Очень часто пользователи сталкиваются с проблемой, когда на веб-сайте не отображаются картинки. Это может быть очень разочаровывающе и затруднить правильное использование сайта. Однако, не стоит отчаиваться, так как эту проблему можно легко исправить.
Главная причина, по которой не отображаются изображения, заключается в неправильной ссылке на файл изображения. Когда вы добавляете картинку на свой сайт, необходимо указать правильный путь к файлу. Часто ошибки возникают из-за неверно указанного пути или отсутствия самого файла изображения на сервере.
Важно убедиться, что ссылка на картинку ведет к правильному файлу. Для этого можно щелкнуть правой кнопкой мыши по ссылке на изображение и выбрать опцию "Открыть в новой вкладке". Если вкладка открывается и вы видите изображение, значит проблема в ссылке на самом сайте. Если же открывается пустая страница или появляется сообщение об ошибке, то причина в неправильной ссылке на сервере или отсутствии файла изображения.
Возможные причины непоказа картинок на сайте

На сайте могут возникать различные проблемы, из-за которых не отображаются картинки. Вот некоторые из возможных причин:
1. Неправильная ссылка на изображение: проверьте, что ссылка указана правильно и ведет к существующему файлу изображения.
2. Ошибки в HTML-коде: убедитесь, что код для вставки изображения правильно написан. Проверьте закрытие тегов и правильность указанных атрибутов.
3. Отсутствие изображения на сервере: если файл изображения был удален с сервера или перемещен на другой путь, то изображение не будет отображаться. Проверьте, что файл изображения находится по указанной ссылке на сервере.
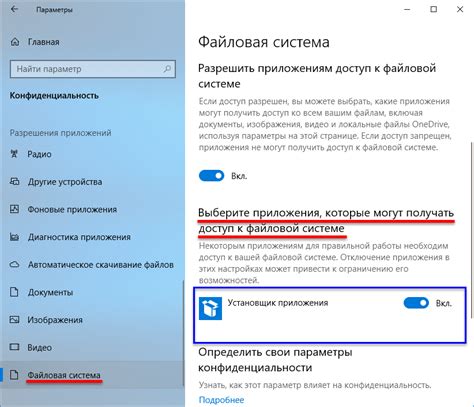
4. Проблемы с доступом к изображению: если у вас есть ограничения на доступ к определенным файлам или изображениям, то это может привести к их непоказу на сайте. Убедитесь, что у вас есть необходимые разрешения для просмотра изображений.
5. Неправильная настройка сервера: некорректная конфигурация сервера может препятствовать отображению изображений на сайте. Обратитесь к администратору сервера для проверки настроек.
6. Блокировка изображений браузером: некоторые браузеры могут блокировать отображение некоторых изображений или сжимать их, что может привести к их неправильному отображению. Проверьте настройки браузера и разрешите отображение изображений.
7. Проблемы с загрузкой изображения: если размер файла изображения слишком большой или его загрузка слишком долгая, то изображение может не отображаться вовсе. Проверьте размер изображения и его качество, а также скорость загрузки на сервере.
Исправление проблемы отображения картинок на сайте может потребовать ряда действий, начиная от проверки URL-адресов изображений и заканчивая настройкой сервера или браузера. Важно тщательно проанализировать все возможные причины, чтобы вернуть визуальное содержимое на ваш сайт.
Неправильный путь к изображению в коде
Одной из причин, по которой картинки не отображаются на сайте, может быть неправильно указанный путь к изображению в коде. Когда браузер пытается загрузить изображение, он ищет его в заданном пути.
Если путь указан неправильно, браузер не сможет найти изображение и, соответственно, отобразить его на странице сайта. Это может происходить, например, если вы перенесли изображение в другую папку или переименовали его.
Чтобы исправить эту проблему, нужно убедиться, что путь к изображению указан правильно. Важно указывать относительный путь, относительно текущей страницы или файла CSS, в котором используется изображение.
Относительный путь может выглядеть, например, так:
<img src="images/image.jpg" alt="Описание изображения">
В этом примере изображение находится в папке "images" на том же уровне, что и текущая страница или файл CSS.
Ошибки в пути к изображению в файловой системе

Чтобы исправить ошибку в пути к изображению, необходимо убедиться, что путь указан правильно и указывает на существующий файл изображения на сервере. Кроме того, следует убедиться, что все буквы, пробелы и символы в пути к изображению написаны верно и точно соответствуют их названиям в файловой системе.
