Маркировка веб-страниц является важным инструментом для улучшения их доступности и удобства использования. При создании маркировки необходимо учесть полный атрибутивный состав, то есть указание всех необходимых свойств и характеристик элементов веб-страницы. Это позволяет браузерам и поисковым системам правильно интерпретировать и отображать контент.
Одним из ключевых аспектов полного атрибутивного состава является правильное использование тегов и атрибутов. Например, использование тегов и позволяет выделить текст жирным и курсивным шрифтом соответственно, что помогает передать нужное эмоциональное или смысловое значение.
Для создания блочной цитаты можно использовать тег. Он позволяет выделить отдельный фрагмент текста, подчеркнуть его значимость и упростить его визуальное восприятие.Важно понимать, что маркировка должна быть согласованной и последовательной на всей странице. Неправильное или несогласованное использование тегов и атрибутов может привести к неправильному отображению контента или невозможности его правильного анализа поисковыми системами.
Маркировка и ее существенное значение
Наиболее распространенными тегами для маркировки являются <h1>, <p>, <ul> и другие. Теги заголовков, такие как <h1>, <h2> и т.д., предназначены для выделения заголовков разных уровней и имеют иерархическую структуру. Тег <p> применяется для обозначения абзацев, что делает текст более читаемым. Теги списков, такие как <ul> и <ol>, используются для создания маркированных и нумерованных списков соответственно.
Важно отметить, что маркировка возможна только по полному атрибутивному составу, то есть все обязательные и дополнительные атрибуты должны быть указаны. Например, тегу <a> для создания ссылки необходимо указать атрибут href, содержащий адрес страницы или файла, на который ссылается ссылка. Если атрибуты не указаны или используются неправильно, маркировка может потерять свою смысловую нагрузку и привести к неправильному отображению информации.
Правильное использование маркировки позволяет не только создавать качественные и понятные веб-страницы, но и улучшать их доступность для пользователей с ограниченными возможностями. Наличие явно выделенных заголовков и структурированных списков позволяет людям с нарушениями зрения или слуха более удобно ориентироваться на сайте и получать нужную информацию.
Полный атрибутивный состав и его важность
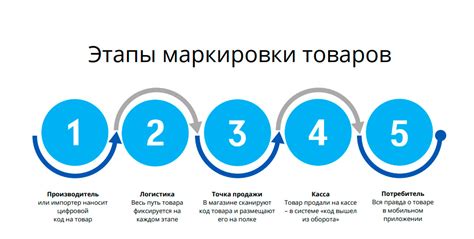
При маркировке товаров и продукции важно указывать не только основные характеристики, но и дополнительные параметры, такие как страна-производитель, компания-изготовитель, состав, срок годности и другие особенности. Вся эта информация помогает потребителям принять взвешенное решение о покупке и обеспечивает прозрачность и надежность товаров на рынке.
Полный атрибутивный состав также важен для производителей и дистрибьюторов, так как он позволяет следить за качеством и безопасностью товаров, а также выполнять требования законодательства и стандартов.
При маркировке по полному атрибутивному составу следует использовать четкие и точные формулировки, не оставлять места для двусмысленностей и ошибок. Информация должна быть представлена достаточно крупным шрифтом и легко читаться. Также важно следить за актуальностью и своевременностью указанной информации.
Полный атрибутивный состав является основой для доверия потребителей, а также инструментом для защиты и контроля качества товаров и продукции. Правильное использование этого состава позволяет создать прозрачность на рынке и обеспечить безопасность и удовлетворенность потребителей.
Недостатки маркировки с неполном атрибутивном составе
Основной недостаток неполной маркировки состоит в том, что она создает путаницу и затрудняет понимание текста для пользователей и поисковых систем. При неполной маркировке теряется смысловая связь между элементами, что влияет на их индексацию и ранжирование в результатах поиска.
Неполная маркировка также усложняет процесс адаптации и доступности контента для различных устройств и пользователей с особыми потребностями. Отсутствие полного атрибутивного состава может привести к некорректному отображению и восприятию контента, а также к ограничению его функциональности.
