Абзац - это основная структурная единица текста, которая является своеобразной «клеткой» содержания, отделяющей один фрагмент текста от другого. Не разрывать абзац означает не разбивать текст на отдельные абзацы, сохраняя его компактность и цельность.
Непрерывность абзацев позволяет обеспечить более удобную и понятную структуру текста. Как правило, каждый абзац содержит отдельную мысль или идею, и сохранение их целостности способствует улучшению читабельности и наглядности текста.
Для создания неразрывных абзацев в HTML используется тег <p>. Этот тег определяет границы абзаца и автоматически добавляет пустое пространство между соседними абзацами, делая текст более структурированным и разборчивым для читателя. Каждый следующий абзац начинается с новой строки, и область форматирования пространства между абзацами задается с помощью таблицы стилей CSS.
Также следует отметить, что в HTML можно использовать тег <br>, который вставляет перенос строки без образования нового абзаца. Однако, его использование рекомендуется лишь в исключительных случаях, когда требуется вставить небольшой текст или фразу на новой строке, но внутри одного абзаца. В остальных случаях рекомендуется использовать тег <p> для разделения текста на абзацы.
Значение сохранения структуры текста: что это означает и как это делается

Структура текста играет важную роль в понимании его содержания и удобстве чтения. Когда текст разбит на несколько абзацев, каждый из которых содержит определенную логическую идею или тему, это позволяет читателю лучше ориентироваться и уловить основные моменты текста.
Одной из особенностей сохранения структуры текста является размещение каждого нового абзаца на отдельной строке. Это позволяет тексту выглядеть более организованным и понятным. Отдельные абзацы могут быть отделены друг от друга пустой строкой или с помощью отступов.
Важно не только разделять текст на абзацы, но и использовать соответствующую структуру заголовков и подзаголовков. Заголовки обычно отображают основные разделы текста, а подзаголовки делают более подробное разделение внутри каждого раздела. Они помогают читателю быстро найти нужную информацию и лучше ориентироваться в тексте.
Также важно использование выделения текста с помощью тегов strong и em. Когда мы выделяем определенные слова или фразы, мы обращаем внимание читателя на их важность или особую смысловую нагрузку. Курсив или жирный шрифт могут быть использованы в этих целях.
Сохранение структуры текста сделает его читабельным и понятным не только для людей, но и для поисковых роботов, которые анализируют содержание веб-страниц. Правильное использование абзацев, заголовков и выделения текста позволит улучшить опыт чтения и навигации по сайту.
Зачем следить за структурой текста
Следить за структурой текста необходимо, чтобы облегчить процесс восприятия информации. Читателю будет гораздо проще ориентироваться в тексте, если он разделен на понятные и логически связанные абзацы.
Кроме того, структурирование текста помогает создать определенный ритм чтения. Правильное распределение информации по абзацам и предложениям позволяет усилить эмоциональное воздействие и повысить интерес к тексту.
Правильное использование абзацев и разрыва абзаца также поможет выделить ключевые мысли и идеи, сделать текст более легко воспринимаемым для читателя. Благодаря правильной структуре текста можно легко найти необходимую информацию и сосредоточиться на главных моментах.
Особое внимание следует уделять также переходам между абзацами. Плавный переход от одного абзаца к другому способствует естественному и логичному течению мыслей. Это позволяет читателю легче усваивать текст и улучшает восприятие информации.
Для более удобного представления структуры текста используют таблицы. Таблицы позволяют поместить каждый абзац в отдельную ячейку, что делает структуру текста более наглядной и понятной. Кроме того, использование таблиц также позволяет легко добавлять или удалять абзацы, не нарушая общую структуру текста.
Таким образом, следить за структурой текста – это необходимое требование для создания удобочитаемого и понятного контента. Правильная структура позволяет улучшить восприятие информации, сосредоточиться на главных идеях и сделать текст более привлекательным для читателя.
Как создавать понятные абзацы

