Модальное окно – это специальное диалоговое окно, которое выглядит и ведет себя особенным образом на веб-странице. Оно появляется поверх основного содержимого сайта и обычно блокирует его интерактивность, чтобы пользователь смог сосредоточиться на важной информации или задаче.
Модальные окна широко используются веб-разработчиками для решения различных задач на сайте. Они позволяют создавать всплывающие окна для отображения дополнительной информации, предупреждений или рекламы. Также они могут быть использованы для создания формы обратной связи или запроса подтверждения действия от пользователя.
Особенность модальных окон заключается в том, что они предлагают пользователю сфокусироваться на отдельной задаче или информации. Они могут быть асинхронными, то есть взаимодействие с ними не блокирует остальные действия пользователя на сайте. Это позволяет создавать удобные интерфейсы с использованием модальных окон.
Использование модальных окон на сайте требует баланса. Они могут быть очень полезными для улучшения пользовательского опыта, но их злоупотребление может раздражать пользователей и создавать негативное впечатление о сайте. Поэтому важно использовать модальные окна сообразно целям и потребностям сайта, предлагая пользователям дополнительную функциональность или информацию, но не перегружая их излишней рекламой или запросами.
Модальное окно: обзор и возможности

Модальные окна могут быть использованы для различных целей:
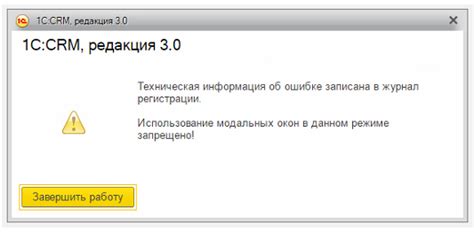
- Уведомления: модальное окно можно использовать для вывода важной информации, например, о технических работах на сайте или о необходимости обновления приложения;
- Подтверждения: модальное окно может предлагать пользователю подтвердить или отклонить действие, чтобы избежать случайных или нежелательных действий;
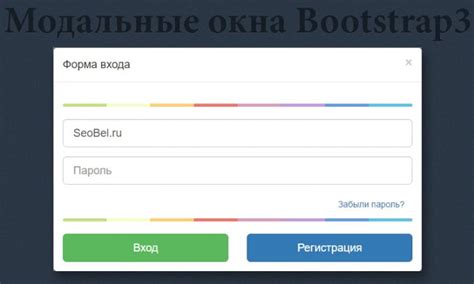
- Формы: модальное окно может содержать форму для заполнения каких-либо данных, например, для регистрации или оформления заказа;
- Предложения: модальное окно может предлагать пользователю участие в акции, получение бонусов или другие привилегии;
- Медиа-контент: модальное окно может содержать видео, фотографии или другой медиа-контент;
- Комментарии и обратная связь: модальное окно можно использовать для предложения пользователю оставить комментарий или обратиться в службу поддержки.
Для создания модального окна можно использовать различные технологии и инструменты, например, HTML, CSS и JavaScript. Часто модальные окна реализуются с использованием JS-библиотек, таких как jQuery или Bootstrap.
Важно помнить, что модальное окно должно быть удобным и интуитивно понятным для пользователя. Оно не должно навязываться и засорять интерфейс, а должно быть легко закрываемым и иметь понятные инструкции.
Почему модальные окна популярны
Модальные окна стали популярным инструментом веб-разработки из-за своей эффективности и удобства использования. Вот несколько причин, почему их использование широко распространено:
- Привлекательный дизайн и визуальное привлечение внимания: Модальные окна представляют собой контент, который "всплывает" на экране пользователя, привлекая его внимание. Они могут быть оформлены в соответствии с дизайном сайта, что делает их более привлекательными и визуально привлекательными для пользователей.
- Разнообразные использования: Модальные окна могут быть использованы для различных целей на сайте. Например, они могут служить для отображения уведомлений, подписки на рассылку, предложения получить скидку или предложения оставить отзыв. Возможности использования модальных окон практически безграничны, что делает их очень универсальными и полезными инструментами.
- Конверсия и повышение вовлеченности пользователей: Модальные окна часто используются для сбора информации о пользователях, такой как их электронная почта или предпочтения, что может помочь разработчикам и маркетологам лучше понять аудиторию и предложить персонализированный контент. Кроме того, модальные окна могут помочь повысить конверсию и вовлеченность пользователей, предлагая им индивидуальные предложения или информацию, которая может заинтересовать их.
- Простота внедрения и настройки: Модальные окна можно легко добавить на сайт, используя различные библиотеки и инструменты, доступные веб-разработчикам. В большинстве случаев требуется лишь небольшой набор кода для создания модального окна, а затем его настройки в соответствии с определенными требованиями. Кроме того, модальные окна легко настраиваются для отображения при определенных событиях или условиях, что делает их очень гибкими и удобными в использовании.
Это лишь некоторые из причин, по которым модальные окна стали популярными веб-инструментами. Их удобство использования, эффективность и многофункциональность делают их незаменимыми частями современных сайтов.
Использование модальных окон на сайте

