Редактирование страницы - это процесс изменения содержимого веб-страницы. Независимо от того, ведете вы свой блог или создаете сайт, важно уметь редактировать страницы, чтобы обеспечить актуальность информации и улучшить пользовательский опыт.
Существует несколько способов редактирования страницы. Если у вас есть доступ к исходному коду, вы можете открыть его с помощью текстового редактора и внести необходимые изменения. Однако этот способ может быть сложным и требовать знания HTML и CSS.
Более простым способом является использование специальных платформ и CMS (систем управления контентом). Системы, такие как WordPress, Joomla и Drupal, предоставляют удобный интерфейс для редактирования страницы. Вы можете добавлять и изменять текст, изображения, видео и другие элементы прямо в режиме редактирования.
Важно помнить о важности контекста. Редактирование страницы не должно только улучшить ее внешний вид, но и обеспечить ясность информации, логическую структуру и легкость восприятия для пользователей.
Для тех, кто не имеет опыта в веб-разработке, рекомендуется изучить основы HTML и CSS, чтобы иметь представление о структуре веб-страницы и понимать, как изменить ее. Это поможет вам самостоятельно редактировать содержимое страницы и делать ее более привлекательной и удобной для посетителей.
Что такое редактирование страницы

Редактирование страницы представляет собой процесс изменения содержимого веб-страницы. Это может включать добавление или удаление текста, изображений, ссылок или других элементов на странице.
Редактирование страницы может быть выполнено веб-разработчиком или владельцем сайта с помощью специальных программ или редакторов HTML-кода. Один из наиболее распространенных способов редактирования страницы - использование текстового редактора, такого как Notepad++ или Sublime Text.
Процесс редактирования страницы может включать в себя следующие действия:
- Открытие файла HTML-страницы в редакторе;
- Изменение и добавление HTML-кода для внесения необходимых изменений;
- Сохранение изменений и загрузка обновленной страницы на сервер для публикации в Интернете.
Редактирование страницы позволяет вам обновлять контент, исправлять ошибки, добавлять новую информацию и поддерживать актуальность сайта. Это важный шаг для поддержания функциональности и привлекательности веб-страницы.
Понятие редактирования страницы и его значимость
Осуществление редактирования страницы важно по нескольким причинам. Во-первых, обновление контента помогает привлечь и удержать посетителей. Страницы с актуальной информацией привлекают больше интереса и могут удерживать пользователя на сайте дольше. Кроме того, обновление контента способствует улучшению поисковой оптимизации. Поисковые системы предпочитают страницы с актуальным и релевантным контентом, что может повысить позиции сайта в результатах поиска.
Во-вторых, редактирование страницы позволяет исправить ошибки и улучшить читабельность. Орфографические и грамматические ошибки, а также некорректно отформатированный текст могут негативно повлиять на впечатление пользователя и снизить доверие к веб-ресурсу. Редактирование позволяет улучшить качество текста и положительно сказаться на восприятии контента пользователем.
В-третьих, редактирование страницы позволяет добавить новые элементы и улучшить визуальное оформление. Добавление новых фотографий, видео, графиков и других медиа-элементов может сделать страницу более привлекательной и наглядной. Также, редактирование позволяет улучшить оформление текста с помощью различных тегов, шрифтов, цветов и других стилей.
Все эти факторы делают редактирование страницы неотъемлемой частью создания и поддержки веб-сайта. Регулярное обновление контента и внесение улучшений помогают привлечь посетителей, повысить удовлетворенность пользователей и улучшить позиции сайта в поисковых системах.
Преимущества редактирования страницы для владельца сайта

