Сверстать страницу - это значит создать шаблон и структуру веб-страницы с помощью языка гипертекстовой разметки HTML. Верстка сайтов является одним из важнейших этапов процесса создания любого веб-проекта. Задача верстальщика - создать удобную и функциональную веб-страницу, которая будет отображаться корректно на различных устройствах и в разных браузерах.
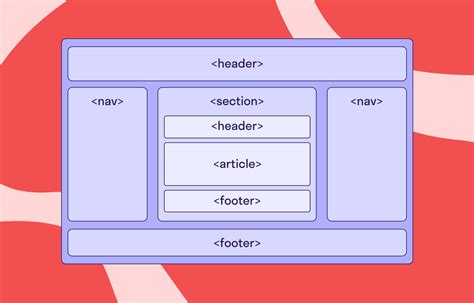
Для осуществления верстки сайта необходимо учесть несколько основных принципов. Во-первых, необходимо правильно организовать структуру страницы, используя контейнерные элементы, такие как и <section>. Контейнерные элементы помогают группировать содержимое страницы и упрощают ее структуру.
Чтобы страница выглядела эстетично и нарядно, важно тщательно подобрать цветовую гамму и типографику. Цвета и шрифты должны гармонировать между собой и соответствовать общему дизайну сайта.
Еще одним важным принципом верстки является адаптивность - возможность корректного отображения страницы на различных устройствах и в разных разрешениях экрана. Для этого используются медиазапросы и гибкая верстка в CSS.
Сверстать страницу: основные принципы верстки сайтов

Основные принципы верстки сайтов включают в себя:
1. Разметка контента: Верстка сайта начинается с разметки контента с помощью языка разметки гипертекста – HTML. HTML-теги используются для обозначения различных элементов веб-страницы, таких как заголовки, абзацы, списки и т.д. Контент сайта должен быть логически структурирован с использованием соответствующих тегов.
2. Стилизация: Стилизация веб-страницы осуществляется с помощью языка таблиц стилей – CSS. С помощью CSS можно задать цвета, шрифты, отступы, размеры и другие свойства элементов на странице. Стили должны быть унифицированы и последовательны для достижения единого визуального стиля.
3. Адаптивность: Современные сайты должны быть адаптивными и отзывчивыми. Это означает, что верстка сайта должна быть гибкой и должна отлично смотреться на разных устройствах, включая компьютеры, планшеты и смартфоны. Для достижения адаптивности сайта используются медиа-запросы и адаптивные сетки.
4. Кроссбраузерность: Верстка сайта должна быть совместима с различными интернет-браузерами, такими как Chrome, Firefox, Safari, Internet Explorer и другими. Это достигается путем тестирования верстки на различных браузерах и исправления возникающих проблем.
5. Удобная навигация: Страница сайта должна иметь удобную навигацию, чтобы пользователи могли легко и быстро находить нужную информацию. Верстка сайта должна обеспечивать ясное расположение главного меню, поиск, хлебные крошки и другие элементы навигации.
6. Оптимизация производительности: Верстка сайта должна быть оптимизирована для быстрой загрузки и отображения контента. Это включает в себя оптимизацию изображений, минификацию CSS и JavaScript файлов, использование кэширования и другие методы оптимизации.
Следуя этим основным принципам, верстка сайта может быть сделана эффективно и эстетически приятно. Несмотря на то, что технологии и тенденции в верстке сайтов могут меняться, эти принципы остаются актуальными для создания качественных веб-страниц.
Что значит сверстать страницу:
Начиная с базовой разметки с использованием языка HTML, верстка продвигается, добавляя стили с использованием CSS для придания странице желаемого внешнего вида.
Сверстанная страница должна быть совместима с разными устройствами и браузерами, а также быть доступной для различных групп пользователей. Верстка должна быть адаптивной и гибкой, чтобы обеспечить оптимальное отображение на различных устройствах с разными размерами экранов и разрешениями.
Для сверстывания страницы необходимо иметь хорошее понимание HTML и CSS, а также знать основные принципы веб-дизайна и пользовательского интерфейса.
В процессе верстки необходимо учитывать требования заказчика или целевой аудитории, чтобы создать эстетически приятный и функциональный дизайн страницы.
Как это делается:

Для сверстывания страницы необходимо следовать нескольким основным принципам верстки:
1. Структура страницы:
Перед началом верстки необходимо определить структуру страницы. Нужно внимательно прочитать поставленную задачу и понять, какие элементы и блоки должны быть на странице.
2. Использование HTML:
Для создания структуры и разметки страницы используется язык разметки HTML. Он позволяет определить заголовки, абзацы, списки, таблицы и другие элементы, необходимые для правильного отображения контента на сайте.
3. Использование CSS:
Для оформления и стилизации страницы применяется язык стилей CSS. С его помощью можно задавать цвета, шрифты, размеры и расположение элементов страницы, чтобы достичь желаемого визуального эффекта.
4. Распределение блоков:
При верстке страницы следует задать правильное распределение блоков и элементов, чтобы страница выглядела логично и удобно для пользователя. Например, шапка сайта, навигационное меню, основное содержимое страницы, боковая панель, подвал и т.д.
5. Оптимизация для мобильных устройств:
В современном веб-дизайне очень важно обеспечить адаптивность и оптимизацию страницы для просмотра на различных устройствах, таких как смартфоны и планшеты. Для этого используются медиа-запросы, которые позволяют задавать разные стили и расположение элементов в зависимости от размера экрана.
6. Тестирование и отладка:
После завершения верстки страницы необходимо провести тестирование на различных браузерах и устройствах, чтобы убедиться, что все элементы отображаются корректно и работают правильно. Если возникают ошибки или проблемы, их следует исправить и повторно протестировать страницу.
В целом, сверстать страницу означает создать ее структуру, оформить ее визуальное оформление с помощью CSS и провести тестирование для обеспечения правильного отображения на различных устройствах. Все это требует внимания к деталям, умения работы с HTML и CSS, а также опыта и понимания потребностей пользователей.








