В современном мире изображения играют огромную роль. Они окружают нас повсюду: в социальных сетях, на сайтах, в рекламе. И чтобы правильно использовать изображения, необходимо знать их размеры. Размер изображения - это один из основных параметров, который определяет его качество и возможности использования. В этой статье мы рассмотрим расшифровку размеров изображений и их значение.
В цифровой фотографии размер изображения обычно выражается в пикселях. Пиксель - это самый маленький элемент изображения, который может быть окрашен определенным цветом. Чем больше размер изображения, тем больше информации оно содержит и тем более детализированным оно будет при просмотре или печати. Изображение с большим размером может быть масштабировано до меньшего размера без значительной потери качества, но увеличение размера изображения может привести к искажениям и потере деталей.
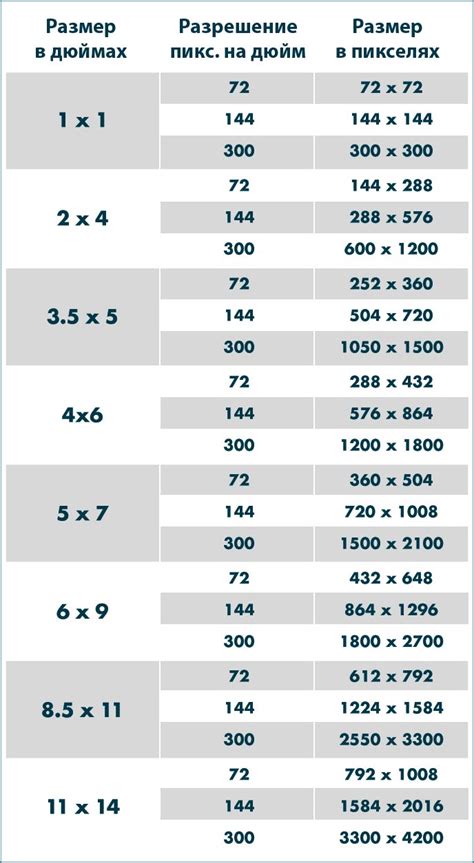
Размер изображения обычно указывается в формате "ширина x высота". Например, 1920 x 1080 означает, что изображение имеет ширину 1920 пикселей и высоту 1080 пикселей.
Однако необходимо учитывать, что размер изображения не всегда соответствует его фактическому размеру при выводе на экран или печати. Он может быть изменен с помощью специальных программ, которые масштабируют изображение до нужного размера или обрезают его. Поэтому важно правильно выбирать размер изображения для конкретных задач и учитывать требования и возможности различных платформ и устройств.
Размер изображения имеет большое значение при создании и использовании веб-страниц. Изображение слишком большого размера может замедлить загрузку страницы и создать неудобство для пользователя. Поэтому важно оптимизировать размер изображения, чтобы оно было не только качественным, но и сопоставимым с требованиями интернет-среды. Размер изображения также может повлиять на SEO-оптимизацию страницы, поскольку поисковые системы учитывают скорость загрузки изображений при ранжировании страниц. Поэтому необходимо тщательно выбирать размер и оптимизировать изображение для достижения наилучшего результата.
Что такое размер изображения

Для того чтобы понять размер изображения, обратите внимание на соотношение его ширины и высоты. Например, у картинки с соотношением сторон 4:3 ширина будет в 4 раза больше, чем высота. Можно также узнать размер файла, который определяет объем информации, необходимый для хранения изображения. Чем больше размер файла, тем больше места требуется для его хранения.
Размер изображения является важным параметром при работе с графическими файлами. Он определяет, насколько точно и детально будет воспроизведено изображение на экране, в печати или при передаче через Интернет. При выборе размера изображения нужно учитывать его предназначение и конкретные требования к его качеству. Например, для веб-страницы обычно используются изображения с меньшим размером, чтобы ускорить загрузку страницы, а для печати требуются файлы с высоким разрешением и большим размером.
Определение и значение размера изображения
Значение размера изображения имеет существенное влияние на его внешний вид и выводится на экране устройства. Большие изображения обладают более высоким разрешением и могут передавать более детальную информацию, но при этом требуют больше ресурсов для отображения и загрузки. Маленькие изображения, в свою очередь, могут быть более экономичными по памяти и быстрее загружаться, но могут иметь низкое качество и менее подробно передавать информацию.
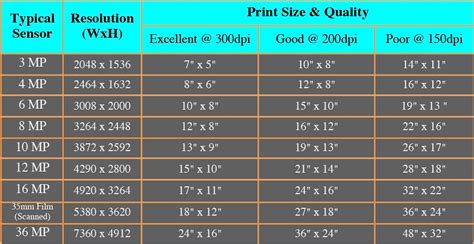
Оптимальный размер изображения зависит от его назначения и контекста использования. Например, для печати требуется более высокое разрешение, чем для отображения на экране устройства. Для сайтов и социальных сетей также существуют рекомендуемые размеры, которые обеспечивают оптимальное отображение на различных устройствах и экранах.
Выбор размера изображения требует внимательности и компромисса между качеством, размером файла и удобством использования. Необходимо учитывать целевую аудиторию, средства, которые будет использовать для просмотра изображения, и его конкретное применение.
Размер изображения и экранное разрешение

