Шрифты играют важную роль в веб-разработке, так как они определяют визуальный стиль и читабельность контента на веб-страницах. В современной веб-разработке все большую популярность приобретают переменные шрифты, которые предоставляют разработчикам гибкость и контроль над внешним видом текста.
Переменные шрифты позволяют задавать разные значения для разных свойств шрифта, таких как размер, насыщенность, начертание и др. Они удобны для создания адаптивного дизайна, так как позволяют автоматически изменять шрифты в зависимости от размера экрана или других параметров устройства.
Использование переменных шрифтов помогает повысить удобство чтения и доступность контента на веб-страницах. Разработчики могут легко настроить внешний вид текста под свои потребности, а пользователи будут получать более комфортное чтение и приятное визуальное впечатление.
Кроме того, переменные шрифты сильно упрощают процесс разработки и обслуживания веб-сайтов. Они позволяют создавать стильные и современные дизайны с минимальными усилиями. Если вам понадобится изменить шрифт или его параметры, вам будет достаточно править всего несколько переменных, а не вносить изменения в каждый элемент, использующий этот шрифт.
Что такое переменные шрифты?

До появления переменных шрифтов, веб-разработчики использовали предопределенные шрифты, что ограничивало их возможности в создании уникального дизайна. Однако благодаря переменным шрифтам стало возможным создавать и применять шрифты с более гибкими и настраиваемыми характеристиками.
| Пример использования переменных шрифтов: |
|---|
Пример текста с измененными характеристиками шрифта |
В приведенном примере, используя переменные шрифты, мы изменили толщину шрифта ('wght' 700) и добавили наклон ('ital' 1). Таким образом, мы можем создавать уникальные комбинации шрифтов, которые в точности соответствуют требованиям дизайна.
Переменные шрифты поддерживаются современными браузерами и могут использоваться вместе с CSS. Это открывает безграничные возможности для создания оригинального веб-дизайна и более гибкой типографики.
Что такое переменные шрифты и зачем они нужны в веб-разработке?
Традиционно, при использовании шрифтов на веб-страницах, разработчики должны были выбирать и загружать разные варианты шрифта для различных весов, начертаний и размеров. Это означало, что для каждой комбинации нужных стилей приходилось создавать отдельный файл шрифта.
Однако с появлением переменных шрифтов разработчики получили возможность использовать единственный шрифтовой файл, который содержит множество переменных значений для выбора вида шрифта. При этом может быть задано множество параметров, таких как вес, начертание, интервалы, курсивность и многое другое.
Использование переменных шрифтов в веб-разработке имеет несколько преимуществ:
- Гибкость и эффективность: благодаря возможности выбора различных значений для переменных шрифтов, разработчики могут быстро и легко изменять внешний вид шрифта, не загружая дополнительные файлы.
- Оптимизация производительности: один файл шрифта занимает меньше места и загружается быстрее, чем несколько отдельных файлов для каждого стиля шрифта.
- Консистентность: использование переменных шрифтов позволяет добиться единого внешнего вида текста на разных устройствах и в разных браузерах.
Технология переменных шрифтов дает разработчикам больший контроль над типографикой своих веб-сайтов, позволяет создавать уникальные и выразительные дизайны текста, а также повышает производительность и оптимизацию загрузки шрифтов.
История развития переменных шрифтов

