Макет главного экрана является ключевым элементом в разработке веб-сайтов и мобильных приложений. Он является прототипом будущего интерфейса и определяет общую концепцию дизайна. Однако, иногда разработчики сталкиваются с проблемой, когда макет главного экрана становится заблокированным. Это может вызывать множество неудобств и затруднять процесс разработки и тестирования.
Существует несколько причин, по которым макет главного экрана может быть заблокирован. Одной из самых распространенных причин является неправильное размещение элементов на экране. Например, если элементы наложены друг на друга или выходят за пределы экрана, это может вызвать блокировку макета. Еще одной причиной может быть неправильная работа скриптов или несовместимость с определенными браузерами или устройствами.
Однако, существуют способы решения этой проблемы. Во-первых, необходимо тщательно проверить размещение элементов на экране и исправить любые ошибки. Может потребоваться пересмотреть расположение некоторых элементов или изменить размеры, чтобы они полностью вместились в рамки экрана. Если проблема связана с неправильной работой скриптов, необходимо исследовать код и исправить ошибки. Также полезно провести тестирование на разных браузерах и устройствах, чтобы убедиться, что макет работает корректно.
Помимо этого, важно учитывать требования пользователя и обеспечить легкость использования макета. Необходимо сделать интерфейс интуитивно понятным, удобным и эстетически привлекательным. Не забывайте о реактивности, чтобы макет адаптировался к разным устройствам и экранам. Регулярное обновление и тестирование макета также помогут избежать блокировки и обеспечат плавную работу главного экрана.
Что делать, если макет главного экрана заблокирован?

Заблокированный макет главного экрана может стать серьезной проблемой для разработчиков и дизайнеров. Блокировка может быть вызвана различными причинами, такими как ошибки в коде, проблемы с загрузкой ресурсов или неправильные настройки сервера.
Вот несколько шагов, которые можно предпринять, чтобы разблокировать макет главного экрана:
- Перезагрузите компьютер или устройство, на котором вы работаете. Иногда простая перезагрузка может решить проблему блокировки.
- Проверьте код макета главного экрана на наличие ошибок. Проверьте все открывающие и закрывающие теги, а также правильность написания атрибутов. Возможно, в коде есть ошибка, которая вызывает блокировку макета.
- Убедитесь, что все необходимые файлы и ресурсы для отображения макета главного экрана доступны и правильно загружаются. Проверьте пути к файлам и убедитесь, что они указаны верно.
- Проверьте настройки сервера, на котором размещен макет главного экрана. Убедитесь, что сервер правильно настроен и функционирует без сбоев.
- Попробуйте открыть макет главного экрана в другом браузере или на другом устройстве. Возможно, проблема связана с конкретным браузером или устройством.
- Обратитесь к специалисту или команде поддержки, если вы не можете разобраться с проблемой самостоятельно. Они смогут предложить более продвинутое решение или помощь.
Попробуйте применить эти шаги, чтобы разблокировать макет главного экрана. В случае, если ни один из них не работает, не стесняйтесь обратиться за помощью. Важно решить проблему блокировки макета, чтобы продолжить работу над проектом.
Причины блокировки макета главного экрана
Макет главного экрана, который был разработан, может быть заблокирован по нескольким причинам. Ниже приведены наиболее распространенные причины:
| Причина | Описание |
|---|---|
| Технические проблемы | Макет может быть заблокирован из-за технических проблем, таких как неправильная загрузка файлов, сбои в программном обеспечении или проблемы с сетью. |
| Отсутствие одобрения | Если макет главного экрана не прошел этапы одобрения от заинтересованных сторон, то он может быть заблокирован. Это может произойти, если заказчик не удовлетворен внешним видом макета, не соответствующим его ожиданиям или бренд-идентичности. |
| Ошибка дизайна | Если макет содержит ошибки в дизайне, такие как неправильное размещение элементов, несоответствующие цвета или неправильные размеры объектов, это может привести к его блокировке. |
| Проблемы с юзабилити | Если макет имеет низкую юзабилити, то есть сложности в навигации, понимании информации или взаимодействии с элементами, это может привести к блокировке макета. Пользователи должны легко понимать, как использовать интерфейс и выполнять необходимые задачи. |
В результате, блокировка макета главного экрана может быть вызвана разными факторами, и их учет в процессе разработки является важным для предотвращения подобных проблем.
