Специальные символы - это символы, которые имеют специальное значение в HTML и должны быть правильно экранированы для отображения на веб-странице. Они используются для обозначения особого значения или для выполнения определенных действий. Некоторые из самых известных специальных символов включают символы для тегов, такие как < и >, а также символы для специальных символов, такие как & и ".
Один из самых часто используемых специальных символов - символ амперсанда (&). Он используется для обозначения начала специальной последовательности символов в HTML. Если вы хотите использовать символ амперсанда в тексте, вам нужно указать его как &. Это делается для того, чтобы браузер не воспринимал символ амперсанда, как начало специальной последовательности символов.
Другой специальный символ - двойные кавычки ("). Они используются для обозначения начала и конца строки в HTML. Если вы хотите использовать кавычки внутри строки, вам нужно указать их как ". Также существует специальный символ для одинарных кавычек - (').
Существует много различных специальных символов, которые могут быть использованы в HTML. Некоторые из них могут быть использованы для форматирования текста, такие как символы для жирного (<strong>) и курсива (<em>). Другие специальные символы могут быть использованы для создания списков (<ul> и <li>) или для цитирования текста (<blockquote>).
Специальный символ: значение и применение

Один из самых известных специальных символов в HTML это амперсанд (&). Он используется для обозначения кодов символов и для экранирования специальных символов. Например, чтобы отобразить символ амперсанда, вы должны использовать код символа &.
Еще один пример - символ меньше (). Они используются для размещения тегов HTML и для обозначения начала и конца элементов на странице.
Специальные символы также используются для отображения особых символов, которые не могут быть записаны просто с клавиатуры. Например, символ копирайта (©) может быть представлен с помощью кода символа ©.
В HTML есть множество других специальных символов, каждый из которых имеет свое значение и применение. Использование правильных кодов символов и экранирование специальных символов помогает создавать правильно работающие и отображаемые веб-страницы.
Что такое специальный символ
В HTML существует несколько специальных символов, которые используются для различных целей. Некоторые из них служат для того, чтобы отображать символы, которые не могут быть напрямую введены с клавиатуры, например, знаки пунктуации или знаки валют. Другие специальные символы используются для того, чтобы представить специальные коды, такие как пробел или новая строка, которые не могут быть отображены в HTML без использования соответствующих символов.
Для того чтобы использовать специальный символ в HTML, нужно использовать соответствующий код символа или сущность. Код символа - это числовое значение, которое представляет символ в таблице символов Unicode. Например, чтобы использовать символ "товарный знак" (™), нужно использовать код символа ™ или сущность ™. Также можно использовать именованную сущность ™, которая представляет символ "товарный знак" без необходимости запоминать код символа.
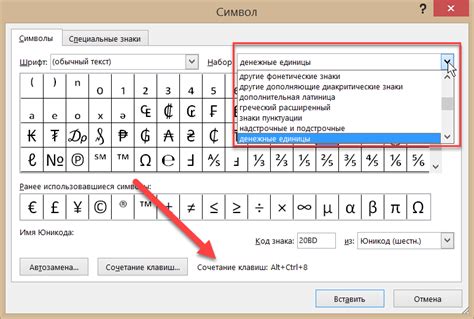
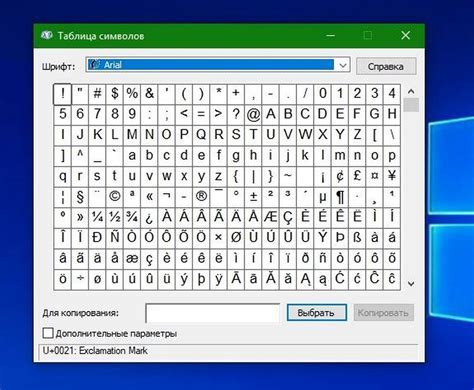
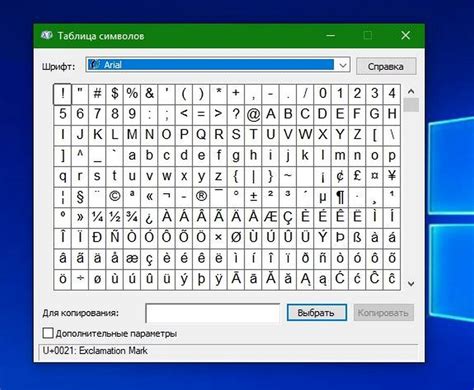
Для того чтобы использовать специальные символы в HTML, часто используется таблица символов, которая содержит все доступные символы и их соответствующие коды или сущности. Это позволяет автоматически заменять специальные символы на их соответствующие коды или сущности при отображении веб-страницы.
Использование специальных символов в HTML важно для правильного отображения текста на веб-страницах. Они позволяют отображать символы, которые не могут быть напрямую введены с клавиатуры, а также представлять специальные коды, которые не могут быть отображены без использования соответствующих символов.
Зачем нужны специальные символы