Первоначально, модальные окна использовались для отображения дополнительной информации или предупреждений. Часто они применяются для вывода уведомлений о необходимости подтверждения действий пользователя перед выполнением определенной операции (например, удалении записи или отправке формы).
Кроме того, модальные окна могут использоваться для отображения контента форматированного способом, отличным от основного контента страницы. Это может быть полезно, когда требуется привлечь внимание пользователя к определенным элементам или предложить дополнительные возможности.
Модальные окна также широко используются для реализации механизма подписки на рассылку или получения контактных данных пользователя. Они позволяют эффективно привлечь внимание и получить от пользователя необходимую информацию, даже если он не собирается покидать текущую страницу.
Важно правильно использовать модальные окна на сайте, чтобы они не стали причиной раздражения или отталкивания пользователей. Рекомендуется использовать их с умеренностью и только в случаях, когда это действительно необходимо для достижения целей сайта.
Не забывайте о пользовательском опыте:
- Обеспечьте легкость закрытия модальных окон: по возможности добавьте кнопку закрытия или возможность закрытия окна по клику вне окна.
- Оптимизируйте время загрузки содержимого модальных окон, чтобы пользователи не ждали длительное время и не теряли интерес.
- Убедитесь, что модальные окна не блокируют основной контент страницы и не мешают его просмотру.
Использование модальных окон на сайте может быть весьма эффективным инструментом для общения с пользователем и достижения определенных целей. Важно подходить к их использованию ответственно и учитывать потребности и предпочтения пользователей.
Как создать модальное окно с помощью HTML и CSS
Создание модального окна с помощью HTML и CSS может быть достаточно простым заданием, если вы знакомы с основами этих языков программирования. Вот основные шаги, которые нужно выполнить для создания модального окна:
- Создайте разметку модального окна с помощью HTML. Включите в нее заголовок, контент и кнопки для закрытия.
- Добавьте стилизацию с помощью CSS. Установите фоновый цвет, размеры и положение модального окна.
- Добавьте эффект анимации для появления и исчезновения модального окна.
- Напишите скрипт на JavaScript, чтобы модальное окно открывалось и закрывалось при нажатии на кнопку или другое событие.
Приведу простой пример кода для создания модального окна:
<div id="myModal" class="modal"> <div class="modal-content"> <span class="close" onclick="closeModal()">×</span> <h3>Заголовок модального окна</h3> <p>Текст или содержимое модального окна</p> <button onclick="closeModal()">Закрыть</button> </div> </div> <button onclick="openModal()">Открыть модальное окно</button>
В приведенном примере, при нажатии на кнопку "Открыть модальное окно", вызывается функция openModal(), которая делает модальное окно видимым. При нажатии на кнопку "Закрыть" или на крестик, вызывается функция closeModal(), которая скрывает модальное окно.
Для достижения желаемого внешнего вида и поведения модального окна, вы можете настроить стили и добавить дополнительные функции с помощью CSS и JavaScript. Но для базового функционирования модального окна, описанные выше шаги должны быть достаточными.
Возможности настройки модального окна

Вот некоторые возможности настройки модального окна:
| 1. Размер | Модальное окно может быть задано с определенными размерами. Это позволяет контролировать его внешний вид и обеспечивает более гибкую адаптацию к различным разрешениям экрана. |
| 2. Оформление | С помощью CSS можно задать стилизацию модального окна в соответствии с дизайном сайта. Это включает цвета, шрифты, фоновые изображения и другие аспекты визуального оформления. |
| 3. Анимация | Для улучшения пользовательского опыта можно добавить анимацию при открытии и закрытии модального окна. Это может быть плавное появление, затухание или другие эффекты, которые делают взаимодействие более привлекательным и удобным. |
| 4. Задержка | Можно установить задержку перед открытием или закрытием модального окна. Это может быть полезно, если необходимо предоставить пользователю время для ознакомления с контентом или выполнения определенных действий. |
| 5. Функциональность | Модальное окно может быть настроено для выполнения различных функций, таких как отображение формы обратной связи, запрос подтверждения действия или предоставление пользовательской информации. |
Это лишь некоторые из возможностей настройки модального окна. В зависимости от потребностей проекта и фантазии разработчика, можно внести еще больше изменений и улучшений.








