Tag— это один из основных тегов, используемых в HTML для указания различных элементов веб-страницы. Размер tag имеет большое значение при разработке сайтов, так как он позволяет задавать размер текста, изображений и других элементов на странице.
Однако не всем известно, что размер tag можно задавать не только абсолютными значениями, такими как пиксели или пункты, но и относительными, например, процентами или em-единицами. Это позволяет создавать адаптивные и гибкие макеты, которые будут хорошо смотреться на разных устройствах и экранах.
Использование размер tag требует определенных навыков и понимания принципов веб-разработки. Например, при работе со шрифтами обычно рекомендуется использовать относительные значения, чтобы сохранить пропорции и удобочитаемость текста на всех устройствах.
Важно помнить: правильное использование размер tag является одним из ключевых аспектов веб-дизайна, который помогает создать эстетичный и удобочитаемый сайт.
Кроме того, размер tag может быть использован для изменения размера изображений и других элементов страницы. Это особенно полезно, когда требуется подогнать содержимое под заданные размеры блока или области.
Что такое размер тега

Размер тега в HTML определяет, какое пространство должен занимать элемент на веб-странице. Размер тега может быть задан в разных единицах измерения, таких как пиксели (px), проценты (%) или относительные единицы (em, rem).
Задание размера тега позволяет контролировать внешний вид элемента и его положение на странице. Например, можно указать ширину и высоту изображения с помощью атрибутов width и height, чтобы оно отображалось с заданными размерами.
Кроме того, размер тега может иметь значение для установки отступов (padding и margin) вокруг элемента или для определения размера текста внутри тега. Например, можно установить размер шрифта для абзаца с помощью CSS стилей.
Размер тега играет важную роль в создании адаптивного дизайна, который позволяет веб-страницам корректно отображаться на различных устройствах и экранах разных размеров. При разработке адаптивных сайтов, важно использовать относительные единицы измерения, чтобы элементы масштабировались пропорционально.
В целом, использование размера тега позволяет контролировать внешний вид элементов на веб-странице и создавать более качественный и удобочитаемый контент для пользователей.
Значение размера тега
Размер шрифта может быть указан числом или ключевым словом. Например, можно задать размер шрифта в пикселях, используя атрибут size="12". Также можно установить размер с помощью ключевого слова, такого как small, medium или large.
Значение размера тега может быть изменено вручную пользователем или с помощью таблицы стилей CSS. Размер шрифта может варьироваться в зависимости от операционной системы, браузера и некоторых других факторов.
Однако следует помнить, что использование тега size для задания размера шрифта считается устаревшим, и его рекомендуется заменить на более современные способы задания размеров с помощью CSS.
Зачем нужен размер тега

Если не указать размер тега, браузер будет использовать значения по умолчанию. Это может привести к несоответствию размеров элементов или нежелательному визуальному эффекту запертого или растянутого текста.
Задание размера тега позволяет создать единообразное и красивое оформление страницы. Например, вы можете задать фиксированную ширину и высоту для изображений, чтобы они были совпадающими внутри таблицы или группы. Также можно указать размер шрифта и отступы вокруг текстового блока, что сделает его более читаемым и привлекательным для посетителей.
Размер тега может быть указан в пикселях, процентах, точках или других единицах измерения. Важно помнить, что при указании размера тега в процентах он будет относительно размеров родительского элемента.
| Значение | Описание |
|---|---|
| px | Размер в пикселях. Фиксированное значение. |
| % | Процент от размеров родительского элемента. |
| em | Размер относительно текущего значения свойства font-size. |
| rem | Размер относительно значения свойства font-size у родительского элемента root (обычно задается в стиле для тега ). |
Использование размера тега позволяет профессионально оформить веб-страницу и создать единый стиль, что является важным фактором в создании удобного и привлекательного пользовательского интерфейса.
Правила использования размера тега
Размер тега в HTML влияет на отображение текста или других элементов на веб-странице. Есть несколько способов задать размер тега:
- Использовать атрибут "size" внутри тега. Например,
<p size="5">Текст</p>устанавливает размер параграфа на 5. - Использовать CSS стили, задав размер через свойство "font-size". Например,
<p style="font-size: 16px">Текст</p>устанавливает размер параграфа на 16 пикселей. - Использовать предопределенные классы или идентификаторы внутри тега. Например,
<p class="large">Текст</p>применяет стиль с классом "large" к параграфу, который может определять размер.
Необходимо помнить, что размер тега должен быть выбран с учетом удобочитаемости и визуальной привлекательности контента. Слишком маленький или слишком большой размер может затруднить чтение и визуальное восприятие.
Кроме того, важно учитывать, что размер тега может быть наследован от родительского элемента или оверрайдиться другим стилем, поэтому необходимо учитывать иерархию и последовательность определения размеров в CSS.
Как выбрать оптимальный размер тега

