Теги вопроса – это специальные элементы, которые используются в языке разметки HTML для обозначения вопросительных предложений или фраз. Они позволяют выделить фрагменты текста, которые требуют особого внимания или вызывают интерес у читателя.
Один из наиболее распространенных тегов вопроса – <q> (или <blockquote>), который используется для выделения цитат и диалогов. Этот тег позволяет явно указать, что фрагмент текста представляет собой часть речи другого человека или цитату из другого источника.
Другим важным тегом вопроса является <mark>. Он используется для выделения ключевых слов и фраз, которые необходимо особо подчеркнуть или сделать важными для читателя. Например, если вы хотите, чтобы определенный термин или понятие привлекло особое внимание, вы можете обернуть его в тег <mark>.
Вопросы и ответы: теги и их значение

Веб-страницы контентных сайтов активно используют функциональность вопросов и ответов для обмена информацией с пользователями. Теги играют важную роль в структурировании и форматировании таких вопросов и ответов.
Один из основных тегов, используемых для создания вопроса, это тег label. Он позволяет задать текст для вопроса и сделать его более выделенным на странице. Например:
<label>Ваш вопрос:</label>
<input type="text" name="question" />
Тег input используется для создания поля ввода, а атрибут name задает имя поля, чтобы затем его значение можно было передать на сервер для обработки.
Для ответов на вопросы можно использовать тег textarea, который позволяет вводить многострочные тексты. Например:
<label>Ваш ответ:</label>
<textarea name="answer" rows="5" cols="40"></textarea>
Тег textarea имеет атрибуты rows и cols, которые указывают количество видимых строк и столбцов в поле ввода соответственно.
Для создания кнопки отправки вопроса используется тег button. Например:
<button type="submit">Отправить</button>
Тег button с атрибутом type="submit" указывает, что данный элемент является кнопкой отправки формы.
Также можно использовать тег select с тегами option для создания списка выбора. Например:
<label>Выберите категорию:</label>
<select name="category">
<option value="1">Категория 1</option>
<option value="2">Категория 2</option>
<option value="3">Категория 3</option>
</select>
Тег select создает выпадающий список, а каждый тег option задает один элемент списка с определенным значением (value) и отображаемым текстом.
Используя сочетания этих тегов и атрибутов, вы можете создать собственную форму для вопросов и ответов, которая удовлетворит ваши потребности и предоставит пользователям удобный способ взаимодействия с вашим сайтом.
Что такое HTML-теги и зачем нужны?
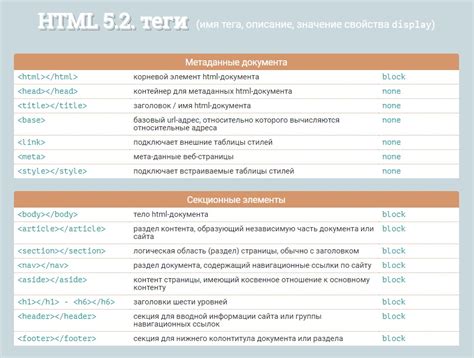
HTML-теги позволяют создавать различные разделы, заголовки, параграфы, списки, таблицы и многое другое. Они являются основным инструментом для создания семантической разметки веб-страниц, что обеспечивает понятность контента как для пользователей, так и для поисковых систем.
Каждый HTML-тег имеет определенное название и описание, которое определяет его назначение и свойства. Теги могут быть пустыми, то есть не иметь внутреннего содержимого, или содержать другие теги и текстовое содержимое.
HTML-теги можно использовать для форматирования текста, создания ссылок, вставки изображений и видео, добавления аудиофайлов, создания форм для ввода данных, встроенных стилей и многих других элементов, которые делают веб-страницы интерактивными и привлекательными для пользователей.
Правильное использование HTML-тегов позволяет создавать структурированный и доступный контент, который улучшает визуальное представление и взаимодействие пользователей с веб-сайтами.
Как использовать теги вопроса в HTML?

