Форматирование текста играет важную роль в создании качественных контентных материалов. От правильного использования шрифтов, выделения ключевых слов и применения стилевых элементов зависит читабельность и понятность текста. В данной статье мы рассмотрим несколько советов и рекомендаций, которые помогут вам поправить форматирование вашего текста.
1. Используйте разные уровни заголовков
Правильное использование заголовков позволяет логически структурировать текст. Главные мысли выносятся на заголовок первого уровня, а подзаголовки используются для выделения дополнительной информации. Выбирайте соответствующий уровень заголовка, чтобы читатели могли легко ориентироваться в вашем тексте.
Пример:
Заголовок 1: Как правильно форматировать текст
Заголовок 2: Используйте разные уровни заголовков
2. Выделяйте ключевые слова
Выделение ключевых слов помогает придать акцент на важные моменты. Вы можете использовать жирный шрифт или курсив для выделения слов или фраз, которые хотите подчеркнуть. При этом необходимо отнестись к этому инструменту с умеренностью, чтобы не создавать излишний шум и не раздражать читателей.
Секреты успешного форматирования текста

1. Используйте заголовки, подзаголовки и абзацы. Разделение текста на разные уровни заголовков помогает структурировать информацию и делает ее более понятной для читателя. Используйте теги <h1>, <h2>, <h3> для заголовков разного уровня, и теги <p> для абзацев.
2. Выделяйте ключевые слова и фразы. Выделение ключевых слов или фраз помогает привлечь внимание читателя и выделить важную информацию. Используйте теги <strong> или <em> для выделения ключевых элементов.
3. Отступы и пустые строки. Правильное использование отступов и пустых строк помогает сделать текст более читабельным и понятным. Добавляйте отступы перед новыми абзацами, и разделяйте разные части текста пустыми строками.
4. Используйте ссылки. Добавление ссылок не только помогает читателю получить дополнительную информацию, но и делает контент более профессиональным и авторитетным. Используйте тег <a> для создания ссылок.
5. Используйте списки. Использование списков помогает структурировать информацию и сделать ее более наглядной. Используйте теги <ul> для неупорядоченных списков и <ol> для упорядоченных списков.
6. Используйте цитаты. Если вы хотите выделить цитату или особенно важный отрывок текста, используйте тег <blockquote>. Это поможет привлечь внимание читателя и выделить важную информацию.
Помните, что успешное форматирование текста - это искусство, которое требует практики и опыта. Применяйте вышеуказанные секреты к своему контенту и постепенно улучшайте свои навыки форматирования текста. Это поможет сделать ваш контент более привлекательным и профессиональным.
Выберите подходящий шрифт и размер
При выборе шрифта следует ориентироваться на его читаемость и универсальность. Серифные шрифты, такие как Times New Roman или Georgia, обычно используются в печатных документах или для создания официального вида. Безсерифные шрифты, например Arial или Helvetica, часто используются в веб-дизайне и считаются более современными и легкочитаемыми.
Размер шрифта также имеет большое значение. Когда шрифт слишком маленький, его сложно прочитать; когда он слишком большой, текст может стать некомпактным и неуместным. Рекомендуется использовать размер шрифта от 12 до 16 пунктов для большинства текстовых элементов.
Помимо выбора шрифта и его размера, важно также учесть контрастность между фоном и текстом. Хороший контраст позволяет легко читать текст, особенно людям с ограниченным зрением или цветовыми нарушениями.
Важно помнить, что настройки шрифта и размера могут быть заданы с помощью CSS-стилей, что дает дополнительные возможности для контроля и настройки визуального представления текста.
- Выберите шрифт, удобный для чтения и соответствующий стилю документа.
- Используйте размер шрифта от 12 до 16 пунктов для обеспечения читаемости.
- Убедитесь, что контрастность текста и фона достаточна для легкого чтения.
- Возможно использование CSS для более точной настройки шрифта и размера текста.
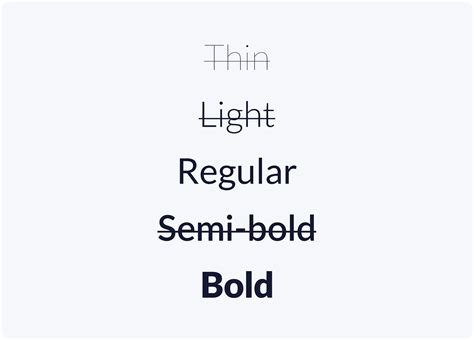
Используйте жирный шрифт для акцентирования

