизации. Например, важно использовать уникальный и информативный заголовок страницы, включать в него ключевые слова. Также стоит учитывать скорость загрузки страницы, оптимизировать изображения, создавать удобные URL-адреса и т.д.
Правильное использование тегов и других методов SEO-оптимизации поможет повысить видимость веб-страницы в поисковых системах и привлечь больше органического трафика. Это позволит улучшить посещаемость и релевантность страницы, а также повысить рейтинг вашего сайта.
Легкость чтения и понимания
Использование тегов в HTML помогает создать веб-страницу, которую легко читать и понимать. Теги, такие как заголовки, абзацы и списки, позволяют упорядочить информацию на странице и выделить ключевые моменты.
Заголовки помогают сориентироваться на странице и быстро найти нужную информацию. Теги <h1> - <h6> определяют уровни заголовков, где <h1> - самый важный, а <h6> - наименее важный заголовок.
Абзацы позволяют сгруппировать информацию в смысловые блоки. Тег <p> используется для создания абзацев на странице. Каждый абзац может содержать отдельную мысль или факт.
Списки хорошо подходят, когда нужно представить информацию в виде пунктов или упорядоченного списка. Теги <ul> и <ol> используются для создания неупорядоченного и упорядоченного списка соответственно. Каждый элемент списка обозначается тегом <li>.
Использование тегов помогает структурировать и организовать информацию на веб-странице, делая ее более понятной для посетителей. Читателям будет проще навигировать по странице, находить нужные сведения и понимать основной смысл представленной информации.
Удобство навигации и поиска

Использование тегов на веб-странице имеет огромное значение для удобства навигации и поиска информации. Теги позволяют организовать контент в различные категории и облегчают поиск нужной информации по сайту.
Теги позволяют выделить важные фрагменты текста, что улучшает понимание структуры и значимости контента. Важные слова или фразы, отмеченные с помощью сильного выделения, привлекают внимание посетителей и помогают им быстро ориентироваться на странице.
Курсивный шрифт также может использоваться для выделения информации, которая может быть полезной для посетителей, но не является ключевой. Например, вы можете использовать курсивный шрифт для указания определений, примеров или важных уточнений.
Теги сообщают поисковым системам о важности и структуре контента на странице. Поисковые системы, такие как Google, могут использовать эту информацию для более эффективной индексации и ранжирования веб-страниц в своих результатах поиска.
Теги также позволяют организовать навигацию по сайту. Например, вы можете использовать теги <nav> и <a> для создания меню сайта и ссылок на другие страницы. Это облегчит посетителям быстрый доступ к различным разделам сайта и повысит удобство пользования.
В целом, использование тегов на веб-странице значительно повышает удобство навигации и поиска информации. Они помогают организовать контент, выделять важные фрагменты текста и улучшают понимание структуры страницы как посетителями, так и поисковыми системами.
Адаптивность и гибкость
Использование тегов в HTML позволяет создавать адаптивные страницы. Например, для создания гибкого макета можно использовать теги div и section, которые позволяют группировать элементы на странице и задавать им определенные стили и свойства.
Тег img также имеет атрибуты, которые позволяют задать различные изображения в зависимости от размера экрана или устройства. Например, с помощью атрибута srcset можно указать несколько изображений разного размера и браузер автоматически выберет наиболее подходящее изображение для текущего устройства.
Тег meta с атрибутом viewport также используется для создания адаптивных страниц. Этот тег позволяет задать масштабирование страницы и установить правильные размеры для мобильных устройств.
В целом, использование тегов и правильное оформление кода позволяет создать адаптивную и гибкую веб-страницу, которая будет отлично работать на разных устройствах и в разных браузерах. Это очень важно, так как с каждым годом количество устройств и разрешений экранов все больше и разнообразнее.
Поддержка разных устройств и браузеров

Использование правильных тегов и правильного HTML-кода позволяет гарантировать, что веб-страница будет отображаться корректно на разных устройствах и в разных браузерах. Некоторые теги, такие как head и meta, позволяют задать метаданные документа, такие как название страницы и кодировку символов. Это позволяет браузерам правильно интерпретировать и отображать содержимое страницы.
Теги div и span часто используются для создания группировки элементов и задания стилей. Они позволяют создавать адаптивный дизайн, который будет выглядеть хорошо на разных устройствах. С помощью медиа-запросов можно также применять разные стили в зависимости от размера экрана или ориентации устройства.
Важным аспектом при поддержке разных устройств является респонсивный дизайн. Респонсивный дизайн позволяет создавать веб-страницы, которые автоматически адаптируются к разным устройствам, меняя свой вид и расположение элементов в зависимости от размера экрана. Для этого используются теги, такие как media и style.
- Тег media позволяет указывать условия, при которых будет применяться стиль.
- Тег style позволяет задавать стили для элементов на веб-странице.
Также для обеспечения поддержки разных устройств и браузеров важно использовать семантические теги, такие как header, nav, section и другие. Они позволяют структурировать контент страницы и делать его более понятным для поисковых систем и пользователей.
В целом, правильное использование тегов и правильный HTML-код позволяют создавать веб-страницы, которые будут корректно отображаться на разных устройствах и в разных браузерах. Это помогает улучшить пользовательский опыт и повысить эффективность сайта.