Если изображение было перемещено или удалено с сервера, необходимо перенести его обратно в папку, на которую ссылается путь, или обновить путь к изображению в коде веб-страницы. В некоторых случаях может потребоваться изменить разрешение или формат изображения, чтобы оно корректно отображалось на веб-странице.
Ошибки в пути к изображению могут возникать по разным причинам, включая опечатки, неправильное указание корневой папки или неправильные разделители пути (слешы или обратные слешы). Поэтому важно внимательно проверять и корректировать путь к изображению, чтобы избежать неполадок с отображением изображений на вашем сайте.
| Ошибки в пути к изображению | Исправление ошибок |
|---|---|
| Неверно указан путь к изображению | Проверьте путь к изображению и убедитесь, что он указан правильно |
| Изображение перемещено с сервера или удалено | Переместите изображение обратно на сервер или обновите путь к изображению |
| Ошибка в написании имени файла или пути | Убедитесь, что все буквы, пробелы и символы в пути к изображению написаны правильно |
| Неправильное разрешение или формат изображения | Измените разрешение или формат изображения, чтобы оно корректно отображалось на веб-странице |
Проблемы с разрешениями файлов изображений
Нередко пользователи сталкиваются с проблемой, когда изображения на веб-сайте не отображаются. Одной из возможных причин такой проблемы может быть неправильное разрешение файлов изображений.
Разрешение изображения определяет количество пикселей, которые оно содержит в ширину и в высоту. Обычно разрешение указывается в формате "ширина x высота", например, 800x600. Если разрешение изображения слишком низкое, оно может выглядеть размыто или пикселизировано при отображении на экране с высоким разрешением.
Для того чтобы изображения на сайте отображались правильно, необходимо выбирать подходящее разрешение с учетом не только размера самого файла, но и контекста использования. Например, для фотографий или других деталей, требующих высокой четкости, следует использовать изображения с высоким разрешением, например, 1920x1080. Однако, в таком случае файлы будут занимать больше места на сервере и медленнее загружаться на устройства пользователей.
Если изображение имеет слишком высокое разрешение, его можно уменьшить с помощью графического редактора или специальных онлайн-сервисов. При этом стоит помнить, что при уменьшении разрешения изображения его качество может ухудшиться, поэтому следует найти оптимальный баланс между размером файла и его качеством.
Также стоит учитывать, что разрешение изображения может быть указано неправильно в коде HTML. Проверьте, что значение атрибута "width" и "height" соответствует реальному размеру изображения. Если значение не указано, браузер может неправильно интерпретировать размер изображения и отобразить его некорректно.
Итак, проблемы с разрешениями файлов изображений могут привести к тому, что они не отображаются на сайте. Важно выбирать подходящее разрешение с учетом контекста использования и проверять правильность указания размеров изображений в коде HTML. Это поможет избежать проблем и обеспечить правильное отображение изображений на веб-сайте.
Ограничения доступа к папке с изображениями

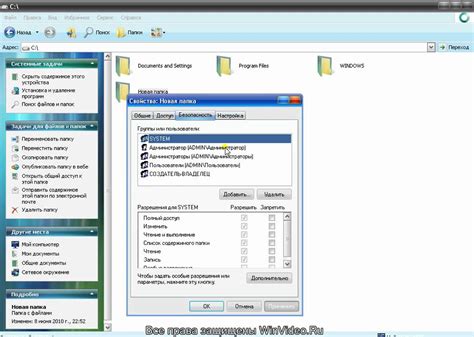
Если на вашем сайте не отображаются картинки, причиной может быть ограничение доступа к папке с изображениями. Возможно, установлены неправильные права доступа или отсутствует индексный файл.
Проверьте права доступа к папке, в которой находятся изображения. Убедитесь, что они установлены на 755 для директории и 644 для файлов. Это позволяет web-серверу читать и отображать содержимое папки и файлов.
Также стоит убедиться, что в папке с изображениями присутствует индексный файл, например, index.html или index.php. Это позволяет серверу определить, какой файл отображать по умолчанию, когда посетители обращаются к папке.
Если в доступе к папке и наличии индексного файла проблем нет, возможно, проблема связана с путями к изображениям в коде сайта. Убедитесь, что путь до изображений в коде указан правильно и соответствует фактическому расположению файлов на сервере.