Кроме того, неполная маркировка может затруднить работу разработчиков и дизайнеров при дальнейшей обработке и стилизации контента. В отсутствие полной информации о характеристиках элементов, создание согласованного и эстетически приятного дизайна может оказаться непростой задачей.
Итак, использование маркировки с неполном атрибутивном составе может привести к негативным последствиям для пользователей, поисковых систем и разработчиков. Для достижения оптимальной функциональности, доступности и удобства использования контента, рекомендуется всегда указывать полный атрибутивный состав при разметке текста.
Как правильно использовать маркировку
1. Использовать соответствующие теги: для выделения заголовков следует использовать теги h1 - h6, для абзацев - тег p, для списков - теги ul, ol и li и т.д. Каждый тег имеет свое назначение и смысл, поэтому важно использовать их согласно их предназначению.
2. Использовать последовательность: элементы маркировки должны быть организованы в последовательности иерархических блоков. Например, заголовок первого уровня h1 должен быть родителем для заголовка второго уровня h2 и так далее.
3. Использовать атрибуты: некоторые теги могут иметь атрибуты, которые позволяют уточнить их значение или внешний вид. Например, тег a может иметь атрибут href для указания ссылки.
4. Применять стили: помимо базовых свойств, маркировка позволяет применять стили к тексту с помощью CSS. Например, можно установить цвет, шрифт или выравнивание текста.
5. Проверять совместимость: перед публикацией текста, оформленного с использованием маркировки, следует проверить его совместимость с различными браузерами и устройствами. Это позволит обеспечить одинаковый внешний вид и функциональность текста для всех пользователей.
Следуя этим простым правилам, вы сможете эффективно использовать маркировку и создавать структурированный и понятный контент для пользователей. Маркировка помогает улучшить восприятие текста и повысить его доступность и понятность.
Выбор подходящих элементов для маркировки
Для выделения важных или акцентированных элементов можно использовать тег . Он придает тексту более сильное визуальное выделение, делая его более заметным на странице.
Когда требуется выделить текст для создания эффекта ударения или выделения, можно использовать тег . Он придает тексту курсивное начертание и помогает подчеркнуть важность или особенность выделенного текста.
Важно помнить, что выбор элементов для маркировки должен быть основан на их семантическом значении. Лучше использовать те элементы, которые наиболее точно отражают смысл содержащейся информации. Например, для заголовков следует использовать соответствующие теги
-
, а для списков - теги
,
и
- .
Правильный выбор элементов для маркировки позволяет создать более доступный и информативный контент для пользователей, а также способствует улучшению индексации и ранжирования страниц поисковыми системами.
Эффективные методы разметки контента
Один из эффективных методов разметки контента - использование полного атрибутивного состава. Полный атрибутивный состав означает, что каждый HTML-элемент должен содержать все атрибуты, необходимые для его корректного отображения и понимания контента поисковыми системами.
Некоторые основные атрибуты, которые следует использовать при разметке контента:
- id - уникальный идентификатор элемента, который позволяет привязывать к нему стили и скрипты;
- class - класс элемента, используется для группировки элементов с общими стилями или для применения к ним определенных действий;
- src - ссылка на источник изображения или другого мультимедийного контента;
- alt - альтернативный текст, который будет отображаться в случае недоступности картинки;
- href - ссылка, на которую будет переход при клике на элемент;
- title - всплывающая подсказка, которая будет отображаться при наведении на элемент.
Помимо использования атрибутов, также следует правильно использовать семантические теги HTML. Семантические теги позволяют ясно указать смысл контента и помогают поисковым системам и ассистентам лучше интерпретировать страницу.
Некоторые примеры семантических тегов HTML:
- <header> - представляет верхнюю часть страницы или секцию;
- <main> - определяет основное содержание страницы;
- <nav> - обозначает навигационные ссылки;
- <article> - оборачивает независимый контент, например, новость или статью;
- <aside> - представляет дополнительную информацию, которая не является основной частью контента;
- <footer> - содержит информацию об авторах, правах, контактах и другую вспомогательную информацию о странице.
