Прежде чем мы погрузимся в детали, давайте определимся, что же такое "вниз без последнего". Это выражение обозначает ситуацию, когда человек или группа людей не достигают желаемого результата, не завершают запланированное дело или не достигают поставленной цели. Именно такая ситуация заставляет нас задуматься и анализировать нашу деятельность, чтобы понять, как это влияет на нашу жизнь и наше самочувствие.
Когда мы ощущаем проигрыш или неудачу, это может очень сильно повлиять на наши эмоции и самооценку. Мы можем чувствовать себя разочарованными, обиженными на себя или на других, или даже терять веру в себя и свои способности. Однако, важно понять, что неудачи и не достижение желаемых результатов являются неотъемлемой частью жизни. Важно научиться принимать их как часть процесса развития и учиться на своих ошибках.
Вниз без последнего может быть одной из самых трудных ситуаций, с которыми мы сталкиваемся в жизни. Однако, это также представляет огромную возможность для роста и развития. Когда мы сталкиваемся с преградами и неудачами, мы вынуждены ставить себя на проверку, изучать свои ошибки и находить новые пути к достижению цели. Этот процесс может быть непростым и требовать от нас энергии, силы и терпения, но результаты того стоят.
Вниз без последнего - это не просто ситуация, в которой мы оказываемся, но и возможность преодолеть себя и стать лучше. Иногда, проигрыш и неудача могут быть самым полезным опытом в нашей жизни, так как этот опыт может научить нас ценить истинные ценности, целиться в более реалистические цели и быть более устойчивыми к сложностям. Возможно, самое главное, что можно извлечь из таких ситуаций, это понимание наших возможностей и готовности взяться за новое, более реалистичное исполнение своих мечтаний и желаний.
Атрибут alt в HTML: что это значит и для чего нужно

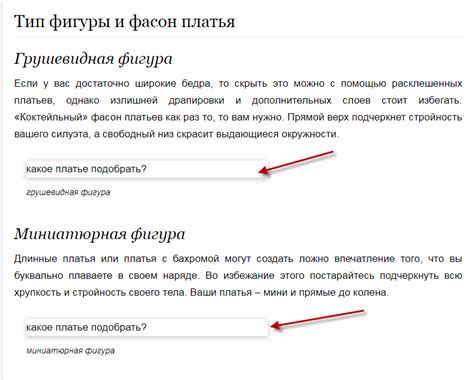
Основная цель атрибута alt - предоставить информацию об изображении для пользователей, которые не могут его увидеть. Кроме того, поисковые системы также используют этот текст для понимания содержимого изображения и улучшения поисковой выдачи.
Вы должны указывать альтернативный текст для изображений, используя атрибут alt в теге <img>. Он должен быть кратким, но описательным, чтобы пользователи могли понять, о чем изображение.
Пример использования атрибута alt:
<img src="myImage.jpg" alt="Красивый закат на пляже">
В этом примере, если изображение не может быть отображено, пользователи увидят текст "Красивый закат на пляже" вместо изображения.
Кроме того, для улучшения доступности вашей веб-страницы, вы можете использовать пустую строку в атрибуте alt, если изображение является декоративным и не несет никакой информации. Например:
<img src="decorativeImage.jpg" alt="">
Важно отметить, что атрибут alt не должен использоваться для описания функциональных элементов или текстовых блоков, а только для изображений. Для описания других элементов используются другие атрибуты и теги.
Значение атрибута alt для поисковых систем
Поисковые системы не могут "видеть" изображения так же, как это делает человек. Вместо этого они обращают внимание на текстовую информацию, включая атрибут alt изображения.
Использование атрибута alt позволяет поисковым системам лучше понять контекст и тематику изображения. Это помогает улучшить ранжирование сайта в поисковых результатах для соответствующих запросов.
Кроме того, атрибут alt является важным для доступности веб-страниц. Люди с ограниченными возможностями, которые используют программы чтения с экрана, могут услышать описание изображения через атрибут alt. Это помогает им лучше понять контент страницы и получить доступ к информации.
Роль атрибута alt в доступности веб-страницы

Атрибут alt играет важную роль в создании доступных веб-страниц, поскольку предоставляет альтернативный текст для изображения. В случае, если изображение не может быть загружено или прочитано программой чтения с экрана, атрибут alt будет использован для предоставления информации о содержании изображения.
Атрибут alt также полезен для поисковых систем, которые используют его содержимое при индексации страницы. Правильное использование атрибута alt позволяет повысить доступность веб-страницы для поисковых систем и улучшить ее позиции в результатах поиска.
При использовании атрибута alt важно следовать нескольким принципам:
- Описывать содержание изображения четко и точно.
- Избегать использования слишком длинных или сложных описаний.
- Не использовать атрибут alt для описания декоративных элементов, таких как разделители или иконки.
- Не повторять альтернативный текст наименованием файла изображения.
В целом, правильное использование атрибута alt помогает создавать доступные веб-страницы, которые могут быть прочитаны и интерпретированы различными пользователями с разными потребностями.
Дополнительные возможности атрибута alt
| 1. | Улучшение доступности: альтернативный текст может быть полезен для людей с ограниченными возможностями, такими как слабовидящие или незрячие пользователи. Вместо стандартного текста, альтернативный текст может содержать описательное описание или ключевую информацию об изображении. |
| 2. | Оптимизация поисковых систем: введение ключевых слов и описательной информации в альтернативный текст может улучшить видимость веб-страницы в поисковых системах. Хорошо подобранный альтернативный текст может стать дополнительным «якорем» при определении релевантности страницы. |
| 3. | Защита от копирования: если вы хотите предотвратить копирование изображений, можно использовать альтернативный текст, содержащий зашифрованный или специально отформатированный текст. Это может затруднить попытки несанкционированного копирования или использования изображения без вашего разрешения. |
| 4. | Аналитика и трекинг: альтернативный текст можно использовать для трекинга и анализа данных. Вы можете использовать общие отчеты аналитики для определения того, как часто изображение отображается или приводит к конкретным действиям на вашем сайте. |
Независимо от дополнительных задач, которые можно решить с помощью атрибута alt, не забывайте, что основная его функция - это предоставление информации о содержании изображения, особенно для пользователей со сниженной зрительной функцией или проблемами со скоростью интернет-соединения.
Meta-теги в HTML: зачем они нужны и как использовать