Если все вышеперечисленные меры не помогли в решении проблемы с отображением изображений на сайте, рекомендуется обратиться к хостинг-провайдеру или специалисту по веб-разработке для дальнейшего решения проблемы.
| Симптом | Причина | Решение |
|---|---|---|
| Изображения не отображаются | Неправильные права доступа к папке с изображениями | Изменить права доступа на 755 для папки и 644 для файлов |
| Изображения не отображаются | Отсутствие индексного файла в папке с изображениями | Добавить индексный файл в папку с изображениями (например, index.html или index.php) |
| Изображения не отображаются | Неправильно указан путь к изображениям в коде сайта | Проверить и исправить путь к изображениям в коде сайта |
Неправильные настройки файла .htaccess
Неправильные настройки файла .htaccess могут привести к тому, что картинки на сайте не отображаются. Одной из причин такой проблемы может быть отключенный rewrite engine.
Правило RewriteEngine On в файле .htaccess указывает серверу Apache использовать модуль mod_rewrite для переадресации URL-адресов. Если это правило отключено или отсутствует, то сервер не будет применять переадресацию, что может привести к ошибкам при отображении картинок. В этом случае вам нужно добавить или раскомментировать это правило в файле .htaccess.
Еще одна возможная причина проблемы с отображением картинок - ограничения, установленные в файле .htaccess. Некоторые сайты могут содержать правила, запрещающие отображение изображений из определенных каталогов или файлов с определенными расширениями. Если ваш сайт содержит такие правила, вы можете поправить файл .htaccess, чтобы позволить доступ к нужным картинкам.
Важно убедиться в том, что вы правильно написали и разместили файл .htaccess. Он должен быть расположен в корневом каталоге вашего сайта. Проверьте также права доступа к этому файлу - они должны быть установлены на значение 644 или 666, чтобы сервер мог прочитать его.
Если после всех этих действий картинки на вашем сайте все еще не отображаются, то проблема может быть связана с другими настройками сервера или самими изображениями. В этом случае рекомендуется обратиться к администратору хостинга или разработчику сайта для получения дополнительной помощи.
Отключен JavaScript, необходимый для отображения изображений

Когда JavaScript отключен, у сайта отсутствует возможность загружать и обрабатывать скрипты, которые отвечают за отображение изображений. В результате, вместо изображений могут отображаться только пустые прямоугольники или иконки загрузки.
Чтобы исправить эту проблему и включить JavaScript для отображения изображений:
| Шаг 1: | Откройте настройки своего браузера. |
| Шаг 2: | Найдите раздел, связанный с JavaScript. |
| Шаг 3: | Убедитесь, что JavaScript включен или разрешен. |
| Шаг 4: | Сохраните изменения и перезагрузите страницу. |
После выполнения этих шагов JavaScript будет включен, и изображения на веб-сайте должны начать отображаться правильно.
Если проблема с отображением изображений сохраняется, рекомендуется проверить наличие других расширений или плагинов в браузере, которые могут блокировать JavaScript или загрузку изображений. В некоторых случаях также может быть полезно обновить браузер до последней версии или попробовать использовать другой браузер.
Включен блокировщик рекламы, который блокирует изображения
Если на вашем сайте отсутствуют картинки, это может быть связано с тем, что у посетителя включен блокировщик рекламы. Блокировщики рекламы предназначены для блокировки нежелательной рекламы на веб-страницах, но иногда они могут блокировать и другой контент, включая изображения.
Чтобы исправить эту проблему, вам необходимо убедиться, что ваш сайт соответствует требованиям блокировщика рекламы и не считается нежелательной рекламой. Возможно, ваши изображения содержат атрибуты или метаданные, которые распознаются блокировщиком рекламы как элементы рекламы.
Вы также можете предложить вашим посетителям временно или полностью отключить блокировщик рекламы на вашем сайте, чтобы они могли видеть все содержимое, включая изображения. Для этого вы можете разместить соответствующее сообщение и инструкцию о том, как отключить блокировщик рекламы в настройках своего браузера или расширения.
Кроме того, вы можете убедиться, что ваш сайт не использует слишком много рекламы или навязчивых элементов, которые могут распознаваться блокировщиком рекламы как нежелательная реклама. По возможности, старайтесь размещать рекламные блоки и другие элементы с учетом рекомендаций блокировщиков рекламы.
Если все вышеуказанные меры не помогли, то вам рекомендуется обратиться к разработчику или провайдеру блокировщика рекламы для получения дальнейшей помощи. Они могут предоставить вам рекомендации и решения для того, чтобы ваш сайт корректно отображался у пользователей, у которых включен блокировщик рекламы.