Идея переменных шрифтов зародилась в начале 2000-х годов и была реализована благодаря развитию технологий CSS и поддержки OpenType шрифтов в веб-браузерах. В то время разработчики столкнулись с ограничениями традиционных шрифтов, которые предоставляли ограниченное количество начертаний и размеров.
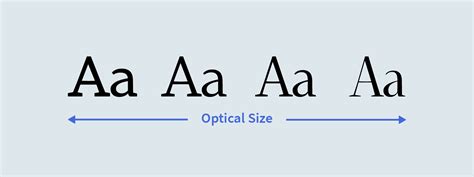
Переменные шрифты были задуманы как инструмент, позволяющий создавать более гибкие и выразительные тексты. Их основная идея заключается в том, что шрифт обладает несколькими переменными особенностями, и каждая особенность может быть изменена независимо от других. Например, размер шрифта может быть изменен без потери пропорций и качества шрифта.
Первыми переменными шрифтами были шрифты с переменной толщиной, такие как Roboto и Roboto Slab, которые предоставляли возможность изменять толщину букв в широком диапазоне. Позднее были разработаны и другие переменные шрифты, которые позволяют изменять такие атрибуты как ширина, наклон, начертание и пр.
С развитием переменных шрифтов появились новые возможности для веб-разработчиков. Теперь они могут создавать более красивые и интерактивные текстовые эффекты, а также улучшать читаемость и доступность текста на веб-страницах. Благодаря переменным шрифтам возникла возможность создавать уникальные дизайны и улучшать визуальное восприятие веб-сайтов.
Преимущества использования переменных шрифтов
Переменные шрифты представляют собой инструмент, позволяющий значительно упростить и оптимизировать работу с типографикой в веб-разработке. Использование переменных шрифтов имеет ряд преимуществ, которые делают его незаменимым инструментом для проектирования и стилизации веб-страниц.
Во-первых, использование переменных шрифтов позволяет легко изменять внешний вид и размер шрифтов на всем сайте, просто изменяя несколько параметров. Это упрощает процесс редактирования и обновления дизайна, так как не требуется искать и изменять каждое вхождение шрифта в разметке страницы отдельно.
Во-вторых, переменные шрифтов помогают создавать более гибкий и адаптивный дизайн. При использовании переменных шрифтов можно легко изменять размер шрифта в зависимости от разрешения экрана или ориентации устройства. Это особенно важно для создания адаптивных сайтов, которые должны хорошо выглядеть на различных устройствах и экранах.
Другим преимуществом использования переменных шрифтов является улучшенная доступность веб-страницы для людей с ограниченными возможностями. Благодаря переменным шрифтам можно настроить оптимальный размер шрифтов для различных групп пользователей, учитывая их потребности и предпочтения.
Наконец, переменные шрифтов делают код более чистым, упрощая его чтение и понимание. Вместо того чтобы использовать конкретные значения шрифтов в разметке, можно использовать переменные, которые легко понять и изменить при необходимости. Это делает код более поддерживаемым и масштабируемым.
Эстетические возможности переменных шрифтов

Переменные шрифты предоставляют широкий выбор стилей и вариаций для создания эстетически привлекательного дизайна веб-страницы. Они позволяют разработчику контролировать внешний вид текста и обеспечивают гибкость в выборе шрифта, его размера и формата.
Одна из главных особенностей переменных шрифтов - это возможность настраивать основные параметры шрифта, такие как жирность, курсивность и ширину. Это позволяет создавать уникальные комбинации стилей, которые выражают индивидуальность и характер контента.
Другая важная стилистическая возможность переменных шрифтов - это изменение высоты букв и интерлиньяжа. Разработчик может контролировать расстояние между строками и высоту букв, что позволяет создавать более читабельные и привлекательные блоки текста.
Переменные шрифты также предоставляют инструменты для создания красивой и гармоничной типографики. Разработчик может настроить ширину букв и пропорции символов, чтобы создать оптимальный баланс между читаемостью и эстетикой.
Более того, переменные шрифты могут предоставить разработчику неограниченную гибкость в выборе размера текста. Он может настраивать размер шрифта точным образом для достижения оптимальной читаемости и визуального воздействия.
Очень важно отметить, что переменные шрифты предоставляют возможность использования одного и того же шрифта в различных вариациях на веб-странице. Это позволяет сохранить единый стиль и создать согласованность в дизайне.
| Преимущества переменных шрифтов | Пример |
|---|---|
| Гибкость в выборе стилей и вариаций | Настраиваемость жирности, курсивности и ширины шрифта |
| Контроль над высотой букв и интерлиньяжем | Настройка расстояния между строками и высоты букв |
| Создание красивой и гармоничной типографики | Настройка ширины букв и пропорций символов |
| Гибкость в выборе размера текста | Точная настройка размера шрифта |
| Единый стиль и согласованность в дизайне | Использование одного шрифта в различных вариациях |