Есть несколько способов определить оптимальный размер тега:
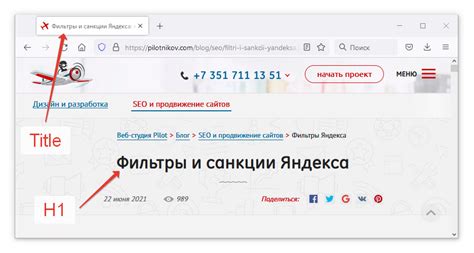
1. Иерархия заголовков: Веб-страницы обычно имеют иерархическую структуру заголовков, начиная от заголовка первого уровня (h1) и заканчивая заголовком шестого уровня (h6). Заголовок первого уровня обычно является крупнейшим и наиболее важным по смыслу. Для остальных заголовков важно подобрать размер, который отличается от предыдущего и следующего уровня заголовка, чтобы обозначить их важность в иерархии.
2. Пробные варианты: Альтернативным методом может быть пробное использование разных размеров тегов на веб-странице и просмотр результатов на разных устройствах и разрешениях экрана. Это поможет определить наиболее читабельный размер и удобство отображения контента.
3. Универсальные правила: Существуют некоторые общепринятые рекомендации по выбору размера тега в зависимости от его назначения. Например, для абзацев обычно используется размер 16 пикселей, для подзаголовков - 18 пикселей, а для заголовков первого уровня - 24 пикселя. Такие рекомендации могут быть полезным ориентиром при выборе размера тега.
Вывод: Выбор оптимального размера тега является важным аспектом дизайна веб-страницы. Используйте иерархию заголовков, пробные варианты и универсальные правила, чтобы определить наиболее подходящий размер для вашего контента.
Как использовать размер тега
Размер тега в HTML определяется с использованием атрибута size. Этот атрибут позволяет установить фиксированный размер для определенных элементов, таких как текстовые поля, списки выбора и кнопки.
Атрибут size может быть применен к следующим элементам:
- Текстовые поля с помощью тега <input>. Например, чтобы установить размер текстового поля 20 символов, можно использовать следующий код: <input type="text" size="20">.
- Списки выбора с помощью тега <select>. Например, чтобы установить ширину списка выбора в 150 пикселей можно использовать следующий код: <select size="1" style="width: 150px;">.
- Кнопки с помощью тега <button> или <input> с атрибутом type="button". Например, чтобы установить ширину кнопки в 100 пикселей, можно использовать следующий код: <button type="button" style="width: 100px;">Нажми меня!</button>.
Обратите внимание, что значение атрибута size в текстовых полях и списках выбора указывает на количество символов или строк, а значение атрибута size в кнопках указывает на ширину в пикселях.
Важно помнить, что размер тега является рекомендацией, и визуальное представление может зависеть от используемого браузера и стилей. Поэтому лучше использовать атрибут size в сочетании с другими CSS-свойствами для достижения желаемого эффекта.
Размер тега и SEO

Один из самых больших тегов - h1 - используется для заголовков первого уровня. Поисковые системы обычно считают его самым важным тегом на странице, поэтому рекомендуется использовать его для основного заголовка страницы.
Остальные теги заголовков (h2, h3, и так далее) имеют меньший размер и, следовательно, меньшую значимость для поисковых систем. Они используются для организации информации и создания иерархии на странице.
Теги p, ul, ol и li также имеют свои размеры и играют важную роль в SEO. Содержимое, окруженное тегом p, считается текстовым содержимым, а поисковые системы анализируют его, чтобы определить ключевые слова и фразы, связанные с темой страницы.
Теги ul, ol и li используются для создания списков, которые также могут быть полезны для SEO. Поисковые системы анализируют элементы списка, чтобы понять структуру иерархии на странице, а также содержащуюся в них информацию.