Для создания текста жирным шрифтом в HTML используется тег или . Оба тега делают текст полужирным, но также предназначен для предоставления семантической важности и может использоваться для выделения более важной части информации.
| Тег | Описание |
|---|---|
| <b> | Делает текст жирным |
| <strong> | Делает текст жирным, предоставляет семантическую важность |
Пример использования тега :
<p>Этот текст будет <b>жирным</b>.</p>
Пример использования тега :
<p>Это <strong>важная информация</strong>.</p>
Учтите, что постоянное использование жирного шрифта может привести к снижению его эффективности. Поэтому следует использовать его аккуратно и только для наиболее важного контента.
Разделите текст на абзацы для улучшения читаемости
Во-первых, абзацы помогают организовать информацию, делая текст более легким для чтения. Каждый абзац должен содержать одну мысль или идею, что позволяет читателю легко ориентироваться в тексте и переходить от одной мысли к другой.
Во-вторых, абзацы улучшают структуру текста. Они помогают четко разделить информацию на логические блоки, что делает текст более организованным и последовательным.
Кроме того, абзацы помогают подчеркнуть ключевые моменты текста. Использование абзацев позволяет выделить важные идеи, сделав их более заметными и привлекательными для читателя.
Для того чтобы разделить текст на абзацы, достаточно добавить пустую строку между ними. Обычно для этого используют тег <p>, который автоматически создает новый абзац.
Также можно использовать теги <ul>, <ol> и <li> для создания списков, которые также вносят структуру и улучшают читаемость текста.
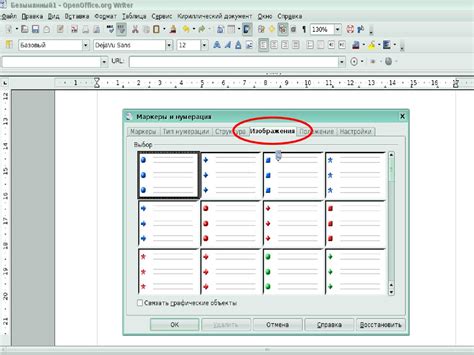
Используйте маркированные и нумерованные списки

Маркированные списки подходят для перечисления элементов, не имеющих определенной последовательности. В HTML они создаются с использованием тега <ul> (unordered list) и каждый элемент списка обрамляется тегом <li> (list item). При отображении браузерами элементы списка будут иметь маркер - точку или другой символ.
Пример маркированного списка:
<ul> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ul>
Нумерованные списки применяются для упорядочивания элементов в определенной последовательности. Они создаются с использованием тега <ol> (ordered list) и также каждый элемент списка оформляется тегом <li>.
Пример нумерованного списка:
<ol> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
Использование маркированных и нумерованных списков значительно улучшает восприятие информации, особенно в случаях, когда нужно выделить ключевые пункты или организовать информацию в определенном порядке. Эти списки могут использоваться в любом месте веб-страницы - в заголовках, основном тексте, списке инструкций и т. д.
Рекомендуется использовать маркированные и нумерованные списки для логической группировки и структурирования контента. Это поможет читателю быстрее ориентироваться на странице и улучшит восприятие информации в целом.
Избегайте слишком длинных предложений и абзацев
Для того чтобы ваш текст был понятным и легко воспринимаемым, важно не перегружать его слишком длинными предложениями и абзацами. Слишком длинные предложения могут вызывать замешательство у читателя и затруднять понимание информации.
Постарайтесь делить текст на несколько коротких предложений. В идеале, каждое предложение должно содержать одну мысль или идею. Это поможет читателю легче воспринять содержание и не запутаться в длинных конструкциях.
Также стоит обратить внимание на длину абзацев. Слишком длинные абзацы могут выглядеть монотонно и утомлять читателя. Чтобы сделать текст более удобочитаемым, разбейте его на отдельные абзацы. Каждый абзац должен содержать одну мысль или аргумент.
Кроме того, использование таблиц может быть полезным при форматировании текста. Вы можете разместить содержание в таблице, чтобы оформить его более структурированно и легко воспринимаемо. Таблицы могут помочь ясно выделить разные разделы, что облегчит навигацию по тексту и сделает его более удобочитаемым.
Соблюдение рекомендаций по разбиению текста на короткие предложения и абзацы а также использование таблиц позволит сделать ваш текст более понятным, удобочитаемым и привлекательным для читателя.
Используйте курсив для выделения важной информации