- Гибкость и самостоятельность: Владелец сайта может самостоятельно вносить любые необходимые изменения на своем веб-ресурсе, не обращаясь к разработчикам или администраторам. Это позволяет экономить время и деньги, а также быть независимым в управлении своим сайтом.
- Обновление контента: Редактирование страницы позволяет владельцу сайта обновлять контент на своем ресурсе. Значимое обновление информации привлекает посетителей, повышает интерес к сайту и улучшает его посещаемость. Владелец сайта может легко добавлять новые статьи, картинки, видео и другие материалы без лишних сложностей.
- Улучшение SEO: Редактирование страницы позволяет оптимизировать ее для поисковых систем, таких как Google. Владелец сайта может вносить изменения в метатеги, заголовки страниц, использовать ключевые слова и другие SEO-техники. Такое оптимизация помогает повысить позиции сайта в поисковой выдаче и привлечь больше органического трафика.
- Улучшение пользовательского опыта: Редактирование страницы позволяет владельцу сайта улучшить пользовательский опыт. Владелец может изменить шрифты, цвета, макет и другие элементы дизайна, чтобы сделать свой сайт более привлекательным и удобным для пользователей. Улучшение пользовательского опыта повышает вероятность повторных посещений и удержания пользователей на сайте.
- Отслеживание статистики: Некоторые системы управления контентом позволяют владельцу сайта отслеживать статистику посещаемости и поведения пользователей на своем ресурсе. Это позволяет оценить эффективность внесенных изменений и принимать взвешенные решения для улучшения сайта и его конверсии.
Эти и многие другие преимущества делают редактирование страницы неотъемлемой частью работы владельца сайта. Использование систем управления контентом, таких как WordPress или Joomla, делает этот процесс еще более простым и удобным.
Какие функции выполняет редактирование страницы
Основные функции редактирования страницы:
- Изменение текста: Позволяет редактировать уже существующий текст на странице, исправлять опечатки, вносить изменения, добавлять новый контент и удалять ненужные фрагменты.
- Добавление изображений: Позволяет расширить содержимое страницы путем добавления изображений. Редактирование страницы позволяет загружать изображения с вашего компьютера и размещать их на нужных местах.
- Форматирование текста: Редактирование страницы позволяет применять различные стили к тексту, такие как жирный шрифт (strong), курсив (em), подчеркивание и другие. Вы также можете изменять размер и цвет текста, добавлять ссылки и многое другое.
- Добавление ссылок: Позволяет создавать гиперссылки на другие страницы веб-сайта или на внешние ресурсы. Таким образом, вы можете облегчить навигацию пользователя и улучшить пользовательский опыт.
- Работа с таблицами: Редактирование страницы позволяет создавать и редактировать таблицы, что особенно полезно для отображения табличных данных.
- Изменение макета: Позволяет изменить макет страницы, включая заголовки, боковую панель, подвал и другие элементы. Таким образом, вы можете настроить внешний вид страницы в соответствии с вашими потребностями и предпочтениями.
Редактирование страницы является важным инструментом создания и поддержки веб-сайтов. Оно позволяет вам вносить изменения в реальном времени и обеспечивает гибкость и контроль над содержимым вашего онлайн-присутствия.
Как редактировать страницу

Для того чтобы редактировать страницу, вам понадобится знание языка разметки гипертекста HTML. HTML позволяет определить структуру и содержание веб-страницы.
Если вы хотите отредактировать уже существующую страницу, вам необходимо найти соответствующий файл на сервере или в системе управления содержимым веб-сайта (CMS).
Откройте файл с помощью любого текстового редактора, такого как Notepad++, Sublime Text или Visual Studio Code. Найдите нужное место в коде страницы, которое вы хотите изменить.
Чтобы изменить текст, вставьте свой новый текст внутрь тега <p>. Если вам нужно внести изменения в разметку или добавить новый элемент, вставьте соответствующий HTML-код в нужное место.
После внесения изменений сохраните файл и загрузите его обратно на сервер, заменив исходный файл. Обновите страницу веб-браузера, чтобы увидеть внесенные изменения.
Важно помнить, что при редактировании страницы важно сохранять корректность HTML-кода. Закрывайте все открытые теги и используйте правильный синтаксис для каждого элемента.
Также, перед внесением изменений, рекомендуется сделать резервную копию страницы, чтобы в случае ошибки можно было вернуться к предыдущей версии.
Выбор подходящего редактора для редактирования
Существует множество редакторов веб-страниц, и каждый из них имеет свои особенности и преимущества. Одним из наиболее популярных редакторов является Visual Studio Code. Он является бесплатным и открытым исходным кодом и предлагает широкий набор инструментов для редактирования HTML-страниц.
Другой популярный редактор - это Sublime Text. Это коммерческий редактор, который также обладает мощными инструментами для редактирования веб-страниц и поддерживает множество плагинов и настроек.
Еще одним важным редактором является Atom. Также бесплатный и открытый исходный код, он предлагает простой в использовании интерфейс и большое количество расширений для улучшения процесса редактирования.
Кроме того, существуют онлайн-редакторы, такие как CodePen и JSFiddle, которые позволяют редактировать веб-страницы прямо в браузере без необходимости установки дополнительного программного обеспечения.
Выбор подходящего редактора зависит от ваших потребностей, предпочтений и уровня навыков. Рекомендуется провести исследование и попробовать различные редакторы, чтобы найти наиболее подходящий инструмент для ваших нужд.
Открытие страницы для редактирования в выбранном редакторе

