Фиолетовые ссылки – это особый вид гиперссылок, которые выделяются особым цветом на веб-страницах. Отличительной особенностью таких ссылок является их внешний вид, который отличается от обычных голубых или черных ссылок. Несмотря на то, что фиолетовые ссылки не так часто встречаются, они имеют свой смысл и носят определенную значимость в сфере веб-дизайна и пользовательского взаимодействия.
Фиолетовый цвет обычно используется для выделения фрагментов текста, которые имеют особое значение или требуют повышенного внимания. Именно поэтому фиолетовые ссылки могут играть важную роль в контексте создания веб-страниц и улучшения пользовательского опыта. Они помогают акцентировать внимание посетителей на ключевых элементах страницы, подчеркивая их определенность и значимость.
Кроме того, фиолетовые цвета ассоциируются с роскошью, эксклюзивностью и таинственностью. Они могут создавать атмосферу загадочности и вызывать интерес у посетителей. Фиолетовые ссылки, таким образом, помогают визуально подчеркнуть важность выделенных элементов и внести некоторую таинственность в сам процесс взаимодействия с веб-страницей.
Что такое фиолетовые ссылки?

Фиолетовый цвет ссылок может быть использован с разными целями и иметь различный смысл в зависимости от контекста страницы.
Например, в меню навигации фиолетовые ссылки могут использоваться для обозначения текущей страницы или раздела, чтобы пользователи могли быстро ориентироваться на сайте.
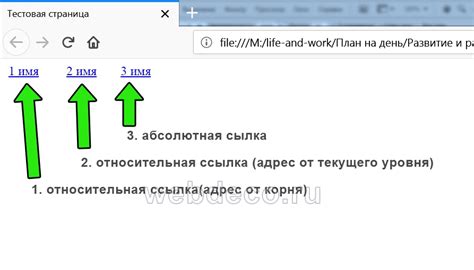
Фиолетовая ссылка также может указывать на то, что это внешняя ссылка или ссылка на документ, который не существует в настоящее время.
Кроме того, фиолетовые ссылки могут использоваться для подчеркивания основных элементов и информации на веб-странице, они могут привлекать внимание пользователя и помогать улучшить навигацию и понимание контента.
Использование фиолетовых ссылок может быть эффективным способом улучшить пользовательский интерфейс веб-страницы, сделать ее более привлекательной и информативной.
Зачем используют фиолетовые ссылки?
Во-первых, фиолетовый цвет может быть выбран для создания контраста и выделения ссылок на фоне остального текста. Фиолетовый является ярким и заметным цветом, поэтому ссылки с таким оформлением могут привлечь больше внимания пользователей.
Во-вторых, фиолетовые ссылки могут использоваться для обозначения посещенных страниц. Когда пользователь уже посетил ссылку и перешел по ней, цвет ссылки меняется, чтобы отличить ее от остальных непосещенных ссылок. Это полезная функция, которая помогает пользователю ориентироваться в посещенных и непосещенных страницах.
Кроме того, фиолетовые ссылки могут использоваться для дополнительного стилизации и декорации страницы. Этот цвет может быть эстетически приятным и гармонично вписываться в дизайн сайта или блога. Он может выделяться среди остальных элементов и придавать странице уникальность и оригинальность.
Наконец, использование фиолетовых ссылок может быть обусловлено личным предпочтением автора или дизайнера. В конечном счете, цвет ссылок является субъективным выбором, и фиолетовый может быть выбран в качестве предпочтительного цветового решения.
В целом, использование фиолетовых ссылок в HTML-коде может служить различным целям, таким как привлечение внимания, выделение посещенных страниц, стилизация и самовыражение.
Можно ли изменить цвет ссылки на другой?

