Внешняя часть - это одна из самых важных составляющих любого объекта или организма. Она представляет собой внешнюю оболочку или поверхность, которая служит защитой и придает индивидуальность.
Внешняя часть может быть разнообразной по своей природе и состоять из разных материалов. Например, у животных внешняя часть представлена кожей или шерстью, а у растений - из клеток и специализированных тканей.
Названия внешней части зависят от конкретного объекта или организма. Например, у человека могут быть такие названия внешней части, как лицо, руки, ноги. А у баркаса - это корпус, паруса и так далее. Эти названия позволяют идентифицировать и описать внешние особенности объекта.
Внешняя часть HTML-документа

Внешняя часть HTML-документа отвечает за его общий вид и оформление. Она предоставляет возможность подключать стили, скрипты, шрифты, изображения и другие ресурсы, которые определяют внешний вид и поведение страницы.
Один из основных способов добавления внешних ресурсов - это использование тега <link>. С помощью этого тега можно подключить внешний CSS-файл, который будет определять стили элементов страницы. Например:
<link rel="stylesheet" href="styles.css">
Тег <script> используется для подключения JavaScript-файлов, которые обеспечивают интерактивность и функциональность страницы. Например:
<script src="script.js"></script>
Для добавления изображений можно использовать тег <img>. С помощью атрибута src указывается путь к изображению. Например:
<img src="image.jpg" alt="Описание изображения">
Тег <link> также может использоваться для подключения шрифтов, например Google Fonts, чтобы задать особый стиль тексту на странице:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
Внешняя часть HTML-документа позволяет разработчикам полностью контролировать внешний вид страницы, создавая уникальный и привлекательный дизайн для своего контента.
Структура HTML-документа
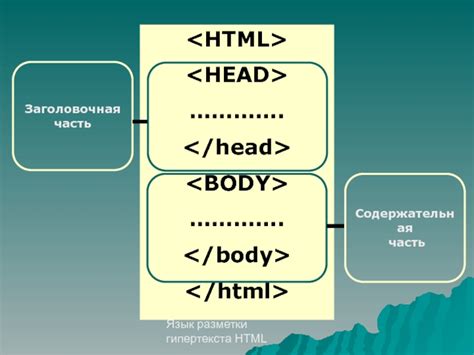
HTML-документ состоит из двух частей: внешней и внутренней. Внешняя часть HTML-документа используется для определения общего вида и форматирования документа, а также для подключения внешних ресурсов, таких как стили CSS, скрипты JavaScript и изображения.
Внешняя часть HTML-документа включает в себя следующие элементы:
<!DOCTYPE>- указывает тип документа, который используется<html>- оболочка для всего HTML-документа<head>- содержит метаданные документа, такие как заголовок страницы, описание, ключевые слова и другую информацию, которая не отображается на самой странице<link>- используется для подключения внешних таблиц стилей CSS и других ресурсов<script>- используется для подключения скриптов JavaScript
Пример структуры внешней части HTML-документа:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<!-- Содержимое страницы -->
</body>
</html>
Внешняя часть HTML-документа помогает разделять логическую структуру документа от его визуального представления и упрощает процесс поддержки и модификации веб-страницы.