Решение проблемы с блокировкой макета главного экрана

Если у вас возникла проблема с блокировкой макета главного экрана, есть несколько возможных решений, которые помогут вам исправить эту проблему:
1. Проверьте подключение CSS-файлов. Убедитесь, что все CSS-файлы, необходимые для отображения макета главного экрана, подключены правильно. Проверьте пути к файлам и убедитесь, что они указывают на верные файлы.
2. Проверьте наличие ошибок в коде HTML и CSS. Иногда проблема с блокировкой макета главного экрана может быть вызвана ошибками в коде HTML или CSS. Просмотрите свой код и исправьте все синтаксические и логические ошибки, которые могут влиять на отображение макета.
3. Проверьте наличие конфликтующих стилей. Если у вас используется несколько CSS-файлов или стилей напрямую в HTML-коде, возможно, некоторые стили конфликтуют между собой и мешают корректному отображению макета. Проверьте, есть ли конфликтующие стили, и исправьте их, чтобы макет главного экрана отображался корректно.
4. Проверьте подключение JavaScript-файлов. В некоторых случаях проблема с блокировкой макета главного экрана может быть вызвана ошибками в подключении JavaScript-файлов. Проверьте, что все необходимые JavaScript-файлы подключены правильно и что они не вызывают ошибки выполнения.
5. Обратитесь к разработчику. Если у вас не получается самостоятельно решить проблему с блокировкой макета главного экрана, рекомендуется обратиться к профессиональному разработчику. Он сможет более точно определить причину проблемы и предложить соответствующие решения.
Проверка наличия административных прав
Одной из причин, по которой могут возникнуть проблемы с разблокировкой главного экрана, может быть отсутствие административных прав у пользователя.
Для проверки наличия административных прав можно выполнить следующие действия:
- Нажмите на кнопку "Пуск" в левом нижнем углу экрана.
- Откройте раздел "Параметры".
- Выберите раздел "Учетные записи".
- В разделе "Семейные и другие пользователи" найдите учетную запись, используемую для входа.
- Проверьте статус учетной записи. Если рядом с ней есть надпись "Администратор", значит у вас есть административные права.
Если вы не обладаете административными правами, проблема с разблокировкой главного экрана может быть связана с ограничениями доступа.
Для решения этой проблемы можно обратиться к администратору системы, чтобы он предоставил вам права администратора или выполните следующие действия:
- Нажмите на кнопку "Пуск" в левом нижнем углу экрана.
- Откройте раздел "Параметры".
- Выберите раздел "Учетные записи".
- В разделе "Семейные и другие пользователи" нажмите на кнопку "Добавить другого пользователя на этот компьютер".
- Следуйте инструкциям мастера создания учетной записи и создайте новую учетную запись с правами администратора.
После добавления учетной записи с административными правами, вы сможете разблокировать главный экран и выполнить необходимые действия.
Обновление дизайн-системы и шаблонов

Одной из возможных причин блокировки макета главного экрана может быть обновление дизайн-системы и шаблонов. Если в вашей компании произошло обновление или изменение структуры дизайн-системы или шаблонов, такая ситуация может вызвать блокировку макета.
Возможны различные причины, по которым обновление дизайн-системы и шаблонов может привести к блокировке макета главного экрана. Например:
- Неправильное обновление: если обновление было проведено некорректно или с ошибками, это может нарушить работу макета и вызвать его блокировку.
- Изменение структуры: если обновление дизайн-системы или шаблонов включает изменение структуры или компонентов, макет главного экрана может не быть совместимым с новыми элементами.
- Несоответствие версий: если макет был создан и разработан на старой версии дизайн-системы или шаблона, а обновление включает новую версию, это может вызвать несовместимость и блокировку макета.
Чтобы решить проблему блокировки макета главного экрана, связанную с обновлением дизайн-системы и шаблонов, необходимо выполнить следующие действия:
- Проверьте совместимость: убедитесь, что макет главного экрана совместим с новой версией дизайн-системы или шаблона. Если нет, требуется провести соответствующие изменения в макете.
- Проверьте версии: убедитесь, что используемые версии дизайн-системы или шаблонов соответствуют друг другу. Если возникает несовместимость, обновите все компоненты до соответствующих версий.
- Откатитесь к предыдущей версии: если обновление вызывает множество проблем и не может быть решено быстро, рассмотрите возможность временного отката к предыдущей рабочей версии дизайн-системы или шаблонов.
