Штрихпунктирная линия - это стиль линии, который состоит из коротких отрезков, разделенных пробелами. Она обычно используется для обозначения временных периодов или прерывания последовательности элементов.
Этот стиль линии часто применяется в графиках и диаграммах, чтобы показать промежуточные значения или пропуски данных. Он позволяет визуально разграничить отдельные фрагменты и улучшить восприятие информации.
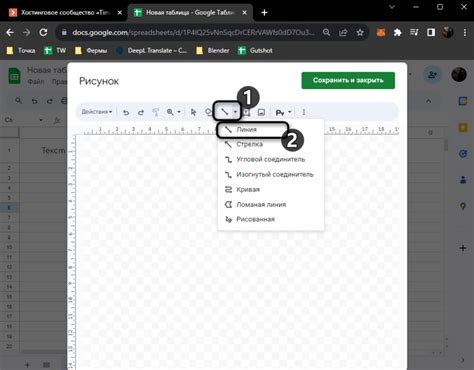
Для создания штрихпунктирной линии можно использовать CSS или HTML-теги. В CSS это можно сделать с помощью свойства border-style с значением dashed. В HTML это можно сделать с помощью тега <hr> и атрибута style с заданием свойства border-style: dashed;.
Пример использования штрихпунктирной линии: <hr style="border-style: dashed;">
Штрихпунктирная линия - полезный инструмент для стилизации и оформления веб-страниц. Она помогает создать визуальное разделение и структурирование контента, делая его более понятным и привлекательным для пользователей.
Что такое штрихпунктирная линия

Штрихпунктирные линии могут быть использованы для разделения различных секций или элементов на странице, для отделения текста или для создания декоративных эффектов. Они могут также использоваться для обозначения границ и контуров фигур или для подчеркивания важных элементов.
Штрихпунктирные линии могут иметь различные параметры: длину и промежуток между отрезками, цвет и толщину линии. Эти параметры можно настроить с помощью CSS, что позволяет создавать разнообразные стили линий веб-страницы.
Примеры использования штрихпунктирных линий включают создание границ вокруг блоков текста, подчеркивание заголовков, разделение колонок или создание рамок для изображений. Они могут быть использованы для придания веб-странице более интересного и красивого внешнего вида.
Определение и особенности
Особенностью штрихпунктирной линии является ее способность представить промежуточные значения или указать на неоднородные данные. Она может использоваться для разделения различных блоков информации, обозначения временных или пространственных интервалов, а также для создания границ и контуров элементов в веб-дизайне.
Для создания штрихпунктирной линии в HTML можно использовать свойство "border-style" и задать значение "dashed" или "dotted". В CSS также можно настроить цвет и толщину линии с помощью свойств "border-color" и "border-width".
Примеры использования штрихпунктирной линии

1. Разделение секций Используйте штрихпунктирные линии для визуального разделения различных секций на веб-странице. Например, вы можете добавить штрихпунктирную линию между заголовком и содержимым секции, чтобы создать отчетливую границу. | 2. Разметка форм При создании форм на веб-странице вы можете использовать штрихпунктирные линии, чтобы разделять элементы формы или различные секции формы. Например, вы можете добавить штрихпунктирные линии между полями ввода и кнопками, чтобы создать более четкую разметку. |
3. Контур изображений Штрихпунктирную линию можно использовать для создания контура вокруг изображений на веб-сайте. Например, вы можете добавить штрихпунктирную линию вокруг логотипа или фотографии, чтобы привлечь внимание пользователя к этому элементу. | 4. Оформление меню При создании навигационного меню вы можете использовать штрихпунктирные линии для обозначения активного пункта меню. Например, если пользователь находится на определенной странице, вы можете добавить штрихпунктирную линию к пункту меню этой страницы, чтобы пользователь мог ясно увидеть, на какой странице он находится. |
Это только некоторые примеры использования штрихпунктирной линии. Возможности оформления с ее помощью ограничены только вашей фантазией. Не бойтесь экспериментировать и использовать штрихпунктирную линию, чтобы сделать свой веб-сайт более красивым и эстетичным.
Как использовать штрихпунктирную линию
Для использования штрихпунктирной линии в HTML, вы можете использовать CSS свойство border-style или border-bottom-style. Установите значение свойства на dotted для создания штрихпунктирной линии. Например:
<p style="border-bottom: 1px dotted black;">Текст с штрихпунктирной линией</p>В этом примере, текст будет подчеркнут штрихпунктирной линией черного цвета с толщиной 1 пиксель. Вы также можете изменить цвет, толщину или другие свойства линии по своему усмотрению.
Также можно использовать тег <hr> для создания горизонтальной штрихпунктирной линии. Пример:
<hr style="border-style: dotted;">Этот тег по умолчанию создает горизонтальную штрихпунктирную линию с использованием стиля линии, указанного в CSS свойстве border-style. Вы можете добавить другие свойства, такие как цвет или ширина, чтобы настроить линию под себя.
Штрихпунктирная линия в тексте