Открытие страницы в Notepad++:
- Скачайте и установите Notepad++ с официального сайта по ссылке https://notepad-plus-plus.org/.
- Запустите Notepad++.
- Нажмите на кнопку "Файл" в верхнем меню и выберите "Открыть" (или нажмите клавишу CTRL + O).
- В появившемся диалоговом окне найдите и выберите HTML-файл вашей страницы.
- Нажмите на кнопку "Открыть".
Открытие страницы в Visual Studio Code:
- Скачайте и установите Visual Studio Code с официального сайта по ссылке https://code.visualstudio.com/.
- Запустите Visual Studio Code.
- Нажмите на кнопку "Файл" в верхнем меню и выберите "Открыть файл" (или нажмите клавиши CTRL + O).
- В появившемся диалоговом окне найдите и выберите HTML-файл вашей страницы.
- Нажмите на кнопку "Открыть".
После выполнения этих действий выбранный редактор откроет файл вашей страницы, готовый к редактированию. Теперь вы можете вносить изменения в HTML-код, добавлять текст, изображения, стили и прочие элементы, необходимые для создания или редактирования вашей страницы.
Инструменты и возможности редактирования страницы
Редактирование веб-страницы может быть весьма полезным, если вы хотите внести изменения в контент или внешний вид своего сайта. Веб-страницы могут быть отредактированы с помощью различных инструментов и технологий.
Ниже приведены некоторые из наиболее распространенных инструментов и возможностей редактирования страницы:
- Текстовые редакторы: Вы можете редактировать веб-страницы, используя обычные текстовые редакторы, такие как Блокнот (Windows), TextEdit (Mac) или Sublime Text. Они позволяют вносить изменения в HTML, CSS и другие коды страницы.
- HTML-редакторы: Существует множество специализированных HTML-редакторов, которые облегчают редактирование страниц. Некоторые из самых популярных редакторов включают Adobe Dreamweaver, Microsoft Expression Web и Sublime Text.
- CMS (системы управления контентом): CMS предоставляют интерфейс для редактирования веб-страниц без необходимости в знании HTML или других технологий. Примеры CMS включают WordPress, Joomla и Drupal.
- Редакторы встроенных разработчика: Некоторые веб-браузеры, такие как Google Chrome и Firefox, предлагают встроенные инструменты разработчика, которые позволяют редактировать и отлаживать страницу прямо в браузере. С помощью инструментов разработчика можно изменять текст, стили, скрипты и многое другое.
- Онлайн редакторы: Существуют веб-приложения, которые позволяют редактировать страницы прямо в сети. Они обычно предоставляют облачное хранение и предлагают шаблоны и инструменты для создания и редактирования веб-страниц.
Не важно, какой инструмент вы выберете, важно помнить о сохранении оригинальной копии страницы перед внесением изменений. Это позволит вам откатиться к предыдущей версии, если что-то пойдет не так.
Теперь, когда вы знаете о различных инструментах и возможностях редактирования страницы, вы готовы начать создавать и изменять свои веб-страницы!
Сохранение изменений после редактирования страницы

После редактирования нужной страницы и внесения необходимых изменений, важно сохранить эти изменения, чтобы они стали видимыми для других пользователей. Для этого существуют несколько способов сохранения изменений.
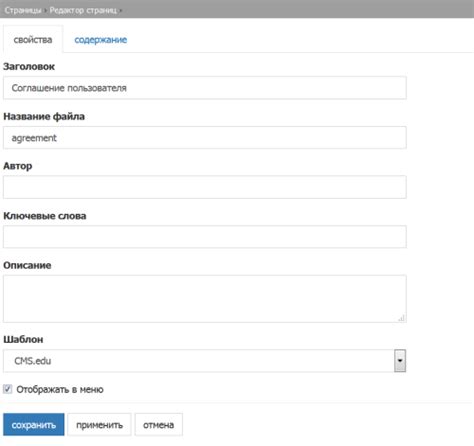
Первый способ - нажать на кнопку "Сохранить" или "Применить" в редакторе страницы. После нажатия на эту кнопку все изменения будут сохранены на сервере и станут доступными для просмотра.
Второй способ - использовать команду "Сохранить" или "Сохранить как" в меню редактора или исполнять определённые действия с сохранением с клавиатуры. Например, сочетание клавиш Ctrl + S в Windows или Cmd + S на Mac.
Третий способ - автоматическое сохранение изменений. Некоторые редакторы страниц имеют функцию автосохранения, которая периодически сохраняет изменения, чтобы пользователь не потерял свои правки в случае сбоя системы или ошибки.
При сохранении изменений на странице также могут возникать конфликты с другими пользователями, которые редактируют эту же страницу одновременно. Чтобы избежать таких конфликтов, рекомендуется информировать других пользователей о своих намерениях или использовать специальные инструменты для совместного редактирования, которые автоматически разрешают конфликты.
Таким образом, сохранение изменений после редактирования страницы - важный шаг, который позволяет записать все внесенные изменения и сделать их доступными для просмотра другим пользователям.