Одной из самых важных задач мета-тегов является указание основной информации о веб-странице, такой как ее название, описание, ключевые слова и автор. Наличие этих данных помогает поисковым системам определить тему и релевантность веб-страницы к конкретному запросу пользователя. Таким образом, использование мета-тегов способствует повышению видимости и понятности контента страницы.
Важно отметить, что хорошо оптимизированные мета-теги могут также повлиять на показатели ранжирования веб-страницы в поисковой выдаче. Например, использование ключевых слов и уникальных описаний может привлечь больше органического трафика на сайт.
Чтобы использовать мета-теги в HTML, необходимо знать их структуру и синтаксис. Одной из самых распространенных мета-тегов является. Этот тег позволяет задать краткое описание содержимого страницы, которое отображается в результатах поиска.
Другой распространенный мета-тег позволяет указать ключевые слова, связанные с содержимым веб-страницы. Это помогает поисковым системам более точно определить релевантность страницы к определенному запросу.
Кроме того, мета-тег позволяет задать имя автора веб-страницы. Такую информацию могут использовать поисковые системы для определения авторитетности и качества контента.
Важно помнить, что наличие мета-тегов не является гарантией высокого ранжирования страницы в поисковой выдаче. Более важным фактором является качество и содержание самой страницы. Однако использование мета-тегов помогает улучшить видимость и понятность веб-страницы для поисковых систем и пользователей.
Итак, meta-теги в HTML являются важным инструментом оптимизации веб-страниц и повышения их видимости в поисковой выдаче. Знание структуры и правильное использование мета-тегов поможет улучшить позиции веб-страниц и привлечь больше органического трафика на сайт.
Основные мета-теги и их значения
Вот некоторые наиболее распространенные мета-теги и их значения:
<meta charset="UTF-8">: этот тег указывает кодировку символов страницы, что позволяет браузерам правильно интерпретировать и отображать текст на странице.
<meta name="viewport" content="width=device-width, initial-scale=1.0">: данный тег используется для адаптивной вёрстки веб-страницы, позволяя правильно масштабировать страницу на разных устройствах и разрешениях экрана.
<meta name="keywords" content="ключевое слово, другое ключевое слово">: данный тег позволяет указать ключевые слова, которые отражают тематику и содержание страницы. Это помогает поисковым системам более точно индексировать страницу.
<meta name="description" content="Краткое описание страницы">: этот тег позволяет указать краткое описание содержимого страницы. Эта информация может отображаться в результатах поиска и помогает пользователям понять, что они найдут на странице.
<meta name="robots" content="index, follow">: данный тег указывает поисковым роботам, следует ли индексировать и переходить по ссылкам на странице. Например, значение "index, follow" означает, что страницу можно индексировать и переходить по ссылкам.
<meta name="author" content="Имя автора">: данный тег позволяет указать имя автора страницы.
<meta http-equiv="refresh" content="5;URL='http://www.example.com'">: этот тег автоматически перенаправляет пользователя на другую страницу через указанное время (в данном случае через 5 секунд).
<meta http-equiv="cache-control" content="no-cache">: данный тег указывает браузеру не кэшировать страницу и обновлять ее при каждом обращении пользователя.
Это лишь несколько примеров мета-тегов, которые можно использовать для оптимизации веб-страницы. Правильное использование мета-тегов может помочь улучшить видимость страницы в поисковых системах и обеспечить более удобное отображение на разных устройствах.
Мета-теги для оптимизации поискового продвижения

Один из самых важных мета-тегов для SEO - это "title", который указывает название страницы и отображается в результатах поиска. Важно создать уникальные и информативные заголовки для каждой страницы вашего сайта.
Другой важный мета-тег - это "description", который предоставляет краткое описание содержимого страницы. Это описание также отображается в результатах поиска и должно быть привлекательным и информативным, чтобы пользователи нажимали на вашу ссылку.
Кроме того, мета-тег "keywords" используется для указания ключевых слов или фраз, связанных с содержимым страницы. Однако, поскольку поисковые системы сейчас более умные и учитывают контекст, этот мета-тег имеет меньшее значение, но все же его стоит заполнить.
Очень важно не злоупотреблять использованием мета-тегов и не ставить слишком много ключевых слов. Поисковые системы могут наказать вас за попытки обмануть их алгоритмы и перенасыщение мета-тегами.
Обратите внимание, что не все мета-теги стоят вышеперечисленных метатегов. Есть и другие, которые могут быть полезными для SEO, такие как "robots", "canonical" и "author". Но важно учиться правильно использовать мета-теги, чтобы повысить видимость вашей веб-страницы в поисковых результатах.








