Темный режим – это функция, разработанная для изменения внешнего вида веб-сайтов и приложений путем замены яркого белого фона на темный. Эта тема стала популярной среди пользователей, так как она помогает снизить уровень блескости экрана, что может сократить усталость глаз при длительном использовании устройства.
Работа темного режима связана с изменением цветовой схемы интерфейса и использованием темных оттенков для фона, текста и элементов управления. Также может происходить изменение цвета изображений и других графических элементов, чтобы они выглядели более естественно.
Основной принцип работы темного режима – это инверсия цветовой палитры. Вместо светлых цветов, которые используются в светлом режиме, в темном режиме преобладают темные тоновые цвета.
Эта функция не только меняет цветовую гамму, но и обеспечивает более комфортное восприятие информации на экране. Например, при чтении длительных текстов темный фон может позволить глазам лучше сфокусироваться на тексте, что снизит напряжение глазных мышц.
Что такое темный режим

Темный режим обычно используется для уменьшения нагрузки на глаза пользователей в условиях недостаточного освещения, таких как ночное время или темные помещения. Он также может быть полезным для пользователей, которые предпочитают темные цветовые схемы или сталкиваются с фотосенситивностью.
В темном режиме интерфейсные элементы, такие как кнопки, меню и текст, становятся легче воспринимаемыми, а яркий контраст между текстом и фоном помогает улучшить читабельность и снизить напряжение глаз.
Многие операционные системы и приложения, как на мобильных устройствах, так и на компьютерах, предлагают возможность включить темный режим. Некоторые из них также позволяют автоматически переключаться на темный режим в зависимости от времени суток или уровня освещенности.
Темный режим не только предоставляет удобство для пользователей, но и может иметь практические преимущества, такие как снижение энергопотребления мобильных устройств с OLED-дисплеями или улучшение срока службы батареи.
Определение и назначение
Темный режим, также известный как ночной или тёмный режим, это функция интерфейса, которая позволяет изменить цветовую схему приложения или операционной системы на более темную гамму. Вместо ярких и светлых цветов, которые преобладают в светлой теме, темный режим использует темные фоны и светлые шрифты.
Темный режим предназначен длительное использование экрана в условиях низкой освещенности, таких как ночное время суток. Он помогает снизить напряжение на глаза и истощение, а также улучшает видимость и удобство чтения на экране.
Кроме того, темный режим может быть полезным для людей, которые страдают от светочувствительности или других проблем со зрением, таких как дальтонизм или астигматизм. Он также позволяет сэкономить энергию на устройствах с AMOLED-экранами, так как темные пиксели потребляют меньше энергии, чем светлые.
Преимущества темного режима