Применение штрихпунктирной линии в тексте может иметь различные цели:
- Создание разделителя между различными блоками текста.
- Выделение важных фраз, цитат или диалогов.
- Обозначение временных или промежуточных событий.
- Отделение списка пунктов внутри текста.
Для создания штрихпунктирной линии в тексте можно использовать специальные символы или CSS-стили.
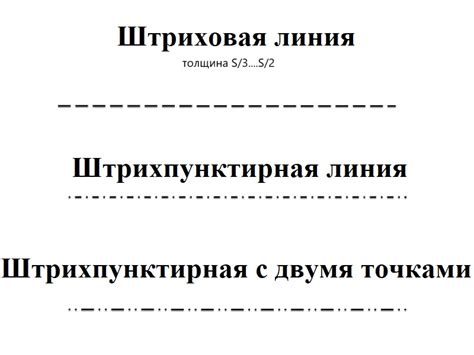
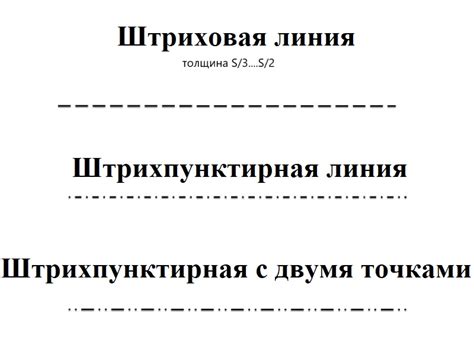
В качестве специальных символов можно использовать сочетание знаков дефис и точка:
- для горизонтальной линии:
-.-.-.-.- - для вертикальной линии:
|.|.|.|.|
Также можно задать стиль штрихпунктирной линии с помощью CSS. Для этого используются свойства border-style и border-width:
- Горизонтальная линия:
border-style: dotted; border-width: 1px; - Вертикальная линия:
border-style: dotted; border-width: 1px; height: 100%;
Штрихпунктирная линия в тексте является универсальным инструментом для создания визуальных разделений и акцентирования важной информации. Благодаря ее использованию, текст становится более читабельным и структурированным.
Штрихпунктирная линия в дизайне
Штрихпунктирные линии могут быть использованы для создания рамок, подчеркивания заголовков, разделения разных разделов на веб-странице, создания списков и многое другое. Они отлично подходят для визуального оформления и добавления стиля к элементам дизайна.
Для создания штрихпунктирной линии можно использовать свойства CSS, такие как border-style и border-color. Например, чтобы создать штрихпунктирную рамку вокруг элемента, можно использовать следующий CSS-код:
.example {
border: 2px dotted black;
}
В этом примере, классу example применяется рамка толщиной 2 пикселя со штрихпунктирным стилем и черным цветом.
Штрихпунктирные линии можно настраивать по своему вкусу, меняя тип линии, цвет и толщину. Стиль штриховки можно изменить, используя CSS-свойство border-style и указав нужное значение, такое как dotted, dashed или double. Цвет штриховки можно изменить с помощью свойства border-color и значения, такого как red, #000000 или rgb(255, 255, 0). Толщину штриховки можно настроить с помощью свойства border-width.
Штрихпунктирная линия – простой, но эффективный способ украсить дизайн и сделать его более интересным и привлекательным. Используйте ее с осторожностью и творчески, чтобы достичь желаемого эффекта в своем проекте.
Преимущества штрихпунктирной линии

