Тэги - это основные строительные блоки веб-страниц. Они используются для разметки содержимого, определения его типа и структуры. Тэги помогают браузеру правильно интерпретировать информацию и отображать ее на экране.
Тэги позволяют добавлять различные элементы, такие как заголовки, абзацы, списки, изображения и ссылки. Каждый тэг имеет свою синтаксическую структуру и определенную роль. Они заключаются в угловые скобки и могут содержать атрибуты, которые могут изменять их поведение.
Важно отметить, что тэги не являются видимыми на странице. Они используются для задания структуры и связей между элементами. Браузер интерпретирует тэги и применяет к ним соответствующий стиль или поведение.
Например, тэг<h1>используется для заголовка первого уровня,<p>- для создания абзаца, а<a>- для создания гиперссылки. Также существуют тэги для форматирования текста, создания списков, таблиц и размещения изображений.
Что такое тэги и зачем они нужны?

Тэги обрамляют элементы на веб-странице и имеют открывающую и закрывающую части. Открывающий тэг указывает начало элемента, а закрывающий тэг - его конец. Некоторые тэги, такие как или
, не имеют закрывающей части.
Тэги могут содержать атрибуты, которые предоставляют дополнительную информацию о элементе. Атрибуты указываются внутри открывающего тэга и обычно имеют имя и значение. Например, 
Зачем нужны тэги? Они позволяют структурировать и организовать содержимое веб-страницы. Тэги помогают браузеру понять, как правильно отобразить информацию, а также обеспечивают доступность и индексацию контента поисковыми системами.
Тэги также позволяют добавлять стили, скрипты и другие элементы на страницу. Например, с помощью тэга можно подключить внешний файл со стилями, а с помощью тэга
- Тэги обрамляют элементы на странице.
- Они имеют открывающую и закрывающую части.
- Могут содержать атрибуты.
- Структурируют и организуют содержимое страницы.
- Обеспечивают доступность и индексацию контента.
- Позволяют добавлять стили, скрипты и другие элементы на страницу.
Тэги HTML и их роль в веб-разработке
Теги HTML представляют собой элементы, которые определяют различные типы содержимого на веб-страницах. Они представлены в угловых скобках и могут иметь разные атрибуты. Теги обозначают начало и конец элемента, а между ними располагается содержимое.
Некоторые из самых распространенных тегов HTML:
<p> - используется для создания абзацев. Он помогает организовать текстовое содержимое на странице.
<strong> - представляет собой сильное выделение, которое придает тексту особое внимание и визуальное значение. Браузеры обычно отображают текст внутри тега жирным шрифтом.
<em> - используется для выделения важных частей текста. Браузеры часто отображают текст внутри тега курсивом.
Теги HTML играют важную роль в веб-разработке, так как помогают организовать и структурировать содержимое страницы. Они также обеспечивают возможность добавления стилей, создания ссылок, изображений и других элементов, которые делают веб-страницы более интерактивными и привлекательными для пользователей.
Основные типы тэгов и их назначение

Основные типы тегов в HTML включают:
- Теги заголовков: эти теги используются для создания заголовков разных уровней и имеют значения от h1 до h6. Теги заголовков помогают организовать информацию на странице и указывают на ее важность.
- Теги параграфов: эти теги используются для создания параграфов текстового контента на веб-странице. Теги параграфов позволяют логически разделять текст и делать его более читаемым.
- Теги списков: эти теги используются для создания упорядоченных и неупорядоченных списков на веб-странице. Упорядоченные списки (с помощью тега <ol>) нумеруют элементы, а неупорядоченные списки (с помощью тега <ul>) не имеют нумерации. Теги списков позволяют логически группировать элементы и сделать контент структурированным.
- Теги ссылок: эти теги используются для создания ссылок на другие веб-страницы, документы, изображения и т. д. Теги ссылок позволяют пользователям переходить по разным страницам и обеспечивают интерактивность веб-страницы.
- Теги изображений: эти теги используются для добавления изображений на веб-страницу. Теги изображений позволяют визуально улучшить веб-страницу и делать ее более привлекательной.
- Теги таблиц: эти теги используются для создания таблиц на веб-странице. Теги таблиц позволяют размещать информацию в виде сетки с ячейками и строками, что делает представление данных более структурированным и понятным.
Однако это только несколько примеров самых основных типов тегов в HTML. Существует еще множество других тегов, каждый из которых имеет свое назначение и функциональность. Знание основных типов тегов важно для создания правильной структуры и оформления веб-страницы.
Текстовые тэги и их использование
HTML предоставляет различные текстовые тэги, которые позволяют форматировать и структурировать текст в веб-странице.
Один из наиболее распространенных текстовых тэгов - это <p> (абзац). Он используется для отображения отдельных параграфов текста. Пример использования:
<p>Это пример текста, который будет отображаться внутри абзаца. Он может содержать несколько предложений или несколько абзацев.</p>В HTML также есть тэги для создания списка с маркерами и нумерованных списков. Для создания списка с маркерами используется тэг <ul> (unordered list), а для нумерованного списка - тэг <ol> (ordered list). Каждый элемент списка обозначается с помощью тэга <li> (list item). Пример использования:
<ul>
<li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li></ul>
Этот код создаст маркированный список с тремя элементами.
Кроме того, в HTML доступны другие текстовые тэги, такие как <strong> (жирный текст), <em> (курсив), <u> (подчеркивание) и другие. Они позволяют изменять внешний вид и стиль текста в веб-странице.
Используя текстовые тэги, можно легко организовать и структурировать текст на веб-странице, делая его более понятным и приятным для чтения.
Тэги для форматирования и структурирования

