В мире интернета пространство постоянно расширяется и развивается. Однако пользователи все чаще сталкиваются с проблемой несоответствия результатов поисковых запросов и искомой информации. В этом случае важное значение приобретает правильная настройка мета-тегов. Что же такое мета-теги и как они влияют на поиск? Давайте разберемся.
Мета-теги являются одним из ключевых инструментов оптимизации страниц для поисковых систем. В отличие от видимых на странице элементов, метатеги скрыты от пользователей. Они представляют собой информацию о странице, которая передается браузеру или поисковой системе, но не отображается на самой странице.
Мета-теги содержат дополнительные сведения о странице, такие как ее описание, ключевые слова, автор, язык и многое другое. Они играют важную роль в индексации и ранжировании страниц поисковыми системами.
Когда поисковая система производит анализ сайта, она использует мета-теги для получения информации о содержимом страницы. Например, метатеги "description" и "keywords" предоставляют поисковой системе ключевую информацию для понимания тематики и содержания страницы. Это позволяет поисковому роботу определить, какие поисковые запросы должны соответствовать данной странице и как ее следует показывать в результатах поиска.
Значение приставки "мета" в поиске

Важной метаданными является "мета-тег" – краткая информация о странице, заключенная в теги <meta>. Мета-теги содержат ключевые слова, описание страницы, автора, язык и другую информацию, которая помогает поисковым системам понять о чем идет речь на странице. При выборе страницы для отображения в результатах поиска мета-теги являются одним из факторов, которые учитываются поисковыми системами.
Еще одним значением приставки "мета" в контексте поиска является метатэг "robots". Роботы - это программы, разработанные поисковыми системами для индексирования и анализа содержимого веб-страниц. Метатэг "robots" помогает указать роботам, как им следует обращаться к странице. Например, с помощью метатэга "robots" можно указать поисковой системе не индексировать страницу или не переходить по ссылкам на странице.
Влияние приставки "мета" на поиск
Приставка "мета" в HTML-коде страницы играет важную роль в оптимизации для поисковых систем. Эти мета-теги содержат информацию о странице, которая помогает поисковикам понять ее содержание и релевантность для запроса пользователя.
Основной мета-тег, который влияет на поиск, называется "мета-тег ключевых слов" (meta keyword tag). В этом теге можно указать ключевые слова или фразы, которые отражают основную тематику страницы. Поисковики анализируют эти ключевые слова и используют их для сопоставления с запросами пользователей.
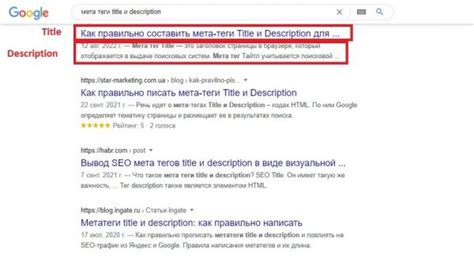
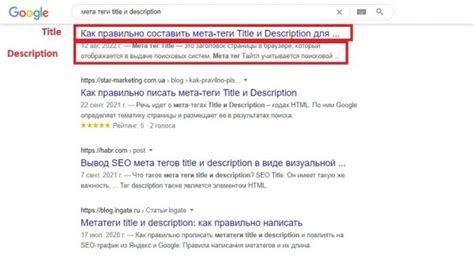
Другой важный мета-тег - "мета-тег описания страницы" (meta description tag). В нем можно предоставить краткое описание содержания страницы. Это описание отображается в результатах поиска под заголовком ссылки на страницу. Хорошее описание может привлечь больше пользователей, увеличивая кликабельность страницы в результатах поиска.
| Мета-тег | Описание |
|---|---|
| meta keyword tag | Содержит ключевые слова или фразы, отражающие тематику страницы |
| meta description tag | Содержит краткое описание содержания страницы, которое отображается в результатах поиска |
Кроме этих основных мета-тегов, также существуют мета-теги, которые указывают поисковым системам, как обрабатывать страницу. Например, "мета-тег robots" (meta robots tag) используется для указания индексирования и перехода роботам поисковиков по странице. Также можно указать инструкции о том, как обрабатывать ссылки на странице или следовать ссылкам на странице.
Корректное использование мета-тегов "мета-тег ключевых слов" и "мета-тег описания страницы" может значительно повлиять на результаты поискового ранжирования. Отлично подобранные ключевые слова и привлекательное описание помогут странице выделиться среди множества других и привлечь больше трафика с поисковых систем.
Как работает приставка "мета" в поисковых системах