Курсив может использоваться в следующих случаях:
- Выделение ключевых терминов или названий.
- Подчеркивание важных смысловых единиц.
- Отличие иностранных слов или цитат.
Однако следует помнить, что курсив следует использовать с осторожностью и умеренно. Слишком частое использование курсива может снизить его эффективность и привести к трудностям в чтении текста.
Избегайте использования слишком много разных шрифтов
Чтобы ваш текст выглядел чистым и профессиональным, лучше всего выбрать один или два шрифта и придерживаться их. Шрифты должны хорошо читаться и сочетаться между собой. Убедитесь, что выбранные шрифты подходят для разных целей, таких как заголовки, подзаголовки и основной текст.
Используйте гармоничное сочетание шрифтов, например, можно использовать серифный шрифт для заголовков и безсерифный шрифт для основного текста. Это поможет создать ясное разделение между разными частями текста и облегчит его восприятие.
Прежде чем применять шрифты к тексту, не забудьте проверить, как они выглядят на разных устройствах и браузерах. Некоторые шрифты могут отображаться по-разному, поэтому важно убедиться, что ваш текст остается читаемым для всех пользователей.
Избегайте использования слишком много разных шрифтов в своем тексте и придерживайтесь ограниченного количества шрифтов для достижения профессионального и читабельного внешнего вида.
Оставьте достаточные отступы для лучшей визуальной структуры

Когда текст пишется "кучей" без отступов, это может вызвать затруднения в его восприятии. Постоянное скроллинг и тряска глаз - не самый лучший опыт для читателя.
Используйте параграфы (<p>), чтобы разделить текст на логические блоки. Это делает его более структурированным и легкочитаемым. Каждый параграф следует отделять пустой строкой, чтобы они было проще видеть и отличать друг от друга.
Также рекомендуется использовать маркированные (<ul>) и нумерованные списки (<ol>) с элементами списка (<li>). Они помогают создать иерархию и упорядочить информацию. Каждый элемент списка следует отделять от других пустой строкой, чтобы сохранить понятность и оформление.
Не забывайте, что отступы делают текст более доступным и понятным. Это помогает передать ваше содержание читателю без лишнего напряжения и утомления.
Проверьте текст на грамматические и правописательные ошибки
Для начала, рекомендуется использовать автоматическую проверку, предлагаемую многими текстовыми редакторами и онлайн-инструментами. Однако не стоит полагаться только на этот инструмент, потому что он не всегда способен найти все ошибки и не учитывает контекст текста.
Для более качественной проверки текста на ошибки, рекомендуется читать текст внимательно и проверять каждое предложение. Также полезно пригласить в процесс проверки другого человека, который обладает хорошим знанием языка. Он сможет обнаружить ошибки, которые вы могли упустить.
Не забывайте, что проверка текста на грамматические и правописательные ошибки - это неотъемлемая часть поправки форматирования. Исправление этих ошибок сделает ваш текст более читаемым и профессиональным.








