Футер компакт пенье является важным элементом веб-страницы, который находится в ее нижней части и предоставляет дополнительную информацию и функциональность для пользователей. Он играет роль заключительного элемента, завершающего внешний вид и организацию веб-сайта. Футер является неотъемлемой частью дизайна и влияет на восприятие веб-страницы.
Основная цель футера компакт пенье - обеспечить навигацию и доступ к основным разделам веб-сайта, а также предоставить информацию о контактах, авторских правах и других важных деталях. Дополнительно, футер может содержать ссылки на социальные сети, подписку на новости или другие дополнительные сервисы.
Один из важных аспектов футера - его дизайн и компоненты. Для удобства пользователей футер должен быть компактным, легко воспринимаемым и иметь простую структуру. Использование ярких цветов, значков и иллюстраций может сделать его более привлекательным и привлечь внимание.
Футер компакт пенье также может быть использован для украшения и создания уникального стиля веб-сайта. Он может быть индивидуализирован с помощью фирменного логотипа, шрифтов, фоновых изображений и других элементов дизайна. Это поможет сделать веб-сайт более запоминающимся и узнаваемым для пользователей.
Итак, футер компакт пенье - это необходимый элемент веб-страницы, который не только завершает дизайн и структуру страницы, но и предоставляет дополнительную информацию и функциональность. Он помогает пользователям быстро найти необходимую информацию и может быть использован для украшения и создания уникального стиля веб-сайта.
Значение футера в веб-дизайне

Основная функция футера заключается в том, чтобы помочь пользователям найти необходимую информацию без необходимости прокручивания страницы вверх. В футере можно разместить ссылки на страницы справки, политики конфиденциальности, условия использования или контактную информацию. Это позволяет пользователям быстро получить доступ к дополнительной информации или связаться с владельцем сайта.
Футеры также могут использоваться для отображения логотипа или слогана компании, что помогает укрепить брендирование и идентификацию сайта. Они могут быть дополнительно украшены цветами, фоновыми изображениями или символикой, соответствующей тематике сайта.
Кроме того, футеры могут использоваться для отображения социальных ссылок, таких как ссылки на страницы в социальных сетях. Это дает пользователям возможность легко получить доступ к социальным профилям сайта и подписаться на обновления.
Футеры также могут быть использованы для отображения информации о авторе или команде разработчиков сайта. Это позволяет пользователям узнать больше о людях, стоящих за созданием сайта, и установить более личную связь с проектом и его создателями.
Выводя всю эту информацию в наглядной и удобной форме, футеры помогают пользователям быстро получить доступ к важным данным и улучшают общую навигацию по сайту. Правильное использование футера в веб-дизайне добавляет надежность и профессионализм к сайту, а также улучшает общий пользовательский опыт.
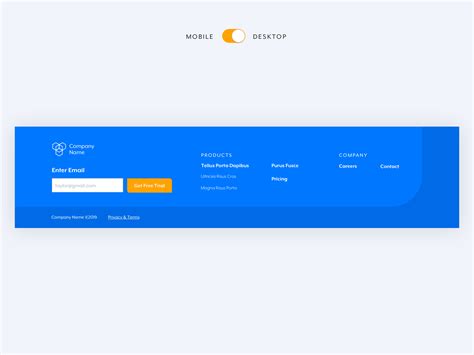
Компактность футера и ее преимущества
Преимущества компактного футера:
- Экономия места. Футер, занимающий меньше места на странице, позволяет выделить больше места для контента и информации на основной части сайта.
- Быстрая навигация. Компактный футер может содержать только самую необходимую навигацию, что позволяет пользователям быстро ориентироваться на сайте и легко найти нужную информацию.
- Улучшение пользовательского опыта. Благодаря компактности футер не перегружает пользовательскую интерфейс и обеспечивает удобное использование сайта.
- Повышение скорости загрузки страницы. Более компактный футер требует меньше времени для загрузки, что способствует ускорению работы сайта и улучшению его производительности.
- Оптимизация для мобильных устройств. Компактный футер легко адаптируется под различные размеры экранов, что улучшает отображение и удобство использования сайта на мобильных устройствах.
Использование компактного футера является одним из ключевых аспектов создания удобного и эффективного веб-дизайна. Оно позволяет улучшить пользовательский опыт, оптимизировать использование пространства на странице и повысить производительность сайта.
Функции футера на веб-сайте

1. Навигация
Одной из основных функций футера является предоставление дополнительных способов навигации по веб-сайту. Обычно здесь размещаются ссылки на различные разделы сайта, страницы с информацией о компании, контактную информацию и другие важные разделы.
2. Информация о компании
Футер также может содержать различную информацию о компании. Это может быть краткое описание компании, ее контактные данные, ссылки на социальные сети и другие сведения о бизнесе.
3. Авторское право и политика конфиденциальности
Футер обычно содержит информацию об авторских правах, политике конфиденциальности и других юридических аспектах. Здесь могут быть ссылки на страницы с более подробным описанием этих вопросов.
4. Ссылки на социальные сети
Многие веб-сайты включают ссылки на свои профили в социальных сетях в футере. Это позволяет посетителям легко перейти на соответствующие страницы в социальных сетях и подписаться на обновления.
5. Связь с посетителями
Футер может включать форму обратной связи или ссылку на страницу контактов. Это предоставляет посетителям возможность отправлять сообщения или вопросы, связанные с веб-сайтом или компанией.
6. Дополнительная информация
Футер также может содержать другую полезную информацию, такую как информация о партнерстве с другими организациями, логотипы сторонних сертификатов или наград, сведения о разработчике веб-сайта и т. д.
Функции футера могут варьироваться в зависимости от конкретного веб-сайта и его целей, однако перечисленные выше функции являются распространенными и может помочь улучшить пользовательский опыт.
Информационный футер и его составляющие
1. Контактная информация: В футере можно разместить контактные данные, такие как адрес электронной почты, телефон, адрес места нахождения организации или ссылку на страницу контактов.
2. Ссылки на разделы сайта: Футер может содержать ссылки на различные разделы сайта, такие как "О нас", "Услуги", "Продукция" и т. д. Это помогает пользователям найти нужную информацию без необходимости прокручивать страницу вверх.
3. Ссылки на социальные сети: Если сайт имеет присутствие в социальных сетях, то в футере можно разместить ссылки на соответствующие аккаунты. Это поможет пользователям легко найти и подписаться на страницы сайта в социальных сетях.
4. Описание сайта: В футере можно добавить краткое описание сайта или его цели. Это поможет пользователям лучше понять контекст и предназначение сайта.
5. Авторские права: В футере можно указать информацию об авторском праве на контент сайта. Например, "Все права защищены © 2021 Название сайта".
Информационный футер является важным элементом дизайна, который помогает пользователям получить доступ к дополнительной информации и связаться с владельцем сайта. Он должен быть четким, легко читаемым и хорошо организованным.