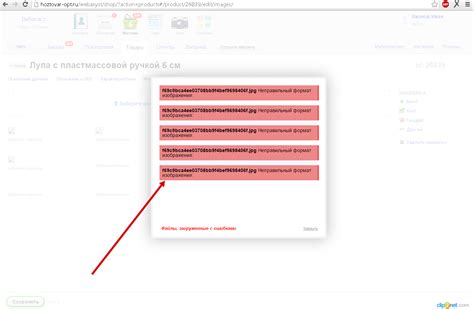
Используется неправильный формат изображения

Проблема: Если на вашем сайте не отображаются картинки, возможно, вы используете неправильный формат изображения.
Решение: Убедитесь, что вы используете поддерживаемый формат файла для изображений, такой как JPEG, PNG или GIF. Каждый формат имеет свои особенности и подходит для разных целей.
Например, изображения в формате JPEG (с расширением .jpeg или .jpg) обычно используются для фотографий, так как этот формат поддерживает миллионы цветов и сохраняет высокое качество изображения при сжатии. Изображения в формате PNG (с расширением .png) обеспечивают прозрачность и могут поддерживать более широкий диапазон цветов, что делает их идеальным выбором для логотипов и иконок.
Если вы используете неподдерживаемый формат изображения, отображение может быть нарушено или вообще невозможно. В этом случае, вам необходимо преобразовать изображение в один из поддерживаемых форматов или использовать инструменты для конвертации изображений.
Также обратите внимание на правильность указания пути к изображению в коде. Убедитесь, что путь указан правильно и изображение находится в указанной директории. Проверьте, нет ли опечаток в пути или недоступных символов.
Проблемы с хостингом или сервером
Если на вашем сайте не отображаются картинки, причиной может быть проблема с хостингом или сервером. Возможно, сервер не может загрузить изображения из-за ограничений на размер файлов или наличия ошибок в их кодировке.
Для начала, проверьте правильность пути к изображениям. Убедитесь, что путь указан корректно и ведет к правильному расположению файлов на сервере. Если путь указан неправильно, изображения не будут отображаться.
Также, убедитесь, что на сервере нет ограничений на размер файлов. Если ваш сайт содержит большие изображения, сервер может не иметь достаточно места для их хранения или загрузки. В таком случае, вам необходимо связаться с провайдером хостинга и узнать о размеров ограничений на файлы.
Если проблема с хостингом или сервером не решается, возможно, дело в ошибке в кодировке изображений. Убедитесь, что все файлы изображений имеют правильную кодировку (например, UTF-8) и не содержат ошибок. Если вы не уверены, попробуйте заменить файлы изображений на другие и проверьте, появятся ли они на вашем сайте.
В случае, если проблема с отображением изображений все еще не решена, рекомендуется обратиться к специалистам по технической поддержке для более детальной диагностики проблемы и ее решения.
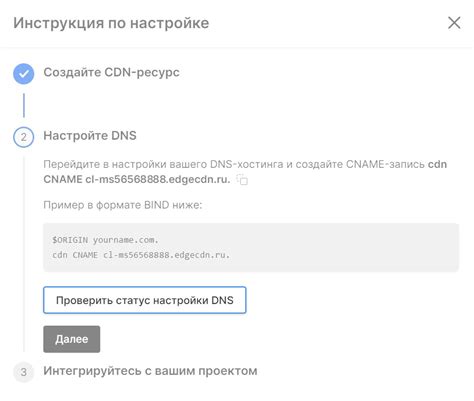
Неправильные настройки CDN

Одна из возможных проблем – это неправильная конфигурация путей к изображениям на CDN. Если путь указан неверно, то браузер не сможет загрузить изображение и оно не будет отображаться на сайте. Чтобы исправить эту ошибку, необходимо проверить правильность пути к изображениям на CDN и убедиться, что они указаны корректно.
Другая проблема может быть связана с настройками безопасности CDN. Некоторые CDN могут блокировать загрузку изображений, если они не проходят проверку на вредоносный контент или нарушение авторских прав. В таком случае, необходимо убедиться, что изображения на сайте не содержат нежелательного контента или нарушений прав и, при необходимости, связаться с провайдером CDN для разрешения проблемы.
Также, неправильно настроенные заголовки ответа (Response Headers) на CDN сервере могут привести к проблемам с отображением картинок на сайте. Если заголовки настроены неправильно, то браузер может не получить правильные указания по поводу кеширования или формата изображения. Чтобы исправить эту проблему, необходимо проверить настройки заголовков ответа на CDN сервере и убедиться, что они соответствуют рекомендациям.
Важно: При настройке CDN рекомендуется обратиться к документации провайдера и следовать их инструкциям для корректного использования сервиса.