Теги вопроса в HTML используются для создания структуры и организации вопросов на веб-странице. Они позволяют пользователям задавать вопросы и получать ответы на них.
Основным тегом вопроса является <question>, который используется для создания отдельного вопроса на странице. Внутри данного тега можно использовать другие теги для форматирования текста, добавления изображений и ссылок.
Для задания вариантов ответа на вопрос используется тег <answers>. Внутри этого тега можно использовать несколько тегов <answer>, чтобы задать различные варианты ответа.
Для создания маркеров вариантов ответа можно использовать тег <ul> для неупорядоченного списка или тег <ol> для упорядоченного списка. Каждый вариант ответа задается с помощью тега <li>.
Кроме тега <question>, можно использовать и другие теги вопроса, такие как <hint> для добавления подсказок к вопросам и <explanation> для добавления пояснений и объяснений к ответам.
С помощью таблицы HTML можно структурировать вопросы и варианты ответов. Для создания таблицы используется тег <table>. Внутри него можно задать строки с помощью тега <tr> и ячейки с помощью тега <td>.
Пример использования тегов вопроса:
|
В данном примере создается вопрос "Какой язык программирования используется для создания веб-страниц?" с тремя вариантами ответа: HTML, JavaScript, PHP.
Зачем нужны теги HTML?
Язык разметки гипертекста (HTML) использует теги для определения структуры и внешнего вида веб-страницы. Теги представляют собой элементы, заключенные в угловые скобки (), и могут содержать атрибуты, которые задают дополнительные свойства или параметры.
Теги HTML позволяют разделить содержимое веб-страницы на логические блоки и задать различные оформительские свойства для каждого блока. Они используются, чтобы определить заголовки, параграфы, списки, таблицы, изображения и многие другие элементы на веб-странице.
| Тег | Описание |
|---|---|
| <p> | Определяет абзац текста |
| <h1> - <h6> | Определяют заголовок разного уровня |
| <a> | Определяет ссылку |
| <img> | Вставляет изображение на страницу |
| <table> | Определяет таблицу |
Теги HTML не только упрощают чтение и организацию кода веб-страницы, но и облегчают взаимодействие со стилями и скриптами. Они позволяют избегать конфликтов и устанавливать приоритеты для разных элементов на странице.
Использование правильных тегов HTML является важным аспектом при создании адаптивных и доступных веб-страниц. Они помогают поисковым системам и программам для чтения текста понимать структуру страницы и предоставлять более точные результаты.
Какой тег следует использовать для задания вопроса?

Для задания вопроса в HTML-документе следует использовать тег <strong>, который обозначает важность или ударение. Помещение текста внутри этого тега поможет выделить вопрос и указать на то, что это важное выражение.
Например:
<p>Что такое HTML?</p>
В данном случае вопрос "Что такое HTML?" выделен с помощью тега <strong>, что позволяет уточнить его смысл и сделать его заметным для пользователя.
Какие атрибуты можно использовать с тегом вопроса?
| Атрибут | Описание |
|---|---|
| cite | Указывает источник цитаты или вопроса. Значение атрибута должно быть валидным URL-адресом. |
| datetime | Определяет дату и время цитаты или вопроса. Значение атрибута должно соответствовать формату даты и времени в ISO 8601. |
Пример использования атрибутов с тегом вопроса может выглядеть следующим образом:
<q cite="https://example.com">В чем сила, брат?</q>
<q cite="https://example.com" datetime="2021-01-01T12:34:56Z">Когда началась Великая Отечественная война?</q>
Этот код создаст две цитаты, первая из которых с ссылкой на источник (https://example.com), а вторая с указанием источника и даты и времени (1 января 2021 года, 12:34:56 по Гринвичу).
В чем разница между тегом вопроса и обычным текстом?