Да, действительно можно изменить цвет ссылки на другой. По умолчанию, цвет ссылки устанавливается браузером в фиолетовый, чтобы отличить ее от остального текста на странице. Однако, с помощью CSS, можно изменить цвет ссылки на любой другой цвет по вашему выбору.
Для изменения цвета ссылки, необходимо использовать селектор <a> и свойство color в CSS. Например, чтобы установить красный цвет ссылки, можно использовать следующий код:
<style>
a {
color: red;
}
</style>
Таким образом, после применения этого кода, цвет всех ссылок на странице будет красным. Если вы хотите изменить цвет только для конкретной ссылки, вы можете добавить атрибут class или id к элементу <a>, и использовать селектор с данным классом или id в CSS.
Например, если вы хотите изменить цвет ссылки на зеленый только для одной ссылки с классом "green-link", вы можете использовать следующий код:
<style>
.green-link {
color: green;
}
</style>
<a href="#" class="green-link">Ссылка с зеленым цветом</a>
Это пример показывает, как можно изменить цвет ссылки на другой с помощью CSS.
Как фиолетовые ссылки влияют на SEO?
Сначала следует отметить, что изменение цвета ссылки не имеет никакого прямого влияния на ранжирование страницы в поисковой выдаче. Однако, фиолетовые ссылки могут влиять на поведенческие факторы, которые в свою очередь могут повлиять на ранжирование.
Когда пользователь видит фиолетовую ссылку, он понимает, что уже посетил эту страницу. Это может привести к так называемому "эффекту доверия" - пользователь знает, что эта страница уже была проверена и, возможно, содержит полезную информацию. В результате, пользователь может больше доверять таким страницам и чаще переходить по ссылкам с фиолетовым цветом.
Кроме того, фиолетовые ссылки могут повлиять на поведение пользователя на сайте. Если пользователи видят много фиолетовых ссылок, это может указывать на то, что они уже исследовали большую часть сайта. В таком случае, пользователи могут уходить с сайта или переходить на другие статьи или страницы, что в свою очередь может увеличить показатель отказов. Это может негативно повлиять на показатели поведенческих факторов и в конечном итоге на ранжирование страницы в поисковой выдаче.
Таким образом, хотя фиолетовые ссылки не имеют прямого влияния на SEO, они могут повлиять на поведение пользователей на сайте и, как следствие, на ранжирование страницы. Поэтому, стоит учитывать цвет ссылок и не забывать об оптимизации пользовательского опыта.
Как создать фиолетовую ссылку?

Для создания фиолетовой ссылки необходимо использовать стилизацию с помощью CSS. Начните с задания класса для вашей ссылки, например:
<a class="purple-link" href="#">Моя фиолетовая ссылка</a>Затем в CSS файле или внутри тега <style> задайте стили для класса "purple-link" следующим образом:
strong.purple-link:link,
strong.purple-link:visited {
color: purple;
}
strong.purple-link:hover,
strong.purple-link:focus {
color: darkviolet;
text-decoration: underline;
} Здесь мы задаем цвет ссылки при ее отображении (link) и после посещения (visited) в фиолетовый цвет. Также, при наведении курсора (hover) или фокусировке (focus), меняем цвет ссылки на темно-фиолетовый и добавляем подчеркивание.
Теперь, при применении данного класса к ссылке, она будет отображаться в фиолетовом цвете и с эффектами при наведении и фокусировке.
Какой смысл имеют фиолетовые ссылки?
Фиолетовый цвет используется для обозначения уже посещенных ссылок. Когда пользователь кликает по ссылке, она становится фиолетовой, чтобы отличить ее от других, еще не посещенных ссылок.
Основной смысл фиолетовых ссылок – помочь пользователю уже посещенных и не посещенных страниц. Они помогают находить и отслеживать информацию на веб-сайте.
Выделение посещенных ссылок фиолетовым цветом также может быть полезно для пользователей с ослабленным зрением или плохой памятью. Фиолетовый цвет может легче запоминаться и видеться на экране.
Важно отметить, что фиолетовый цвет ссылок может быть изменен в стилях сайта, и вместо фиолетового могут использоваться другие цвета. Некоторые веб-сайты также могут использовать разные цвета для разных типов ссылок (например, голубой для навигационных ссылок, зеленый для внешних ссылок и т. д.).
В целом, фиолетовые ссылки играют важную роль в создании удобного пользовательского интерфейса и предоставляют пользователю информацию о уже посещенных страницах.
Какие другие цвета используются для ссылок?