Темный режим, также известный как ночной режим или режим темной темы, стал популярным в последнее время и предлагает несколько преимуществ для пользователей:
1. Защита глаз: Темный режим создает более мягкое и комфортное освещение экрана, что помогает снизить нагрузку на глаза и уменьшить напряжение во время длительного чтения или работы на компьютере или мобильном устройстве.
2. Экономия энергии: Использование темного режима может увеличить время работы батареи на ноутбуке или смартфоне, так как темные цвета требуют меньше энергии, чтобы отобразиться на экране.
3. Снижение отражений: Темный фон снижает отражение света, особенно в условиях недостатка освещения, что делает экран более читабельным и удобным для использования.
4. Стиль и эстетика: Многие пользователи просто предпочитают внешний вид и ощущение темной темы, которая создает более современный и стильный вид дизайна.
5. Улучшение концентрации: Темный режим может помочь улучшить концентрацию и сосредоточенность, особенно в условиях плохого освещения, и предоставляет более приятную визуальную среду для работы.
Использование темного режима может варьироваться в зависимости от устройства и приложений, однако все больше платформ и программных сред разрабатывают темные режимы для улучшения опыта пользователей.
Использование темного режима
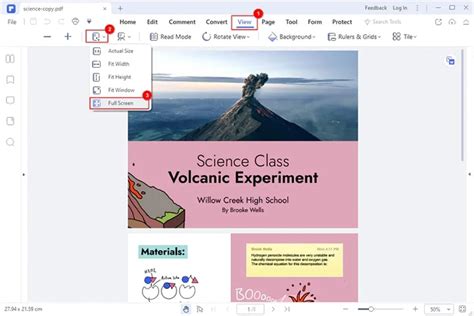
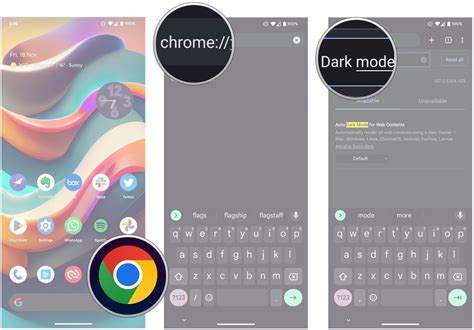
Для использования темного режима необходимо перейти в настройки устройства или приложения, в котором вы хотите включить эту функцию. Обычно он находится в разделе "Внешний вид" или "Настройки интерфейса".
После включения темного режима, цветовая схема интерфейса меняется на темные тона. Обычно фон становится черным или очень темным, а текст и другие элементы становятся светлее или белыми. Это делает чтение и взаимодействие с устройством более удобным в условиях низкой освещенности.
Темный режим также может быть полезен для уменьшения нагрузки на глаза в течение дня, особенно если вы долго работаете с ярким экраном.
Некоторые устройства и приложения предлагают возможность автоматического переключения в темный режим при определенных условиях, например, по наступлению ночного времени или при подключении к зарядке.
Темный режим также может быть более энергоэффективным, особенно на устройствах с OLED-дисплеями, так как OLED-панели не используют энергию для подсветки черных пикселей.
| Преимущества | Недостатки |
|---|---|
| Удобство использования в условиях низкой освещенности | Может вызывать проблемы с читаемостью некоторых текстов и элементов |
| Снижение нагрузки на глаза | Может не все приложения или веб-сайты поддерживать темный режим |
| Энергоэффективность на OLED-дисплеях | Может быть не всем пользователям удобно или предпочтительно |
Понятие контрастности

Контрастность в контексте темного режима относится к разнице между светлыми и темными элементами на веб-сайте или приложении. Эта разница визуально отделяет элементы на экране и помогает пользователям лучше воспринимать информацию и навигировать по интерфейсу.
В темном режиме контрастность особенно важна, так как многие элементы, такие как текст, иконки и кнопки, имеют светлый цвет на темном фоне. Если контрастность недостаточна, то текст может быть плохо видимым или сливаться с фоном, что затрудняет чтение и понимание информации.
Для достижения оптимальной контрастности в темном режиме, веб-разработчикам следует учитывать несколько факторов:
- Цвет фона и цвет элементов: фон должен быть достаточно темным, чтобы обеспечить контраст с яркими элементами на нем.
- Яркость и насыщенность цвета: яркие и насыщенные цвета создают более выразительный контраст с темным фоном, чем бледные или размытые цвета.
- Размер и шрифт текста: текст должен быть достаточно крупным и легко читаемым на темном фоне.
Контрастность является важным аспектом в любом режиме использования, но особенно важна в темном режиме, где основной цветовой палитрой являются темные оттенки. Хорошо настроенная контрастность позволяет пользователям комфортно работать с веб-сайтом или приложением и легко воспринимать информацию, даже при минимальной освещенности экрана.
Альтернативные термины
Темный режим также известен под различными альтернативными терминами, в зависимости от операционной системы или приложения:
- Ночной режим - название, связанное с использованием темного фона и элементов интерфейса в период ночного времени или в условиях недостаточной освещенности.
- Темная тема - термин, обычно используемый в приложениях и операционных системах для обозначения интерфейса с темными цветами визуальных элементов.
- Ночной режим чтения - функция, позволяющая снизить уровень яркости экрана и использовать темные цвета для облегчения чтения при низком освещении.
- Темная схема цветов - название, указывающее на использование цветовой палитры с более темными оттенками для облегчения визуального фона.
Независимо от термина, принятого в конкретной системе или программе, темный режим обычно обеспечивает лучшую читаемость текста, снижение напряжения глаз и экономию энергии аккумулятора устройства.
Как работает темный режим