Приставка "мета" в поисковых системах используется для описания контента веб-страницы с целью улучшения ее видимости и понятности для поисковых роботов. Метатеги представляют собой краткое описание страницы, которое отображается в результатах поиска.
Одним из самых важных метатегов является метатег "description". В нем указывается краткое описание содержимого страницы, которое потенциально может привлечь внимание пользователя при поиске. Этот текст обычно отображается под заголовком страницы и URL в результатах поиска.
Кроме метатега "description", существуют и другие метатеги, которые могут влиять на поиск. Например, метатег "keywords" используется для указания ключевых слов или фраз, связанных с контентом страницы. Метатег "robots" позволяет указать инструкции для поисковых роботов, например, запрет на индексацию определенных страниц или показ только определенному поисковому роботу.
Важно отметить, что привлекательные и точные метатеги могут позволить странице привлечь больше посетителей и улучшить ее позиции в результатах поиска. При создании метатегов необходимо обращать внимание на соответствие описанию и содержанию страницы, так как поисковые роботы используют эту информацию для определения релевантности страницы поисковому запросу пользователя.
Примеры использования приставки "мета" для оптимизации сайта
Приставка "мета" в HTML-коде используется для добавления метаданных, которые помогают оптимизировать сайт и улучшают его видимость в поисковых системах. Ниже представлены примеры использования приставки "мета":
Метатег "keywords": Этот метатег используется для указания ключевых слов, связанных с содержанием страницы. Например:
<meta name="keywords" content="оптимизация сайта, поисковая оптимизация, метатеги">
Метатег "description": Этот метатег содержит краткое описание содержимого страницы. Оно отображается в результатах поиска и влияет на решение пользователя о посещении сайта. Например:
<meta name="description" content="Узнайте, как использовать метатеги для оптимизации вашего сайта">
Метатег "viewport": Этот метатег используется для задания правильных параметров отображения веб-страницы на мобильных устройствах. Например:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Метатег "robots": Этот метатег используется для указания инструкций по индексации и индексации страницы поисковыми роботами. Например:
<meta name="robots" content="index, follow">
Метатег "author": Этот метатег содержит имя автора страницы или сайта. Например:
<meta name="author" content="John Doe">
Это лишь несколько примеров использования приставки "мета" для оптимизации сайта. Важно учитывать, что метатеги должны быть правильно настроены и соответствовать содержанию страницы, чтобы они могли эффективно помочь улучшить видимость сайта в поисковых системах.
Рекомендации по использованию приставки "мета" для повышения поисковой видимости

Ниже приведены некоторые рекомендации по использованию приставки "мета" для повышения поисковой видимости:
| Мета-тег | Описание | Рекомендации |
|---|---|---|
| <meta name="title" content="Название страницы"> | Задает заголовок или название страницы | Используйте уникальные и описательные заголовки, включающие ключевые слова для каждой страницы. Ограничьте длину заголовка до 60 символов. |
| <meta name="description" content="Описание страницы"> | Предоставляет краткое описание содержания страницы | Сочетайте ключевые слова в описании, чтобы помочь поисковым системам лучше понять тему вашей страницы. Ограничьте длину описания до 160 символов. |
| <meta name="keywords" content="ключевые слова"> | Указывает ключевые слова, относящиеся к содержанию страницы | Выбирайте ключевые слова, которые наиболее точно описывают содержание страницы. Избегайте переупаковки ключевых слов. Ограничьте количество ключевых слов до 5-10. |
| <meta name="robots" content="index, follow"> | Определяет, должен ли поисковик индексировать и следовать по ссылкам на странице | Используйте значения "index, follow" для страниц, которые вы хотите, чтобы поисковик индексировал и следовал по ссылкам. |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | Устанавливает ширину видимой области страницы и начальный масштаб при загрузке | Используйте это значение, чтобы убедиться, что ваш сайт отображается должным образом на различных устройствах и экранах. |
Это только некоторые из мета-тегов, которые можно использовать для оптимизации поисковой видимости вашего сайта. Будьте осторожны и рассмотрите каждый тег в соответствии с требованиями вашего веб-сайта и поисковыми системами, с которыми вы работаете.