Веб-браузеры могут отображать только определенные символы, и многие символы не имеют прямого представления на клавиатуре. Использование специальных символов позволяет вам добавить такие символы на веб-страницы и обеспечить правильное отображение их всем пользователям.
Например, чтобы вставить символ копирайта © на веб-страницу, необходимо использовать специальный символ © вместо простого символа "C". Без использования специального символа, браузеры интерпретируют код как часть синтаксиса HTML и не отображают символ копирайта.
Специальные символы также позволяют добавлять знаки препинания, математические символы, символы валюты и другие символы, которые являются важными для комплексной разметки веб-страниц.
Важно помнить, что специальные символы в HTML должны быть правильно закодированы с помощью специальных сущностей или числовых кодов ASCII. Использование неэкранированных специальных символов может привести к неправильному отображению или ошибкам в отображении веб-страницы.
Типы специальных символов
Специальные символы в HTML-коде позволяют отображать различные символы, которые не могут быть набраны с помощью обычной клавиатуры. В HTML используются несколько типов специальных символов:
1. Специальные символы-замещения
Специальные символы-замещения используются для представления символов, которые могут быть искажены или интерпретированы браузером как код. Например, символ "меньше" (
<- символ "меньше">- символ "больше"&- символ "амперсанд"
2. Символы разметки
Символы разметки используются для специальных задач форматирования текста. Некоторые примеры символов разметки:
<p>- открывающий тег абзаца</p>- закрывающий тег абзаца<strong>- открывающий тег для выделения жирным шрифтом</strong>- закрывающий тег для выделения жирным шрифтом<em>- открывающий тег для выделения курсивом</em>- закрывающий тег для выделения курсивом
3. Символы спецификации
Символы спецификации используются для обозначения специальных символов или операторов. Некоторые примеры символов спецификации:
©- символ авторского права®- символ зарегистрированной торговой марки™- символ торговой марки
Используя специальные символы, разработчики могут создавать более гибкие и выразительные веб-страницы.
Различные способы использования специальных символов

Специальные символы имеют важное значение в HTML и используются для отображения особых символов, которые могут быть сложными для набора на клавиатуре или могут иметь особое значение в коде HTML.
Специальные символы в HTML обозначаются с помощью амперсанда (&), за которым следует идентификатор символа, и закрывающей точки с запятой (;).
Один из распространенных специальных символов – амперсанд (&), который используется для отображения самого символа. Например, если вам нужно отобразить символ амперсанда без его исходной функции, вы можете использовать &.
Кроме того, специальные символы также могут использоваться для отображения различных математических символов, стрелок, фракций и других символов, которые не представлены на клавиатуре. Некоторые распространенные примеры таких символов:
- < – символ "меньше чем"
- > – символ "больше чем"
- – символ пробела без разрыва строк
- © – символ копирайта ©
- ♥ – символ сердца ♥
Вы также можете использовать числовые коды или шестнадцатеричные коды, чтобы отобразить специфичные символы. Например, символ "меньше чем или равно" можно отобразить с помощью ≤ или ≤.
Использование специальных символов может быть полезно при создании специальных эффектов, различных символьных представлений и управления отображением текста на веб-странице.
HTML-сущности: особенности и примеры
HTML-сущности часто используются для отображения символов, которые имеют специальное значение в HTML, таких как символы угловых скобок (< и >), амперсанд (&) и кавычки (" и '). При использовании таких специальных символов в HTML-коде, браузер может неправильно интерпретировать их, поэтому рекомендуется заменять их на соответствующие HTML-сущности.
Вот несколько примеров HTML-сущностей:
- < - представляет символ угловой скобки "меньше" (
- > - представляет символ угловой скобки "больше" (>)
- & - представляет символ амперсанд (&)
- " - представляет символ двойной кавычки (")
- ' - представляет символ одинарной кавычки (')
Использование HTML-сущностей позволяет корректно отображать специальные символы в HTML-документах и предотвращает их неправильную интерпретацию браузером. Рекомендуется использовать HTML-сущности вместо самих символов там, где это необходимо.
Unicode-символы: особенности и примеры