Реализация темного режима основана на изменении цветового оформления интерфейса. Обычно, для установки цветовой схемы приложения или веб-сайта необходимо добавить соответствующий код в CSS. Этот код определяет, какие цвета используются для фона, шрифта, кнопок и других элементов интерфейса.
Темный режим может быть включен и использован по умолчанию, или же пользователь может самостоятельно включить темный режим в настройках приложения или веб-сайта. Когда темный режим включен, интерфейс приложения или веб-сайта становится тёмным, что может создавать более комфортную среду для работы и чтения при недостаточной освещенности.
Для активации темного режима, приложения и веб-сайты могут использовать системные настройки устройства пользователя. Это позволяет автоматически переключаться между светлой и тёмной цветовыми схемами в зависимости от времени суток или других системных настроек.
Большинство операционных систем, таких как iOS или Android, предлагают встроенную поддержку темного режима и позволяют разработчикам приложений использовать эту функцию. Однако, не все приложения и веб-сайты поддерживают темный режим, и его наличие зависит от разработчика.
В целом, темный режим является особенно полезной функцией для пользователей, которые предпочитают тёмные цветовые схемы или желают сократить нагрузку на глаза при работе в условиях недостаточной освещенности.
Выбор правильной цветовой палитры
Правильный выбор цветовой палитры в темном режиме играет важную роль в создании приятного визуального опыта для пользователей. Ведь цвета могут сильно влиять на настроение человека и ощущение комфорта во время работы с приложением или сайтом.
Одним из основных аспектов при выборе цветовой палитры является контрастность. Цвета должны хорошо контрастировать друг с другом, чтобы обеспечить читаемость текста и наглядность элементов интерфейса. Например, светлые цвета на темном фоне обычно обеспечивают хорошую контрастность и читабельность.
Также важно учитывать психологическое воздействие цветов на человека. Некоторые цвета могут вызывать различные эмоции, поэтому необходимо подбирать цветовую палитру с учетом целей и характера проекта. Например, спокойные и нейтральные цвета могут быть подходящим выбором для рабочей среды, а яркие и насыщенные цвета можно использовать для акцентных элементов.
Часто для темного режима выбирают цвета, принадлежащие близкой к черной гамме. Черный, серый, темно-синий и темно-фиолетовый цвета часто используются в интерфейсе темного режима. При выборе светлых цветов для текста и других элементов, также важно убедиться, что они достаточно контрастны с выбранной цветовой палитрой, чтобы обеспечить легкое чтение и понимание информации.
Для того, чтобы правильно выбрать цветовую палитру в темном режиме, можно воспользоваться различными инструментами и ресурсами, предоставляющими готовые цветовые схемы. Такие инструменты помогут подобрать гармоничные цвета и проверить их контрастность.
| Название | Описание | Ссылка |
|---|---|---|
| Coolors | Инструмент, который позволяет создавать исследовать цветовые палитры | https://coolors.co/ |
| Adobe Color | Онлайн-сервис от Adobe, предлагающий множество готовых цветовых схем для использования | https://color.adobe.com/ |
| Color Hunt | Сообщество, совместно создающее и делающее доступными различные цветовые палитры | https://colorhunt.co/ |
Правильно подобранная цветовая палитра в темном режиме поможет создать эстетически привлекательный и удобный интерфейс для пользователя.
Отражение света на экране

В темном режиме экран испускает меньше света, чем в светлом режиме. Это позволяет уменьшить отражение света от поверхности экрана и сделать изображение на нем более комфортным для глаз.
В светлом режиме большая часть света, падающая на экран, отражается от его поверхности и попадает в глаза пользователя. Это может вызывать усталость глаз и ослаблять их фокусировку.
В темном режиме свет, падающий на экран, поглощается его поверхностью, а не отражается от нее. Это позволяет уменьшить количество света, попадающего в глаза пользователя, и снизить нагрузку на их работу.
Отражение света на экране может быть особенно заметным в условиях плохого освещения или при использовании устройства на улице. Темный режим помогает уменьшить отражение света и улучшить видимость изображения на экране в подобных ситуациях.