1. Разделяйте каждую новую мысль или тему на отдельный абзац. Это позволяет читателю легче ориентироваться в тексте и делает его чтение более удобным.
2. Используйте краткие предложения и параграфы. Длинные предложения и абзацы могут стать преградой для понимания информации.
3. Структурируйте текст с помощью заголовков и подзаголовков. Они помогают выделить основные идеи и улучшить организацию текста.
4. Используйте списки, чтобы сделать информацию более упорядоченной и понятной. Маркированные и нумерованные списки помогут выделить ключевые моменты и сделать текст более структурированным.
5. Избегайте излишнего использования подчеркиваний, курсива и других форматирований, так как они могут затруднить чтение и восприятие информации.
6. Проверьте свой текст на грамматические и пунктуационные ошибки. Они могут привести к непониманию и затруднить восприятие текста.
Создание понятных абзацев является важной частью написания качественного текста. Следуя данным рекомендациям, вы поможете читателям легче понять и запомнить информацию, представленную в тексте.
Техника разделения текста на абзацы
Для разделения текста на абзацы в HTML используется тег <p>. Этот тег открывает новый абзац текста, который будет автоматически отделен от предыдущего абзаца вертикальным отступом.
Чтобы создать новый абзац, достаточно перейти на новую строку и обернуть нужный текст в тег <p>. Пример:
<p>Текст первого абзаца.</p>
<p>Текст второго абзаца.</p>Однако следует учитывать, что тег <p> может использоваться только для текстового контента, и не может содержать другие блочные элементы. Если внутри абзаца требуется разместить блочный элемент, такой как изображение или таблица, следует использовать другие соответствующие теги.
Кроме разделения текста на абзацы, можно также использовать другие техники для создания более сложной структуры текста, такие как использование заголовков разных уровней или маркированных списков.
Использование техники разделения текста на абзацы помогает сделать текст более удобочитаемым и понятным для пользователей, что особенно важно при создании работы с большим объемом текста или при предоставлении информации.
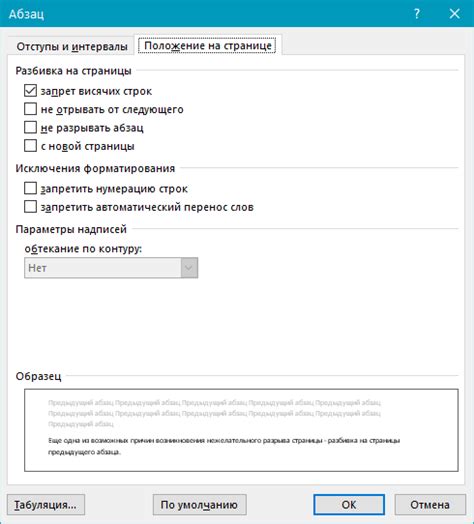
Почему важно не разрывать абзацы

Когда мы размещаем текст на веб-странице, мы часто сталкиваемся с вопросом о том, как нужно разбивать его на абзацы. Однако многие не задумываются о том, что разрыв абзацев может сильно влиять на восприятие и понимание текста. Поэтому важно следить за тем, чтобы абзацы не разрывались.
Разрыв абзацев создает неприятные визуальные эффекты и усложняет чтение текста. Когда мы видим, что абзац разделен на две или более части, наше внимание отвлекается от самого текста. Мы вынуждены прислушиваться к разделению, а не сосредотачиваться на содержании. Это затрудняет понимание и усложняет восприятие информации.
Кроме того, разрыв абзацев может привести к потере структуры текста. Абзацы создают некую логическую организацию в тексте, помогают нам понять, что важно и с чем это связано. Когда абзац разрывается, мы теряем эту структуру и становимся более трудно ориентироваться в тексте.
Также следует отметить, что разрыв абзацев может повлиять на работу поисковых систем. Некоторые поисковые алгоритмы используют структуру страницы для определения релевантности текста. Если абзац разделен, то поисковая система может пропустить его или неправильно понять его содержание. Это может отрицательно сказаться на SEO-оптимизации текста и его позициях в поисковых результатах.
Чтобы избежать разрыва абзацев, нужно использовать правильные HTML-теги. Теги <p> создают абзацы и автоматически обеспечивают необходимый отступ между ними. Также рекомендуется использовать тег <table> для размещения текста с оформлением в виде таблицы. Этот тег позволяет создать ячейки, в которых текст будет выравниваться без разрыва абзацев.
В итоге, не разрывать абзацы на веб-странице важно для удобства чтения и понимания текста, сохранения его структуры, а также для оптимизации поисковой видимости. При размещении текста на странице необходимо следить, чтобы абзацы не разрывались и оставались визуально и смыслово связанными.
Полезные советы по сохранению абзацной структуры
- Используйте тег <p> для создания абзацев. Это поможет создать четкую границу между блоками текста и сделает их более удобочитаемыми.
- Не разрывайте абзацы с помощью тега <br>. Вместо этого, нажмите клавишу Enter, чтобы начать новый абзац.
- Используйте теги <ul> и <li> для создания списков. Это позволит выделить элементы списка и сохранить их порядок.
- Помните о правилах форматирования. Неверное использование пробелов или табуляции может нарушить абзацную структуру и сделать текст менее удобочитаемым.
- Используйте заголовки <h2> или <h3> для разделения текста на разделы. Это поможет читателям легче найти нужную информацию и улучшит навигацию по странице.
- Проверьте, чтобы все открытые теги были закрыты. Незакрытые теги могут нарушить абзацную структуру и внешний вид страницы.
Следуя этим простым советам, вы сможете создавать HTML-документы с сохраненной абзацной структурой, что поможет сделать текст более привлекательным и легкочитаемым для пользователей.