Символы Unicode могут быть представлены в HTML-коде с использованием числового кода символа или с помощью специального синтаксиса с использованием символа амперсанда и идентификатора символа.
Несколько примеров символов Unicode:
- ✓ - галочка (код символа U+2713)
- ☎ - символ телефона (код символа U+260E)
- 😀 - улыбающаяся гранёная лицо (код символа U+1F600)
- ✍ - ручка (код символа U+270D)
Если символа Unicode нет на клавиатуре, его можно вставить в HTML-код с использованием его числового кода или символического имени.
Использование символов Unicode позволяет создавать более разнообразные и наглядные веб-страницы, обогащая их специальными символами и иконками.
Преобразование специальных символов: важность и методы
Веб-разработчики сталкиваются с необходимостью использовать специальные символы в своей работе. Они могут встретиться в тексте, который нужно отобразить на веб-странице, или же внутри синтаксических конструкций, например, в HTML или CSS коде. Однако, не все символы могут быть использованы в исходном виде.
Специальные символы - это символы, имеющие специальное значение или функцию в программировании или в разметке веб-страниц. Примерами таких символов являются амперсанд (&), двойные кавычки ("), меньше (). Если не преобразовывать эти символы перед использованием, могут возникнуть проблемы с отображением, а также синтаксические ошибки.
Для преобразования специальных символов в HTML коде используется специальная нотация - сущности. Сущности в HTML начинаются с амперсанда (&) и заканчиваются точкой с запятой (;). Например, сущность для символа меньше () - >.
Существуют также некоторые специальные символы, которые имеют специальную нотацию и в CSS коде, как например, символ обратной косой черты (\). Для использования их в CSS коде также требуется преобразование.
Преобразование специальных символов важно для правильного отображения и корректности работы веб-страницы. Использование правильных методов преобразования позволяет избежать ошибок и проблем с отображением символов на веб-странице. Поэтому, веб-разработчики должны быть внимательны к вопросу преобразования специальных символов и использовать соответствующие методы преобразования в своей работе.
В заключение, преобразование специальных символов играет важную роль в веб-разработке. Оно обеспечивает правильное отображение символов на веб-странице и предотвращает возможные ошибки. Поэтому, знание и использование различных методов преобразования специальных символов является необходимым навыком для веб-разработчика.
Проблемы, связанные с неправильным использованием специальных символов

Неправильное использование специальных символов в HTML-документе может привести к возникновению ряда проблем, которые могут повлиять как на отображение содержимого, так и на его доступность. Вот некоторые из возможных проблем:
- Некорректное отображение символов: Если использовать специальные символы, которые не поддерживаются текущим шрифтом или кодировкой страницы, то символы могут отображаться неправильно или вообще отображаться в виде знаков вопроса или прямоугольников.
- Некорректная интерпретация символов в коде: Если специальные символы использованы внутри HTML-кода, то они могут быть неправильно интерпретированы, что может привести к ошибкам или непредсказуемому поведению страницы.
- Недоступность для пользователей: Если использовать специальные символы, которые не поддерживаются всеми устройствами или браузерами, то некоторые пользователи могут не иметь возможности просматривать или взаимодействовать со страницей, что может снизить ее доступность и удобство использования.
- Потеря информации: Если специальные символы использованы неправильно или без должной осторожности, то это может привести к потере информации или порче данных, особенно в случаях, связанных с кодировкой или обработкой введенных пользователем данных.
- Проблемы с поисковой оптимизацией: Неправильное использование специальных символов в HTML-коде может оказать отрицательное влияние на поисковую оптимизацию страницы, так как поисковые системы могут некорректно индексировать содержимое или снижать его релевантность.
Чтобы избежать этих проблем, важно правильно использовать специальные символы, следуя определенным рекомендациям и использовать соответствующие сущности или коды символов, которые совместимы с используемой кодировкой и поддерживаются наибольшим количеством платформ и браузеров.