Тэги в HTML позволяют форматировать и структурировать текстовое содержимое страницы, делая его более читабельным и акцентируя внимание на важных элементах.
Один из самых часто используемых тегов для форматирования - это теги заголовков. Они используются для обозначения уровня важности отдельных разделов страницы. Всего в HTML есть шесть уровней заголовков, от
(самый важный) до (самый малозначимый). Например, для обозначения основного заголовка страницы может быть использован тег, а для второстепенного заголовка раздела –.
, а для второстепенного заголовка раздела –.
Еще один важный тег для форматирования – это тег . Он используется для разделения текста на отдельные параграфы. Параграфы могут быть полезны при разметке блоков текста, например, для выделения основной мысли или письменного описания чего-то.
Для создания списков, в которых перечислены элементы по порядку или без, используются теги
- ,
- и
- . Тег
- обозначает нумерованный список, в котором каждый элемент обрамлен в тег
- . Тег
- обозначает маркированный список, где каждый элемент также обрамлен в тег
- . Это очень удобные теги для упорядочивания и организации информации.
Кроме того, с помощью тегов и можно придать тексту жирность и курсивность соответственно. Тег используется для выделения важной информации, а тег – для выделения особенностей или акцента.
Некоторые другие теги для форматирования и структурирования текста в HTML включают теги и , которые также используются для выделения текста жирным и курсивом, а также теги
и , которые используются для подчеркивания и зачеркивания текста соответственно.Тэги для ссылок и изображений
Для создания ссылок на HTML-странице используется тег <a>. Он имеет атрибут href, в котором указывается адрес, на который нужно ссылаться. Например:
<a href="https://www.example.com">Ссылка</a>
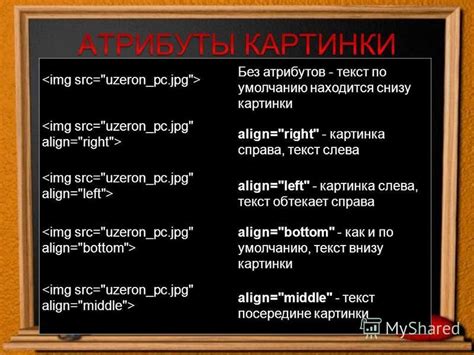
Чтобы добавить изображение на страницу, используется тег <img>. Он имеет атрибут src, в котором указывается путь к изображению. Например:
<img src="image.jpg" alt="Описание изображения">
Атрибут alt используется для указания альтернативного текста, который отобразится, если изображение не может быть загружено. Также можно добавить атрибут width и height для задания размеров изображения.
Примеры использования тэгов в HTML-коде
HTML предоставляет нам широкий набор тегов, которые мы можем использовать для структурирования и форматирования нашего контента. Вот несколько примеров использования некоторых тегов:
Тег Описание Пример <p> Тег для создания абзацев <p>Это пример абзаца.</p> <strong> Тег для выделения текста жирным шрифтом <p>Этот <strong>текст</strong> выделен жирным шрифтом.</p> <em> Тег для выделения текста курсивом <p>Этот <em>текст</em> выделен курсивом.</p> <a> Тег для создания ссылок <a href="https://www.example.com">Это ссылка</a> <img> Тег для вставки изображений <img src="image.jpg" alt="Описание изображения"> Также существует множество других тегов, которые могут быть полезны в разных ситуациях. Важно правильно использовать теги для создания доступного и хорошо оформленного контента на веб-страницах.
Примеры тэгов в различных контекстах
Например, тэг используется для выделения важных слов или фраз в тексте. Он может быть применен в контексте заголовков, абзацев или списков.
Также, тэг может использоваться для выделения акцента или подчеркивания определенных слов или фраз в тексте. Он может быть применен в контексте цитат, выделения определенных понятий или выражения эмоций.
Важно помнить, что каждый тэг должен быть правильно закрыт, чтобы обозначить начало и конец размечаемого содержимого. Например, для тэга используется необходимо указать открывающий тэг и закрывающий тэг для обозначения границ выделенного текста.
- . Это очень удобные теги для упорядочивания и организации информации.
- . Тег