Превью – это небольшое изображение, часто в виде миниатюры, которое позволяет пользователю получить представление о контенте, который скрывается под ним. Оно является важной частью веб-дизайна и используется для привлечения внимания посетителей.
Создание превью требует определенных навыков и инструментов. Для этого можно использовать фото-редакторы, такие как Adobe Photoshop, GIMP или другие программы схожего назначения. В ходе создания превью необходимо учесть не только размер, но и композицию, цветовую гамму и общую идею представления контента.
Превью может быть использовано в различных сферах, как веб-дизайн, видео производство, медиа-содержание и многих других. Оно помогает привлечь внимание пользователей и вызывает интерес к контенту. Кроме того, превью можно использовать для повышения узнаваемости бренда или продукта.
Важно отметить, что превью должно быть привлекательным и информативным. Оно должно передавать суть контента или вызывать интерес пользователя просмотреть его. Также важно учесть, что превью не должно содержать слишком много текста, чтобы не перегружать изображение и сохранить его компактность.
Выводя все вышеизложенное, превью – это важный элемент веб-дизайна, который помогает привлечь внимание пользователей и представить контент в наиболее эффективном и привлекательном виде. Создание превью требует определенных навыков и инструментов, но с правильным подходом и творчеством можно достичь впечатляющих результатов.
Понятие превью

Веб-превью (также известное как превью на сайте или превью на веб-странице) обычно включает миниатюру картинки, краткое описание или заголовок и возможно, некоторый дополнительный контекст, который помогает пользователю понять содержание или цель полного объекта.
Превью может использоваться для разных целей, таких как превью веб-страницы в поисковой выдаче, превью видео на платформе видеохостинга, превью фотографии перед ее открытием в полном размере.
Создание превью может быть осуществлено вручную или автоматически с помощью соответствующих инструментов. Превью должно быть ясным, привлекательным и информативным, чтобы привлечь внимание и заинтересовать пользователей, что в свою очередь помогает им принять решение о том, нужно ли открыть полный объект или нет.
Превью является важной частью веб-дизайна и контента, поскольку помогает пользователям быстро оценить содержание объекта и принять решение о его дальнейшем изучении или просмотре.
Зачем нужно превью?
Зачем нужно превью? Вот несколько важных причин:
- Привлечение внимания пользователей: Превью помогает привлечь внимание пользователей и вызвать их интерес к контенту. Благодаря превью пользователи могут сразу получить общую идею о том, о чем идет речь.
- Экономия времени пользователей: Превью помогает пользователям экономить время, так как они могут быстро понять, насколько контент полезен или интересен. Они могут просмотреть превью и решить, стоит ли им читать или просматривать полную версию или нет.
- Улучшение пользовательского опыта: Превью помогает сделать пользовательский опыт более удобным и интуитивным. Оно позволяет пользователям быстро ориентироваться в контенте и легко находить интересующую их информацию.
- Увеличение конверсии: Превью может быть использовано для увеличения конверсии, особенно в случае продажи товаров или услуг. Хорошо оформленное и информативное превью может убедить пользователей в том, что они должны продолжить чтение или просмотр, и, в конечном счете, сделать покупку.
Итак, превью является важным инструментом, который помогает привлечь внимание пользователей, экономить их время, улучшать пользовательский опыт и повышать конверсию. Но не забывайте, что качественное и информативное содержание превью играет ключевую роль в достижении этих целей.
Как создать превью

Для создания превью изображения на веб-странице можно использовать следующие методы:
- Использовать CSS свойства background-size и background-image для задания изображения в качестве фона элемента и определения его размеров.
- Использовать тег
с указанием ширины и/или высоты изображения с помощью атрибутов width и/или height. Не рекомендуется только использование этого метода для создания превью, так как оно может привести к искажению изображения.
- Использовать графические редакторы или онлайн-сервисы для изменения размеров оригинального изображения и сохранения его в виде отдельного файла.
При создании превью учитывайте следующие рекомендации:
- Избегайте использования слишком больших изображений, так как это может привести к увеличению времени загрузки страницы. Оптимизируйте изображение и выберите подходящие размеры превью.
- Убедитесь, что изображение имеет четкий и понятный визуальный контент, который явно представляет собой основное изображение.
- Обратите внимание на аспектное соотношение превью, чтобы изображение корректно отображалось на различных устройствах и экранах.
При выборе метода создания превью учитывайте требования вашего веб-проекта и потребности пользователей.
Выбор изображения
Изображение играет важную роль в создании превью. Чтобы выбрать подходящее изображение, нужно учесть несколько факторов:
1. Тематика контента. Изображение должно быть связано с темой статьи, чтобы читатель сразу понимал, о чем она.
2. Качество изображения. Оно должно быть высоким, чтобы привлекать внимание и выглядеть профессионально.
3. Размер. Изображение должно быть достаточно большим, чтобы его было хорошо видно, но не слишком большим, чтобы не замедлять загрузку страницы.
4. Цветовая гамма. Цвета в изображении должны соответствовать общей цветовой схеме сайта и статьи.
При выборе изображения можно использовать поисковые системы или фотостоки, чтобы найти подходящую картинку. Также можно создать свое изображение с помощью графических редакторов.
Помните, что правильный выбор изображения позволит привлечь внимание читателей и сделать ваше превью более привлекательным.
Оформление текста