Один из основных отличий между тегом вопроса и обычным текстом состоит в назначении и восприятии контента. Тег вопроса предназначен для явного обозначения вопроса или запроса, когда обычный текст используется для передачи информации без какой-либо задачи или цели.
Тег вопроса, обычно представлен как вопросительное предложение в живой речи, задает вопрос или требует ответа от читателя или аудитории. Вопрос может быть использован в контексте обсуждения, изучения или поиска заинтересованной стороны.
Обычный текст, напротив, не предполагает в то же время явного вопросительного содержания. Он может содержать описание, объяснение, перечисление или любую другую форму представления информации без явного запроса к читателю или аудитории.
В то же время используется также стилистическое оформление обычного текста, чтобы выделить его важность, сделать его более привлекательным для чтения или подчеркнуть основные моменты. Например, используются теги теги для жирного шрифта или курсива.
Возможно ли использовать несколько тегов вопроса на странице?
Да, возможно использовать несколько тегов вопроса на странице. Это может быть полезно, если вы хотите задать несколько вопросов или показать разные варианты вопросов на одной странице.
Для создания тега вопроса в HTML используется тег <q>. Он обозначает цитату и может быть использован для обозначения вопросительных предложений. Например:
| Тег | Описание |
|---|---|
<q> | Определяет цитату |
Также в HTML есть другие теги, которые могут использоваться для создания вопросов. Например, для создания списка вопросов можно использовать теги <ul> и <li>:
<ul>
<li>Вопрос 1</li>
<li>Вопрос 2</li>
<li>Вопрос 3</li>
</ul>
Этот код создаст маркированный список с тремя вопросами.
Использование нескольких тегов вопроса на одной странице поможет улучшить визуальное представление вопросов и сделать страницу более понятной для пользователей. Однако стоит помнить, что слишком большое количество вопросов на одной странице может привести к перегрузке информацией и ухудшить пользовательский опыт. Поэтому стоит находить баланс между использованием нескольких тегов вопроса и удобством для пользователей.
Какие элементы HTML не поддерживают теги вопроса?

<head>: Этот элемент используется для определения информации о документе, такой как заголовок страницы и подключение стилей и скриптов. Он не предназначен для размещения вопросов на странице.<title>: Этот элемент используется для определения заголовка веб-страницы, который отображается в верхней части окна браузера или на вкладке. Он не поддерживает вложенные теги вопроса или текстовые вопросы.<script>: Этот элемент используется для встраивания или подключения скриптов на веб-странице. Он не поддерживает вложенные теги вопроса или текстовые вопросы.<style>: Этот элемент используется для определения стилей для веб-страницы. Он не поддерживает вложенные теги вопроса или текстовые вопросы.<meta>: Этот элемент используется для описания метаданных документа, таких как кодировка символов и ключевые слова. Он не предназначен для размещения вопросов на странице.
Если вы хотите разместить вопросы на веб-странице, рекомендуется использовать подходящие теги вопроса внутри элементов, которые поддерживают их использование, таких как <div>, <p> или <span>.
Как правильно стилизовать тег вопроса?
Для стилизации тега вопроса можно использовать различные CSS-свойства. Одним из основных свойств, которое можно изменить, является цвет текста. Выбор правильного цвета может помочь сделать вопрос более заметным на странице.
Также можно изменить шрифт и размер текста внутри тега вопроса. Это позволит выделить его среди других элементов на странице. Важно выбрать шрифт и размер, который будет читаемым для пользователей разных устройств и на разных экранах.
Дополнительно можно добавить подчеркивание, жирное начертание или курсив к тексту внутри тега вопроса. Эти стили помогут сделать текст более выразительным и привлекательным для пользователей.
Однако важно помнить, что стилизация тега вопроса не должна становиться излишней или мешающей восприятию текста. Она должна быть сдержанной и согласованной с общим дизайном страницы.
Для стилизации тега вопроса можно использовать CSS-классы или встроенные стили. CSS-классы позволяют применить один или несколько стилей к нескольким элементам на странице, тогда как встроенные стили определяют стили прямо внутри тега вопроса.
Вот пример простого CSS-класса для стилизации тега вопроса:
.вопрос {
color: #ff0000;
font-size: 18px;
font-weight: bold;
text-decoration: underline;
} Чтобы применить этот класс к тегу вопроса, добавьте атрибут class с указанием имени класса:
<span class="вопрос">Здесь текст вопроса</span> В результате текст внутри тега вопроса будет отображаться красным цветом, с увеличенным шрифтом, с жирным начертанием и подчеркнутым.
Также можно применять стили непосредственно внутри тега вопроса, используя атрибут style:
<span style="color: #ff0000; font-size: 18px; font-weight: bold; text-decoration: underline;">Здесь текст вопроса</span> Важно помнить, что использование встроенных стилей делает код менее модульным и сложнее поддерживать в будущем. Поэтому рекомендуется использовать CSS-классы для стилизации тега вопроса, особенно если одинаковые стили могут применяться к нескольким элементам на странице.