Чтобы правильно понять размер изображения, необходимо учитывать его экранное разрешение. Экранное разрешение – это количество пикселей на дюйм (ppi/dpi), которые могут быть отображены на экране. Чем выше разрешение экрана, тем более четкое изображение можно получить.
Важно знать, что размер изображения необходимо адаптировать к различным экранам, чтобы изображение выглядело одинаково качественно на всех устройствах. Соотношение размера изображения и экранного разрешения является фундаментальным аспектом веб-разработки и дизайна.
Для оптимального отображения изображений на разных устройствах, часто применяются подходы ретинизации. Этот метод позволяет сохранить высокое качество изображения на устройствах с высоким экранным разрешением, но требует использования изображений большего размера.
Влияние размера изображения на загрузку страницы
При загрузке изображений на веб-страницу важно учитывать их оптимальный размер. Например, использование изображений большего размера, чем необходимо, может привести к излишнему использованию ресурсов хостинга и замедлению работы сайта. Кроме того, большие изображения увеличивают размер страницы, что влияет на время загрузки и потребление трафика пользователями с мобильными устройствами или медленным интернет-соединением.
Оптимизация размера изображений является важной частью процесса разработки веб-сайта. Существуют различные методы оптимизации, такие как сжатие и оптимизация формата изображения. Это позволяет уменьшить размер файла без потери качества и сохранить изображение с оптимальным разрешением для отображения на сайте.
Выбор правильного размера изображения имеет существенное значение для создания быстрой и эффективной веб-страницы. Это помогает ускорить загрузку сайта, улучшить пользовательский опыт и увеличить время удержания посетителей. Используйте инструменты и ресурсы для оптимизации размера изображений, чтобы достичь оптимальной производительности вашего сайта.
Как узнать размер изображения

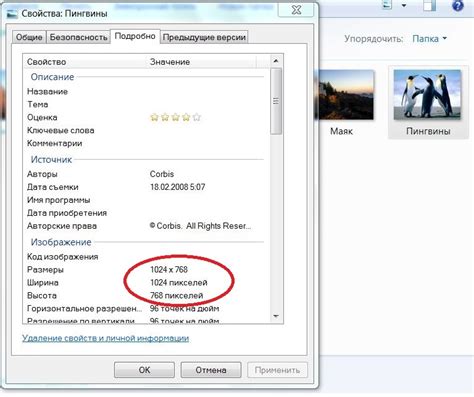
Первый способ - это просмотреть свойства изображения в программе для просмотра изображений. При правильной настройке программы, в окне свойств будет отображаться информация о размере изображения в пикселях.
Если вы используете операционную систему Windows, то такую информацию можно получить, щелкнув правой кнопкой мыши на изображении и выбрав "Свойства". Затем перейдите на вкладку "Детали", где будет указан размер изображения.
Второй способ заключается в использовании графического редактора, такого как Adobe Photoshop. После открытия изображения, вы можете узнать его размер, выбрав пункт меню "Изображение" и затем "Размер холста". В открывшемся окне будут указаны ширина и высота изображения в пикселях.
Третий способ состоит в использовании онлайн-инструментов. Существуют специальные сайты и сервисы, которые позволяют загрузить изображение и узнать его размер. Просто найдите такой сайт в поисковике, загрузите изображение и вам будет предоставлена информация о его размере.
Теперь вы знаете, как узнать размер изображения. Эта информация поможет вам работать с изображениями более эффективно и точно настраивать их отображение на веб-странице или в графическом дизайне.
Оптимизация размера изображения
Существует несколько способов оптимизации размера изображения:
- Использование сжатия: сжатие изображения позволяет уменьшить его размер без потери качества. Существуют различные алгоритмы сжатия, такие как JPEG и PNG, которые могут быть использованы для сжатия изображений.
- Удаление лишних данных: в изображении могут содержаться дополнительные данные, такие как метаданные или скрытые слои. Удаление этих данных может помочь уменьшить размер изображения.
- Уменьшение разрешения: уменьшение разрешения изображения также может помочь сократить его размер. Однако при этом может происходить потеря деталей и качества изображения.
- Выбор правильного формата: различные форматы изображений имеют разные уровни сжатия и поддерживают разные типы изображений. Например, для изображений с большим количеством цветов лучше использовать формат JPEG, а для изображений с прозрачным фоном - формат PNG.
Оптимизация размера изображения помогает улучшить производительность и быстродействие веб-страницы, снизить нагрузку на сервер и улучшить опыт пользователя. При выборе методов оптимизации следует учитывать баланс между размером и качеством изображения.
Важность правильного размера изображения для SEO

Правильный размер изображения играет важную роль в оптимизации поисковой системы (SEO) и влияет на показатели оптимизации поиска. Размер изображения влияет на загрузку и отображение страницы, производительность сайта и пользовательский опыт. Все эти факторы вместе влияют на позицию сайта в поисковой выдаче.
Крупные изображения с большим размером могут замедлить загрузку страницы и снизить ее производительность. При этом, медленно загружающиеся страницы могут негативно повлиять на ранжирование сайта и ухудшить его позицию в результатах поиска.
Небольшие изображения слишком малого размера могут выглядеть размыто или пикселизированно, что негативно отражается на эстетическом восприятии страницы. Это также может повлиять на производительность и позицию сайта в поисковой выдаче.
Оптимальный размер изображения дает возможность быстро загрузить страницу и обеспечивает высокое качество отображения изображения. В то же время, правильный размер изображения позволяет эффективно использовать пространство сайта и улучшить пользовательский опыт.
При оptимизации изображений для SEO, важно найти баланс между размером, качеством и производительностью. Ресайз изображения перед загрузкой на сайт или использование инструментов и плагинов для оптимизации изображений может быть полезным при выборе правильного размера.