Штрихпунктирная линия имеет несколько преимуществ, которые делают ее полезным инструментом для создания визуальных эффектов:
| 1. | Привлекательный внешний вид. Штрихпунктирная линия добавляет визуальный интерес и привлекает внимание к элементу, на котором она используется. |
| 2. | Легкость восприятия. Штрихпунктирная линия хорошо заметна и помогает выделить элемент, делая его более читабельным и понятным для пользователей. |
| 3. | Гибкость в использовании. Штрихпунктирная линия может быть применена на различных элементах интерфейса, таких как рамки, списки, кнопки и многое другое. |
| 4. | Разнообразие стилей. Штрихпунктирная линия может иметь различные виды и стили, что позволяет достичь нужного эффекта и соответствовать дизайну. |
| 5. | Универсальность. Штрихпунктирную линию можно использовать в любом типе дизайна, будь то веб-страницы, презентации или печатные материалы. |
Однако, необходимо помнить о том, что штрихпунктирная линия может быть не всегда подходящим выбором для создания эффектов. Например, если требуется максимальная ясность и четкость, лучше использовать сплошную линию. Также, следует учитывать цветовую гамму, контрастность и другие факторы, чтобы она не противоречила остальному дизайну.
Повышение читаемости текста
Читаемость текста играет важную роль при создании контента для веб-сайта. Легко читаемые тексты привлекают внимание читателей, помогают им быстро и эффективно получать информацию.
Для повышения читаемости текста можно использовать несколько методов:
1. Правильное форматирование. Разбейте текст на параграфы и используйте заголовки, чтобы выделить основные темы. Это поможет структурировать информацию и сделать ее более доступной для чтения.
2. Использование шрифтов с хорошей читаемостью. Выберите шрифты, которые легко читаются на экране. Хороший выбор - Arial, Helvetica, Verdana и Times New Roman.
3. Использование простых и понятных предложений. Старайтесь избегать сложных конструкций и длинных предложений. Краткие и ясные предложения легче усваиваются читателем.
4. Использование списков. При необходимости перечислите элементы в виде списка. Это упрощает восприятие информации и делает ее более структурированной.
5. Выделение ключевых слов. Используйте полужирный или курсив для выделения ключевых слов или фраз в тексте. Это поможет читателю быстро находить нужную информацию и улучшит понимание текста в целом.
Повышение читаемости текста - это важный аспект создания качественного контента. Не забывайте о читателях и старайтесь создавать тексты, которые будут удобны для восприятия и понимания.
Создание разделения и подчеркивания

Для создания штрихпунктирной линии в HTML можно использовать свойство border-style с значением dotted, а также задать желаемую толщину и цвет линии.
Пример использования штрихпунктирной линии для подчеркивания заголовков:
<h1 style="border-bottom: 1px dotted #000;">Заголовок</h1>Пример использования штрихпунктирной линии для разделения разделов страницы:
<div style="border-top: 1px dotted #000;"></div>Пример использования штрихпунктирной линии для создания разделенных списков:
<ul style="border-left: 1px dotted #000;"> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul>
Штрихпунктирная линия - это простой и эффективный способ добавить структуру и визуальное разделение к вашей веб-странице. Она может быть использована для создания различных элементов дизайна и сделает ваш контент более читабельным и привлекательным для пользователей.
Придание стильности и эстетичности
Штрихпунктирная линия может быть очень эффективным инструментом для придания стильности и эстетичности дизайну. Она может использоваться как декоративный элемент, который привлекает внимание читателя и делает текст более привлекательным.
Этот тип линии может использоваться для выделения ключевых слов или фраз, чтобы они привлекали внимание читателя сразу же после его появления на странице.
Кроме того, штрихпунктирная линия может быть использована для создания рамок, разделения блоков контента или отделения цитат. Она может служить как оформительский элемент, который придает странице эксклюзивность и уникальность, делая ее более меморабельной для пользователей.
Она может быть использована как элемент дизайна в веб-страницах, баннерах, логотипах, плакатах и других графических изображениях. Этот тип линии может помочь создать эффективный и привлекательный дизайн, который будет выделяться среди других.
Штрихпунктирная линия также может использоваться для создания доступного и интерактивного дизайна. Она может быть использована для создания визуального пути взаимодействия с пользователем, указывая на кликабельные области или интерактивные элементы интерфейса. Это делает пользовательский опыт более удобным и интуитивно понятным.
Важно правильно использовать штрихпунктирную линию, чтобы она не отвлекала от основного содержания и не создавала лишнего шума. Она должна быть хорошо спроектирована и сочетаться с остальным дизайном веб-страницы или изображения.
Штрихпунктирная линия - это универсальный инструмент, который может использоваться для придания стильности и эстетичности дизайну. Она открывает широкие возможности для творчества и позволяет выразить свою индивидуальность и уникальность через дизайн.