Кроме фиолетовых ссылок, существует множество других цветов, которые могут использоваться для оформления ссылок на веб-страницах. Цвет ссылок может быть задан с помощью CSS-стилей, что позволяет веб-разработчикам выбирать цвет, который лучше соответствует общему дизайну и стилю сайта.
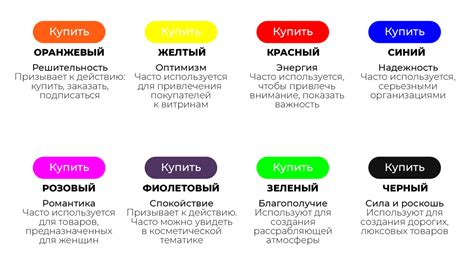
Вот некоторые из наиболее популярных цветов, которые используются для ссылок:
- Синий: Самый распространенный цвет ссылок. Синий цвет часто ассоциируется с гиперссылками и широко используется в большинстве веб-браузеров по умолчанию.
- Черный: Некоторые веб-сайты предпочитают использовать черный цвет для ссылок, чтобы создать контраст с остальным текстом на странице.
- Зеленый: Зеленый цвет может использоваться для ссылок на страницах, связанных с природой или окружающей средой.
- Красный: Красный цвет может использоваться для выделения важных ссылок или предупреждающих сообщений.
- Оранжевый: Оранжевый цвет можно использовать для привлечения внимания читателя и добавления яркости на сайте.
- Желтый: Желтый цвет создает яркое и игривое впечатление и может использоваться для ссылок на детских или творческих сайтах.
Важно подобрать цвет ссылки, который подходит к цветовой схеме сайта и обеспечивает хорошую видимость и доступность для пользователей.
Как выбрать правильный цвет для своих ссылок?
Один из популярных вариантов для цвета ссылок – фиолетовый. Он обладает определенными свойствами и символикой, связанными с роскошью, творчеством и романтикой. Однако, следует помнить, что выбор цвета ссылок зависит от контекста исходного сайта.
Перед выбором цвета для ссылок, рекомендуется учитывать следующие факторы:
| 1 | Продукт или услуга, которые представляет ваш сайт. Если ваш сайт связан с модой, искусством, косметикой или другими креативными отраслями, то фиолетовый цвет может быть отличным выбором для ссылок. |
| 2 | Целевая аудитория. Рекомендуется учитывать предпочтения и вкусы вашей целевой аудитории. Если ваша целевая аудитория состоит из молодых людей или людей, которые ценят роскошь и эксклюзивность, то фиолетовый цвет может быть привлекательным для них. |
| 3 | Цветовая схема вашего сайта. Фиолетовый цвет должен сочетаться с остальными цветами вашего сайта, чтобы создать гармоничное и эстетически приятное визуальное восприятие. |
| 4 | Конкуренция. Рекомендуется изучить сайты конкурентов и определить, какие цвета они используют для ссылок. Необходимо избегать повторения и создать уникальный дизайн для своего сайта. |
Итак, выбор цвета для своих ссылок является важной задачей для любого веб-дизайнера. Необходимо учитывать множество факторов, чтобы создать гармоничный и привлекательный дизайн сайта, который будет привлекать внимание пользователей и стимулировать их к действию.
Фиолетовые ссылки: тренд или прошлое?

Фиолетовые ссылки стали очень популярными в последнее время. Они привлекают внимание пользователей и часто используются для выделения важных элементов на веб-страницах.
Один из главных трендов современного дизайна – это выразительное использование цветов, в том числе и в ссылках. Фиолетовый цвет не случайно стал одним из самых популярных: он сочетает в себе элегантность и таинственность. Фиолетовые ссылки могут быть как яркими и насыщенными, так и нежными и пастельными. Они могут придать странице современный и стильный вид, а также помочь разделить контент и сделать его более читаемым.
Несмотря на свою популярность, фиолетовые ссылки имеют и свои недостатки. Некоторые пользователи могут их не заметить или считать их непонятными. Кроме того, для некоторых людей фиолетовый цвет может быть вызывающим или неудобочитаемым.
Некоторые дизайнеры считают, что фиолетовые ссылки – это просто тренд, который скоро останется в прошлом. Они предлагают экспериментировать с другими цветами и комбинациями, чтобы создать уникальный и запоминающийся дизайн.
Однако, многие пользователи по-прежнему предпочитают фиолетовые ссылки и считают их стильными и актуальными. Они удобно контрастируют с большинством фонов и хорошо выделяются на странице. Кроме того, фиолетовый цвет ассоциируется с мистикой и роскошью, что может добавить странице некоторую загадочность и привлекательность.
Таким образом, фиолетовые ссылки – это не только тренд, но и эффективный способ привлечь внимание пользователей и сделать дизайн страницы более запоминающимся. Пусть они и могут быть неоднозначными, но в любом случае, выбор цвета ссылок должен зависеть от целевой аудитории и общего стиля дизайна.
Фиолетовые ссылки: взгляд будущего
Фиолетовые ссылки отличаются от обычных ссылок, таких как синие или подчеркнутые, тем, что они имеют особый эффект при наведении или нажатии на них. В будущем фиолетовые ссылки могут стать стандартом, заменяющим существующие оформления ссылок.
Одна из главных особенностей фиолетовых ссылок - их эстетический вид. Фиолетовый цвет насыщенный и приятный глазу. Он создает привлекательность и притягивает внимание пользователей. Кроме того, фиолетовый цвет часто ассоциируется с интеллектом, творчеством и предвосхищает будущие технологические достижения.
Но внешний вид - это не единственное преимущество фиолетовых ссылок. Они также помогают улучшить взаимодействие пользователей с информацией. Фиолетовый цвет легко выделяется на белом фоне и делает ссылки более узнаваемыми. Кроме того, фиолетовые ссылки могут быть использованы для отображения контекстной информации при наведении курсора, позволяя быстро получить дополнительные сведения об объекте ссылки.
В целом, фиолетовые ссылки представляют собой эстетически приятное и функциональное решение, которое может улучшить опыт пользователей и упростить навигацию по веб-страницам. Будущее фиолетовых ссылок обещает инновации и совершенствование взаимодействия с данными в интернете.








