В наше время, когда визуальный контент играет ключевую роль в привлечении внимания пользователей, отсутствие миниатюры – это настоящая проблема для многих сайтов и платформ. Нет миниатюры и всё, ты теряешь посетителей, увеличиваешь показатель отказов и прочее. Но почему так происходит и что делать, если у тебя нет миниатюры для своего контента?
Одной из причин отсутствия миниатюры может быть неправильная настройка системы автоматического выбора и генерации картинки. К примеру, у вас есть фотографии высокого качества, но система не может определить, какую из них использовать для мини-просмотра. Это может произойти из-за отсутствия ключевой информации или неправильной разметки.
Причины и способы решения проблемы отсутствия миниатюры

Проблема отсутствия миниатюры может возникать по разным причинам. Ниже перечислены основные факторы, которые могут вызывать данную проблему:
1. Отсутствие изображения для миниатюры Часто отсутствие миниатюры связано с тем, что для конкретной страницы или поста не было выбрано соответствующее изображение, которое должно было служить в качестве миниатюры. В этом случае необходимо загрузить или выбрать подходящую картинку и привязать ее к контенту. |
2. Неправильные настройки или плагины Иногда, отсутствие миниатюры может быть связано с неправильными настройками или конфликтами с установленными плагинами. В таких случаях необходимо проверить настройки и активированные плагины, возможно, вам потребуется изменить или отключить некоторые настройки или плагины, чтобы решить данную проблему. |
3. Проблемы с изображением Если изображение, которое предполагалось использовать в качестве миниатюры, некорректно или не полностью загрузилось, то это может привести к отсутствию миниатюры. В этом случае рекомендуется проверить само изображение, убедиться, что оно находится в рабочем состоянии, и в нужном формате (например, JPEG или PNG). |
4. Проблемы со ссылкой на миниатюру Если ссылка на миниатюру указана неправильно или повреждена, то это также может привести к отсутствию миниатюры. В этом случае рекомендуется проверить ссылку на изображение и убедиться, что она указывает на правильное местоположение и доступность файла миниатюры. |
В зависимости от причины отсутствия миниатюры, можно использовать различные способы решения проблемы:
1. Выбор или загрузка новой миниатюры
Если миниатюра не была выбрана или загружена, необходимо выбрать новое изображение и привязать его к контенту. Убедитесь, что изображение соответствует требованиям и ограничениям платформы, на которой публикуется контент.
2. Проверка настроек и плагинов
Если проблема связана с неправильными настройками или конфликтами с установленными плагинами, то необходимо проверить настройки и активированные плагины. Отключите или исправьте неправильные настройки, а также проверьте совместимость плагинов и выполняйте обновления.
3. Проверка и редактирование изображения
Если изображение не загружается или отображается некорректно, рекомендуется проверить само изображение, убедиться, что оно находится в рабочем состоянии и соответствует требованиям платформы. При необходимости, отредактируйте изображение с помощью специальных программ или онлайн-сервисов.
4. Проверка и обновление ссылки на миниатюру
Если ссылка на миниатюру указана неправильно или повреждена, рекомендуется проверить ссылку на изображение и убедиться, что она указывает на правильное местоположение и доступность файла миниатюры. При необходимости, обновите ссылку или замените изображение на новое.
Использование вышеуказанных методов и рекомендаций поможет решить проблему отсутствия миниатюры и обеспечит корректное отображение вашего контента на платформе.
Неправильно выбранный формат изображения
Одной из причин отсутствия миниатюры на веб-странице может быть неправильно выбранный формат изображения. Некоторые форматы изображений, например BMP или TIFF, могут занимать большой объем на диске и обрабатываться медленно. Кроме того, некоторые форматы не поддерживают прозрачность или анимацию, что может нарушать общий дизайн страницы.
Решить проблему можно, выбрав более подходящий формат изображения. Распространенными и оптимальными форматами для веб-страниц являются JPEG, PNG и GIF.
- JPEG (Joint Photographic Experts Group) - это формат, который обеспечивает высокое качество изображения при сжатии. Он хорошо подходит для фотографий и изображений с плавными переходами цветов.
