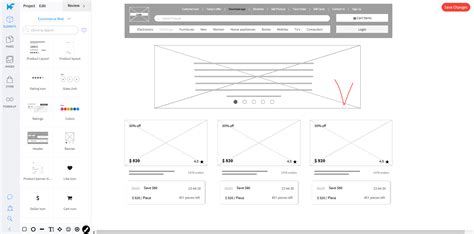
Макет веб-сайта – это визуальное представление структуры и дизайна будущего сайта. Он является ключевым инструментом веб-разработчика и веб-дизайнера, позволяющим им оценить и исправить различные аспекты проекта еще до того, как начнется его разработка. Макет позволяет определить положение элементов на странице, выбрать подходящие цветовые схемы, а также оценить удобство и навигацию сайта.
Основное значение макета в процессе создания веб-сайта заключается в том, что он позволяет разработчикам и клиентам общаться и согласовывать детали проекта на ранней стадии. Макет является основой для дальнейшей работы, именно на его основе реализуется функционал и внешний вид сайта. Кроме того, макет помогает определиться с качеством контента, изображений и других элементов, которые будут включены на страницу.
Важность макета в процессе создания веб-сайта
Макет является неотъемлемой частью разработки веб-сайта, так как он помогает сэкономить время и силы, которые могли бы быть потрачены на исправление ошибок и доработку уже созданного сайта. Он позволяет предварительно проанализировать и улучшить пользовательский интерфейс и удобство сайта. Кроме того, макет помогает сориентироваться в общей структуре сайта, определить основные разделы и их последовательность, что важно для удобной навигации по сайту.
Таким образом, макет является важным этапом в процессе создания веб-сайта, позволяющим разработчику и дизайнеру предвидеть и исправить возможные проблемы на ранней стадии проекта, а также облегчающим коммуникацию с клиентом. Корректно созданный макет становится основой для дальнейшей разработки и позволяет достичь высокого качества и удобства сайта.
Значение макета в процессе создания веб-сайта

Значение макета состоит в том, что он позволяет разработчикам и дизайнерам увидеть и оценить все составляющие веб-сайта в целом, до его фактической реализации. Макет позволяет оценить соответствие дизайна и концепции сайта его целям и задачам.
Кроме того, макет помогает установить и организовать правильное взаимодействие между различными элементами страницы. Он позволяет определить наилучшее расположение исходя из акцентов, исполняемых на сайте, а также установить логичный порядок навигации для пользователей.
Макет также служит основой для обсуждения с клиентом или командой проекта. Он позволяет всем заинтересованным сторонам видеть и оценивать будущий результат работы и вносить свои комментарии и предложения до окончательной реализации веб-сайта.
Как правило, создание макета включает в себя разработку статичных изображений в графическом редакторе, которые в дальнейшем могут использоваться для создания и реализации дизайна на этапе разработки сайта.
В целом, макет является неотъемлемой частью процесса создания веб-сайта. Он помогает представить финальный результат, определить и реализовать все необходимые детали и обеспечить соответствие между дизайном и целями сайта перед его фактическим запуском и внедрением в сеть.
Роль макета в разработке
Макет позволяет разработчикам и дизайнерам визуализировать конечный результат и провести необходимый анализ перед началом работы над реальным проектом. Благодаря макету можно определить оптимальное расположение элементов, проверить удобство навигации и интерактивности, оценить соответствие сайта требованиям заказчика.
Кроме того, макет является важным инструментом для коммуникации между разработчиками, дизайнерами и заказчиком. Благодаря макету, все участники проекта имеют четкое представление о том, какой будет конечный результат. Это снижает вероятность возникновения недопонимания и позволяет достичь более эффективного сотрудничества.
Также, макет является основой для создания кода и верстки сайта. Разработчики используют макет в качестве руководства при создании HTML-структуры и CSS-стилей. Опираясь на макет, разработчики точно воспроизводят дизайн сайта и обеспечивают его совпадение с желаемым результатом.
Итак, роль макета в разработке веб-сайта неоценима. Он помогает визуализировать конечный результат, обеспечивает удобство коммуникации между участниками проекта и служит основой для создания кода и верстки сайта. Без макета процесс разработки был бы гораздо более сложным и хаотичным.
Преимущества использования макета

- Визуализация идеи: макет позволяет понять, как будет выглядеть готовый веб-сайт и как будут размещены на нем элементы. Это помогает лучше представить идею, расставить приоритеты и сделать правильные дизайнерские решения.
- Оптимизация времени и ресурсов: создание макета позволяет определить и исправить ошибки еще на этапе его разработки, что экономит время и ресурсы. Благодаря макету можно также сразу же оценить объем работы и предварительно распланировать процесс разработки веб-сайта.
- Легкость коммуникации: макет является наглядным материалом, который можно использовать для обсуждения с командой разработчиков, дизайнерами, клиентами. Графическое представление упрощает коммуникацию, позволяет точнее выразить свои идеи и пожелания.
- Точное соответствие ожиданиям: создание макета подразумевает утверждение его клиентом, что помогает предотвратить недоразумения и несоответствие конечного веб-сайта ожиданиям клиента. Макет является неким контрактом между разработчиками и клиентом, который помогает избежать расхождений во взглядах на веб-сайт.
- Улучшение пользовательского опыта: основное предназначение веб-сайта - это обеспечить удобство и удовлетворение потребностей пользователей. Создание макета позволяет визуализировать и создать улучшенный пользовательский опыт, что неминуемо приведет к росту посещаемости, увеличению времени на сайте и удовлетворенности пользователей.
Использование макета в процессе создания веб-сайта существенно облегчает работу команды разработчиков, улучшает взаимодействие с клиентами и позволяет создавать веб-сайты, которые точно соответствуют ожиданиям и требованиям пользователей.
Визуализация и понимание концепции
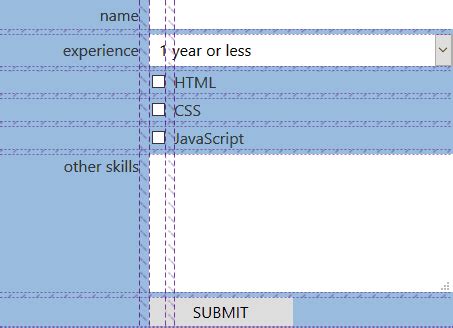
Макет включает в себя различные элементы, такие как шапка, навигационное меню, контентные блоки и футер. Он помогает определить структуру и разметку страницы, расположение элементов и графические решения. Макет может быть создан с помощью графических редакторов, специализированных онлайн-сервисов или физических материалов.
Основное значение макета состоит в том, что он позволяет всем участникам проекта понять, как будет выглядеть и работать их будущий сайт. Заказчикам макет помогает визуализировать свои идеи и убедиться, что они будут реализованы в нужной форме. Дизайнерам макет служит основой для создания графического контента и уточнения дизайнерских решений.
Визуализация концепции с помощью макета также упрощает коммуникацию между участниками проекта. Каждый может понять, что именно требуется от его работы, и иметь общее представление о конечном результате. Это помогает избежать возможных разногласий и ускоряет процесс разработки.
Другим важным аспектом макета является его ролевая функция. Он позволяет заказчику и разработчикам совместно определить и взвесить, насколько успешно реализован каждый элемент дизайна, какой контент должен быть представлен и как осуществляется навигация по сайту.
В целом, макет является неотъемлемой частью процесса создания веб-сайта и играет важную роль в визуализации и понимании концепции. Он облегчает взаимодействие между участниками проекта, помогает учесть все требования заказчика, и ускоряет процесс разработки.








