Атрибут link rel stylesheet является одним из самых важных атрибутов веб-разработки. Он позволяет подключить стилевой файл к веб-странице и определяет, какой тип файла будет загружен. Этот атрибут используется для указания отношения между текущим документом и подключаемым стилевым файлом.
Подключение стилевого файла к веб-странице с помощью атрибута link rel stylesheet имеет несколько преимуществ. Во-первых, такой подход позволяет отделить структуру страницы от ее визуального оформления, что упрощает поддержку и обновление стилей. Во-вторых, использование стилевого файла позволяет создавать единообразный дизайн для всех страниц сайта, благодаря чему проект выглядит профессионально и современно.
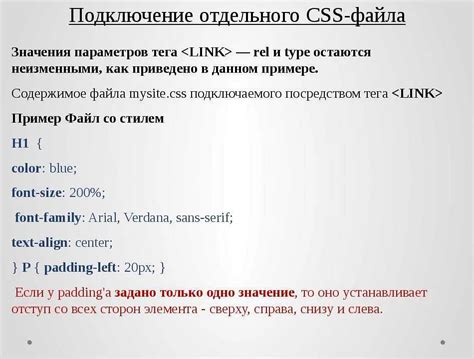
Подключение стилевого файла к веб-странице осуществляется с помощью тега link. Его атрибут rel указывает, что подключаемый файл является стилевым, а атрибут href задает путь к этому файлу. Еще один важный атрибут - type. Он определяет тип содержимого, который будет загружен, и указывает, что это стилевой файл. Обычно типом стилевого файла является text/css.
Подключение стилевого файла

Для того чтобы применить к веб-странице определенный стилевой файл, необходимо использовать атрибут rel с значением stylesheet в теге link. Такая связь между стилевым файлом и веб-страницей позволяет определить, какие правила стилей должны быть применены к элементам веб-страницы.
Ниже приведен пример тега link с атрибутом rel и значением stylesheet для подключения стилевого файла:
<link rel="stylesheet" href="styles.css">
В примере выше указывается, что стилевой файл для данной веб-страницы находится в файле с именем styles.css. Путь к файлу может быть относительным или абсолютным, в зависимости от его расположения на сервере.
После подключения стилевого файла, все правила стилей, содержащиеся в нем, будут применяться к соответствующим элементам веб-страницы. При этом можно использовать различные селекторы, свойства и значения стилей для достижения нужного визуального эффекта.
Атрибут link rel stylesheet
Атрибут rel указывает отношение между текущим документом и связанным ресурсом. В случае стилевого файла значение атрибута должно быть равно stylesheet.
С помощью атрибута href указывается путь к стилевому файлу. Путь может быть относительным или абсолютным. Относительный путь указывает на файл в том же каталоге или подкаталоге, что и текущая страница. Абсолютный путь указывает на файл по полному пути.
Пример:
<link rel="stylesheet" href="styles.css">
В данном примере стилевой файл styles.css находится в том же каталоге, что и текущая страница.
Структура HTML-файла:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Моя веб-страница</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это моя первая веб-страница.</p>
</body>
</html>
В данном примере стилевой файл styles.css будет применен к текущей странице, так как он был подключен с помощью атрибута link rel stylesheet.
Использование атрибута link rel stylesheet позволяет разделять структуру и содержимое веб-страницы от ее визуального представления. Это делает код более организованным и облегчает его поддержку и изменение.
Как использовать атрибут link rel stylesheet

Для использования атрибута link rel stylesheet вам необходимо добавить следующий код в секцию head вашей HTML-страницы:
Здесь "styles.css" - это путь к вашему стилевому файлу CSS. Вы можете выбрать любое имя для файла, но рекомендуется использовать осмысленное имя для облегчения поддержки кода.
По умолчанию, браузер начинает загружать стилевой файл сразу после загрузки HTML-страницы. Это означает, что стили будут применяться к вашей странице практически мгновенно.
Вы также можете использовать атрибут link rel stylesheet для подключения множества стилевых файлов к одной странице. Например:
В приведенном выше примере, styles.css используется для общих стилей страницы, в то время как print.css применяется только при печати страницы.
Обратите внимание, что атрибут link rel stylesheet должен быть размещен в секции head вашей HTML-страницы, для того, чтобы браузер смог правильно загрузить и применить стили.