- PNG (Portable Network Graphics) - формат, который обеспечивает хорошее качество изображения с прозрачностью и поддержкой альфа-канала. Он подходит для изображений с простыми формами и текстом.
- GIF (Graphics Interchange Format) - формат, который поддерживает анимацию и прозрачность. Он хорошо подходит для создания простых анимированных изображений и иконок.
При выборе формата изображения необходимо учесть его цель и требования к качеству. Если важно сохранить детализацию и цветовые оттенки, то лучше выбрать JPEG. Если требуется прозрачность или анимация, то PNG или GIF будут более подходящими вариантами. Также стоит обратить внимание на объем изображения, чтобы страница загружалась быстро и не занимала много места на сервере.
Важно помнить, что выбор формата изображения не является конечным решением. Можно использовать инструменты для оптимизации изображений, которые позволяют улучшить качество и уменьшить размер файла. Например, сжатие без потерь или потерями информации может значительно снизить размер файла без существенной потери качества изображения.
Ошибки при загрузке изображения

При загрузке изображения для миниатюры сайта могут возникать различные ошибки, которые мешают правильному отображению изображения. Рассмотрим некоторые из них:
1. Неподходящий формат изображения
Одной из возможных причин отсутствия миниатюры является использование неподходящего формата изображения. Некоторые форматы, такие как BMP или TIFF, могут быть слишком тяжелыми и не поддерживаться сайтом. Рекомендуется использовать форматы, такие как JPEG, PNG или GIF, которые обычно легко загружаются и отображаются на сайте.
2. Слишком большой размер файла
Еще одной возможной причиной проблемы с миниатюрой является слишком большой размер файла изображения. Если размер файла превышает ограничения сайта или общую емкость хранения, возможно, миниатюра не будет загружаться или отображаться. Рекомендуется оптимизировать изображение, уменьшив его размер без значительной потери качества, чтобы обеспечить успешную загрузку миниатюры.
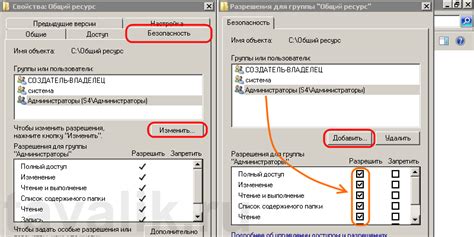
3. Недостаточные права доступа
Если веб-сайту отказано в доступе к файлу с изображением, миниатюра не может быть загружена или отображена. Убедитесь, что необходимые права доступа настроены для соответствующих файлов и папок на сервере. Обычно, права на чтение и запись для всех файлов и папок, связанных с изображениями, должны быть правильно настроены для того, чтобы миниатюра могла быть успешно загружена.
4. Неправильный путь к файлу
Если путь к файлу с изображением указан неправильно, миниатюра не может быть загружена или отображена. Убедитесь, что путь к файлу указан правильно на сервере и в коде вашей страницы. Проверьте правильность названия файла и каталога, в котором он находится. Рекомендуется использовать относительные пути, чтобы минимизировать ошибки и облегчить управление миниатюрами.
Решение указанных проблем может помочь вам успешно загрузить изображение для миниатюры на ваш сайт и обеспечить его правильное отображение. Если проблемы продолжаются, обратитесь к специалистам в области веб-разработки для детальной диагностики и исправления проблемы.
Отсутствие изображений на странице
Отсутствие изображений на странице может быть обусловлено несколькими факторами:
- Ошибка при загрузке или вставке изображений. Если при добавлении изображений на страницу произошла ошибка, они не будут отображаться на странице, что приведет к отсутствию миниатюры.
- Неправильное указание пути к изображениям. Если путь к изображению указан неверно, браузер не сможет загрузить изображение на страницу, и оно не будет отображаться.
- Неподдерживаемый формат изображений. Если изображение находится в неподдерживаемом формате, например, в формате, не поддерживаемом браузером, оно не будет отображаться на странице.
Для решения проблемы отсутствия изображений на странице, необходимо:
- Проверить правильность загрузки и вставки изображений. Убедитесь, что изображения правильно загружены на сервер и корректно вставлены на страницу.