Текст на веб-странице можно оформить различными способами, чтобы привлечь внимание читателя и сделать его более понятным и удобочитаемым. Важное значение имеет выбор подходящего шрифта, размера шрифта и цвета текста.
Для выделения отдельных слов или фраз в тексте можно использовать тег strong или тег em. Тег strong делает текст жирным, что позволяет выделить его на фоне остального текста. Тег em используется для выделения текста курсивом и может указывать на важность или ударение на данном фрагменте текста.
Также можно использовать разделение текста на абзацы с помощью тега . Это улучшает восприятие и позволяет легко читать текст, особенно при длинных абзацах. Длинные и плотно набитые абзацы могут сделать текст нечитабельным и трудно воспринимаемым.
Использование цветов
В HTML можно использовать различные способы задания цветов элементов.
Самый простой способ - задать цвет через атрибут color. Например:
<p color="red">Этот текст будет красного цвета</p>
Еще один способ - использовать CSS-свойство color. Например:
<p style="color: blue">Этот текст будет синего цвета</p>
В CSS можно использовать также и названия цветов на английском, например red или blue. Также можно использовать шестнадцатеричные коды цветов. Например:
<p style="color: #ff0000">Этот текст будет красного цвета</p>
Также можно использовать функцию rgb() или rgba() для задания цветов. Например:
<p style="color: rgb(255, 0, 0)">Этот текст будет красного цвета</p>
Таким образом, в HTML можно легко и гибко использовать цвета для стилизации элементов.
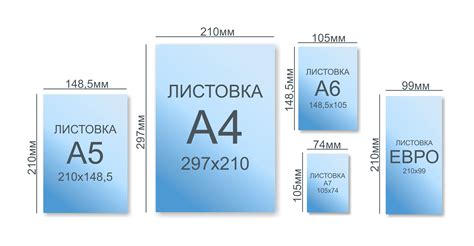
Размеры и формат

Размеры превью могут быть разными и зависят от требований проекта. Обычно превью имеют квадратную или прямоугольную форму со сторонами, такими как 100 пикселей или 200 пикселей. Это позволяет уместить большое количество превью на странице или в списке без перегруженности интерфейса.
Формат изображения для превью также важен. Обычно используются форматы изображений, такие как JPEG или PNG. Формат JPEG обеспечивает хорошее сочетание размера файла и качества изображения, поэтому он хорошо подходит для превью с фотографиями. Формат PNG обеспечивает более высокое качество изображения, но может иметь больший размер файла, поэтому он может быть предпочтительным для превью с графикой или текстом с прозрачностью.
| Формат | Преимущества | Недостатки |
|---|---|---|
| JPEG | - Малый размер файла - Хорошее качество изображения | - Потери качества изображения - Нет прозрачности |
| PNG | - Высокое качество изображения - Поддержка прозрачности | - Больший размер файла |
Выбор размеров и формата превью должен быть основан на потребностях проекта и требованиях пользователей. Это позволит создать превью, которое эффективно передает информацию и привлекает внимание пользователей, что в свою очередь поможет улучшить пользовательский опыт.
Технические аспекты
Для создания превью можно использовать различные инструменты и технологии. Одним из наиболее распространенных способов является использование языка разметки HTML и CSS для создания макета страницы, а затем захват и изменение изображения макета с помощью серверных скриптов или клиентских библиотек.
Важным аспектом при создании превью является оптимизация размера изображения. Уменьшение разрешения и сжатие изображения позволяет улучшить производительность загрузки и экономить пропускную способность. Для этого, можно использовать различные инструменты и техники, такие как кодирование изображений в форматы JPEG или WebP с настройками сжатия.
Также, при создании превью можно использовать динамическое обновление, чтобы обеспечить актуальность информации, отображаемой в превью. Например, при изменении содержания страницы, можно автоматически обновлять превью, чтобы отобразить последние изменения.
Важным аспектом является также выбор правильных размеров и пропорций превью. Рекомендуется выбирать размеры, соответствующие требуемому контексту и месту использования превью. Например, для отображения превью на главной странице сайта могут потребоваться другие размеры, чем для превью в списке результатов поиска.
Кроме того, при создании превью следует обратить внимание на поддержку мобильных устройств и адаптивный дизайн. Превью должно отображаться корректно на различных устройствах и в различных браузерах для обеспечения удобства и доступности пользователей.
В целом, создание превью - это процесс, который требует внимания к деталям и технической экспертизы. Однако, с помощью современных инструментов и подходов, можно создать превью, которые эффективно представляют контент и обеспечивают удобство использования для пользователей.