В заключение, эффективная разметка контента включает использование полного атрибутивного состава и семантических тегов HTML. Это помогает улучшить доступность, поиск и представление контента, а также способствует улучшению юзабилити и SEO-оптимизации веб-страницы.
Контроль и поддержка маркировки
Контроль и поддержка маркировки играют важную роль в обеспечении правильного использования атрибутов и значений при маркировке элементов. Правильный контроль маркировки позволяет создавать структурированный и семантически ориентированный контент, что облегчает его понимание для пользователей и поисковых систем.
Одним из основных инструментов для контроля и поддержки маркировки является валидатор. Валидатор проверяет соответствие маркировки заданным правилам и выдает сообщения об ошибках или предупреждениях. При использовании валидатора необходимо обратить внимание на следующие аспекты:
- Проверка синтаксической корректности: валидатор проверяет, что маркировка написана правильно с точки зрения синтаксиса языка разметки.
- Проверка семантической корректности: валидатор анализирует значения атрибутов и их соответствие семантике элементов.
- Проверка доступности: валидатор проводит анализ доступности контента для пользователей с ограниченными возможностями.
Помимо валидатора, важную роль в контроле маркировки выполняют спецификации и рекомендации, предоставляемые организациями, занимающимися стандартизацией веб-технологий. Эти документы содержат подробные описания атрибутов и их возможных значений, а также принципы использования маркировки.
Обновления и доработки маркировки могут быть внесены организациями, основываясь на опыте использования и новых требованиях. Пользователи и разработчики могут активно участвовать в этом процессе, предлагая свои идеи и комментарии.
Важно помнить, что использование правильной маркировки делает контент более доступным, понятным и удобочитаемым. Поэтому контроль и поддержка маркировки являются неотъемлемой частью процесса создания и поддержки веб-сайтов.
Примеры успешной маркировки контента
Для наглядного представления принципа успешной маркировки контента можно рассмотреть несколько примеров:
Статья о книге:
- Заголовок книги - h1
- Информация об авторе - p
- Описание книги - p
- Обложка книги - img с атрибутом alt
- Список глав - ol/li
Рецепт блюда:
- Название блюда - h1
- Ингредиенты - ul/li
- Описание приготовления - p
- Шаги приготовления - ol/li
- Изображение готового блюда - img с атрибутом alt
Статья о путешествии:
- Заголовок - h1
- Фотографии мест - img с атрибутом alt
- Описание места - p
- Опыт путешественника - p
- Советы для путешественников - ul/li
Таким образом, каждый элемент контента должен быть помечен соответствующим тегом, чтобы все атрибуты были полностью указаны.
Результаты использования полного атрибутивного состава
Используя полный атрибутивный состав при маркировке, можно достигнуть следующих результатов:
- Более точное определение характеристик товара или продукта. Путем указания всех необходимых атрибутов, можно предоставить более подробную информацию о товаре, что поможет покупателям принять взвешенное решение при покупке.
- Улучшение поисковой выдачи. Полный атрибутивный состав помогает поисковым системам точно классифицировать товары и продукты. Это повышает вероятность того, что они будут показаны в поисковых результатах, если пользователь ищет конкретные характеристики товара.
- Увеличение вовлеченности пользователей. Более подробная информация о товаре, предоставляемая через полный атрибутивный состав, помогает покупателям лучше понять, что они покупают. Это может повысить уровень доверия и комфорта у пользователей, что в конечном итоге может привести к увеличению покупок.
- Стандартизация представления данных. Полный атрибутивный состав допускает использование определенных стандартов в представлении информации о товарах. Это упрощает процесс обработки и анализа данных для поисковых систем и других сервисов.
В целом, использование полного атрибутивного состава при маркировке помогает улучшить представление и доступность информации о товарах и продуктах для пользователей и поисковых систем. Это делает процесс поиска и выбора товаров более удобным и эффективным.