- Проверить правильность указания пути к изображениям. Убедитесь, что пути к изображениям указаны правильно и ведут к существующим файлам на сервере.
- Проверить формат изображений. Убедитесь, что изображения находятся в поддерживаемом браузером формате, таком как JPEG, PNG или GIF.
Если проблемы с отображением изображений на странице не решаются, возможно, стоит обратиться к разработчику сайта или администратору сервера для получения дополнительной помощи.
Отсутствие прав доступа к изображению

Одной из причин отсутствия миниатюры для изображения на веб-странице может быть отсутствие необходимых прав доступа к самому изображению. Это может происходить, если изображение хранится на удаленном сервере, к которому у пользователя нет доступа.
В таком случае, браузер не сможет загрузить изображение и отобразить его в виде миниатюры. Вместо этого на веб-странице будет отображен стандартный значок, указывающий на неудачную загрузку изображения.
Одним из способов решения этой проблемы является проверка прав доступа к изображению. Пользователь должен иметь необходимые разрешения для просмотра изображения с удаленного сервера.
Если вы являетесь владельцем веб-страницы, на которой отсутствует миниатюра изображения из-за отсутствия прав доступа, вы можете либо изменить настройки доступа к изображению, чтобы разрешить просмотр, либо загрузить изображение снова, убедившись, что у пользователя будут необходимые права доступа.
В случае, если вы являетесь обычным пользователем и сталкиваетесь с проблемой отсутствия миниатюры из-за отсутствия прав доступа, вам следует обратиться к владельцу веб-страницы или администратору сервера, чтобы получить необходимые разрешения.
Исправление проблемы отсутствия прав доступа к изображению требует сотрудничества со стороны как владельца веб-страницы, так и пользователя, чтобы обеспечить корректное отображение миниатюры на странице.
Проблемы с кодировкой файла изображения
Часто проблемы с кодировкой возникают при использовании несовместимых программ или при передаче файлов между различными операционными системами. Например, если файл изображения был закодирован в UTF-8, но при отображении использовалась кодировка Windows-1251, то возникнут проблемы с отображением миниатюры.
Для решения проблемы с кодировкой файла изображения рекомендуется проверить, какая кодировка была использована при создании файла. Если она не совпадает с ожидаемой, то можно воспользоваться специальными программами или конвертерами, которые позволяют изменить кодировку файла изображения.
Также стоит обратить внимание на настройки программ, которые используются для отображения изображений. Проверьте, что выбрана правильная кодировка и в случае необходимости измените ее на соответствующую.
Важно отметить, что проблемы с кодировкой файла изображения могут привести не только к отсутствию миниатюры, но и к некорректному отображению самого изображения. Поэтому рекомендуется уделять достаточное внимание кодировке при работе с изображениями.
Неправильное указание пути к изображению

Одной из причин отсутствия миниатюры на сайте может быть неправильное указание пути к изображению. Это означает, что в коде страницы ссылка на изображение указана неправильно или вовсе отсутствует.
Причины неправильного указания пути могут быть разные. Например, вы можете пропустить ошибку при написании пути к изображению, использовать неправильный формат пути или указывать неправильную директорию.
Для исправления этой проблемы вам потребуется проверить код страницы и убедиться, что путь к изображению указан правильно. Обратите внимание на следующие моменты:
| Ошибка | Исправление |
|---|---|
| Неправильное написание пути | Проверьте, что вы правильно указали путь к изображению, проверьте наличие опечаток в названии файлов и папок. |
| Неправильный формат пути | Убедитесь, что вы используете правильный формат пути к изображению. Например, для веб-страниц обычно используется относительный путь, начинающийся с символа "../". |
| Неправильная директория | Убедитесь, что изображение находится в указанной директории. Если изображение находится в другой папке, вам нужно указать полный путь к изображению, включая все промежуточные папки. |
Проверьте свой код, исправьте указанные ошибки и перезагрузите страницу. Если путь к изображению указан правильно, миниатюра должна отображаться корректно. Если проблема не была решена, проверьте, доступно ли изображение по указанному пути и убедитесь, что файл изображения существует.