- Свяжитесь с разработчиками: если проблема со заблокированным макетом не удается решить самостоятельно, обратитесь к разработчикам дизайн-системы или шаблонов для получения помощи и рекомендаций.
Обновление дизайн-системы и шаблонов является нормальной и неизбежной частью процесса разработки. Однако, чтобы избежать проблем с заблокированным макетом главного экрана, необходимо соблюдать профессиональные практики обновления и тестирования перед выпуском.
Отключение плагинов и расширений
Причиной заблокированного главного экрана может быть использование некоторых плагинов или расширений в браузере. Плагины и расширения могут конфликтовать с другими компонентами системы, что приводит к блокировке экрана.
Для решения этой проблемы необходимо отключить все плагины и расширения в браузере и проверить, возобновился ли нормальный доступ к главному экрану. Чтобы отключить плагины и расширения, следуйте указанным ниже инструкциям в зависимости от используемого браузера:
Google Chrome:
- Откройте браузер Google Chrome.
- В адресной строке введите "chrome://extensions" и нажмите клавишу Enter.
- Переключите каждое расширение в положение "Off" (выключено).
- Перезагрузите браузер и проверьте доступ к главному экрану.
Mozilla Firefox:
- Откройте браузер Mozilla Firefox.
- В адресной строке введите "about:addons" и нажмите клавишу Enter.
- Во вкладке "Расширения" выключите все расширения.
- Перезагрузите браузер и проверьте доступ к главному экрану.
Microsoft Edge:
- Откройте браузер Microsoft Edge.
- Нажмите на значок меню в верхнем правом углу и выберите "Расширения".
- Выключите все расширения.
- Перезагрузите браузер и проверьте доступ к главному экрану.
Если отключение плагинов и расширений не помогло решить проблему, возможно, ее причина кроется в других факторах, таких как наличие вирусов или несовместимость с операционной системой. В таком случае рекомендуется обратиться к специалистам для дальнейшего анализа и решения проблемы.
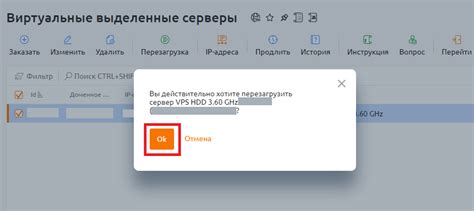
Перезагрузка сервера или хостинга

Возможной причиной недоступности макета главного экрана может быть перезагрузка сервера или хостинга, на котором располагается ваш веб-сайт. Перезагрузка сервера может произойти по нескольким причинам, таким как технические работы, обновления программного обеспечения или перегрузка сервера из-за большого количества запросов. Хостинг-провайдеры также могут проводить регулярные перезагрузки серверов для обслуживания и оптимизации.
Чтобы узнать, была ли перезагрузка сервера или хостинга, можно обратиться к службе поддержки вашего хостинг-провайдера или проверить информацию о статусе сервера на их веб-сайте или панели управления хостингом. Если перезагрузка произошла, то доступ к вашему макету главного экрана будет восстановлен после окончания процедуры перезагрузки.
Если проблема не решается после перезагрузки сервера или хостинга, рекомендуется связаться с вашим хостинг-провайдером для получения дальнейшей поддержки и решения проблемы. Они смогут проверить состояние сервера, настройки хостинга и помочь вам восстановить доступ к макету главного экрана вашего сайта.
Контакт с технической поддержкой
Если у вас возникли проблемы с разблокировкой макета главного экрана или вам нужна помощь в решении других технических вопросов, вы можете связаться с нашей технической поддержкой. Мы всегда готовы помочь вам в решении проблемы.
Для связи со специалистами технической поддержки вы можете воспользоваться следующими способами:
Телефонный звонок: Позвоните нам по телефону, указанному на нашем сайте, и наши специалисты ответят на все ваши вопросы и помогут разблокировать макет главного экрана.
Электронная почта: Напишите нам на указанный электронный адрес с описанием вашей проблемы. Мы постараемся ответить вам как можно быстрее и помочь в решении проблемы.
Онлайн-чат: Если вам удобнее общаться в режиме реального времени, вы можете воспользоваться нашим онлайн-чатом. Вас подключат к нашему оператору, который сможет ответить на все ваши вопросы и помочь в решении проблемы с заблокированным макетом.
Не стесняйтесь обращаться к нам за помощью. Наша техническая поддержка всегда готова помочь вам в решении любых технических проблем.








