Когда пользователи посещают веб-сайты, первым делом они хотят получить необходимую информацию или выполнить определенные действия. Для удобства и эффективного использования сайта важно иметь хорошо организованную навигацию. Одним из популярных элементов навигации является модальное окно, которое помогает пользователям сфокусироваться на определенной задаче и предоставляет контекстные сведения или дополнительные опции.
Модальное окно является всплывающим элементом интерфейса, который перекрывает основное содержимое страницы, чтобы привлечь внимание пользователя и предлагает сделать выбор или выполнить определенное действие. Модальные окна можно использовать для различных целей, таких как получение согласия на обработку персональных данных, подписка на рассылку, показ дополнительной информации или формы обратной связи.
Для открытия модального окна можно использовать различные способы, в зависимости от целей и требований вашего сайта. Самым простым и распространенным способом является использование JavaScript или CSS для добавления соответствующих классов или стилей к элементам. Таким образом, при нажатии на определенную кнопку или ссылку, модальное окно будет открываться и выводить нужную информацию пользователю.
Основы навигации по сайту

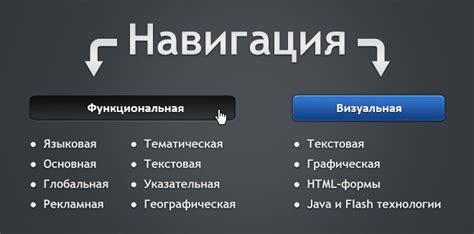
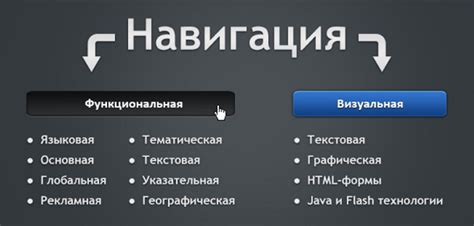
Есть несколько основных типов навигации по сайту:
- Пиктограммы, связанные с различными разделами.
- Горизонтальное меню.
- Вертикальное меню.
- Логотип, являющийся ссылкой на главную страницу.
- Крошечные ссылки (breadcrumbs).
Пиктограммы – это маленькие изображения, которые семантически связаны с определенными разделами сайта. Они помогают пользователям быстро ориентироваться в структуре сайта. Пиктограммы обычно размещаются в виде набора иконок в шапке или подвале сайта.
Горизонтальное меню является одним из самых популярных способов навигации по сайту. Оно обычно размещается в шапке или подвале сайта и содержит ссылки на основные разделы. Горизонтальное меню может быть выпадающим или статическим, в зависимости от конкретной реализации.
Вертикальное меню также является популярным способом навигации. Оно обычно размещается на боковой панели сайта и содержит ссылки на различные разделы. Вертикальное меню может быть развернутое или скрытое, в зависимости от дизайна сайта.
Логотип, являющийся ссылкой на главную страницу, также является важным элементом навигации по сайту. Нажатие на логотип обычно перенаправляет пользователя на главную страницу сайта, что является понятным поведением для большинства интернет-пользователей.
Крошечные ссылки (breadcrumbs) – это ссылки, которые показывают текущее местоположение пользователя на сайте. Они обычно размещаются над заголовком страницы и позволяют пользователям быстро вернуться на предыдущие уровни навигации.
Важно отметить, что эффективная навигация по сайту должна быть интуитивно понятной, однозначной и легко доступной для пользователей. Она должна быть хорошо структурированной и организованной, чтобы помочь пользователям быстро находить нужную информацию и не теряться на сайте.
Как работает навигация на веб-сайте?
Навигация на веб-сайте представляет собой систему ссылок и меню, которые помогают пользователям перемещаться по страницам сайта и находить нужную информацию. Навигационные элементы часто располагаются в верхней части страницы или по бокам, чтобы быть легко видимыми и доступными.
Основная задача навигации на веб-сайте - помочь пользователям быстро найти то, что им нужно. Для этого она должна быть простой, понятной и удобной в использовании. Основные элементы навигации включают:
- Главное меню: обычно расположено в верхней части страницы и содержит ссылки на основные разделы сайта.
- Подменю: дополнительные разделы, помогающие пользователю найти более специфическую информацию.
- Хлебные крошки: цепь ссылок, показывающая текущую позицию пользователя в иерархии сайта.
- Поиск: поле, в котором пользователь может ввести ключевые слова для быстрого поиска информации на сайте.
- Ссылки в тексте: ссылки, размещенные внутри контента страницы, чтобы пользователь мог переходить к связанным разделам или страницам.
Эффективная навигация означает, что пользователь может быстро и легко перемещаться по сайту, найти нужную информацию и выполнить нужные действия. Хорошая навигация может улучшить пользовательский опыт, увеличить время нахождения пользователя на сайте и повысить конверсию.
При разработке навигации на веб-сайте следует учитывать потребности и ожидания целевой аудитории. Тестирование и получение обратной связи от пользователей помогут определить, какие элементы навигации работают хорошо, а какие требуют улучшений.
Успешная навигация - это не только удобное расположение элементов, но и хороший дизайн, интуитивно понятные метки и визуальные подсказки. Навигация должна быть согласованной на всем сайте, чтобы пользователи не терялись и могли легко перемещаться между страницами и разделами.
Навигация на веб-сайте играет важную роль в создании положительного пользовательского опыта. Хорошо спроектированная и удобная навигация помогает пользователям быстро находить нужную информацию, облегчает поиск и повышает удовлетворенность пользователей сайтом.
Ключевые элементы сайтовой навигации

Навигация на сайте играет важную роль в создании удобного пользовательского опыта. Она помогает пользователям ориентироваться на сайте, находить необходимую информацию и переходить между разделами. Ключевые элементы сайтовой навигации включают:
1. Главное меню: располагается на верхней части страницы или сбоку от контента и содержит основные разделы сайта. Главное меню должно быть видимым на всех страницах сайта и обеспечивать быстрый доступ к ключевой информации.
2. Логотип: обычно находится в верхней части сайта и при нажатии на него возвращает пользователя на главную страницу. Логотип также является частью бренда и помогает пользователю узнать сайт.
3. Хлебные крошки: представляют собой навигационный инструмент, показывающий текущее местоположение пользователя на сайте и позволяющий ему легко переходить на предыдущие страницы.
4. Ссылки внутри контента: используются для связи различных разделов сайта и создания внутренних ссылок, которые помогают пользователям найти дополнительную информацию по интересующей их теме.
5. Формы поиска: находятся на главной странице сайта или в главном меню и позволяют пользователям быстро находить нужную информацию с помощью ввода ключевых слов или фраз в поле поиска.
6. Ссылки в подвале: присутствуют внизу страницы и содержат дополнительные ссылки на важные разделы сайта, такие как «О нас», «Контакты», «Политика конфиденциальности» и т. д.
Комбинирование этих ключевых элементов помогает создать удобную и интуитивно понятную навигацию на сайте, что способствует улучшению пользовательского опыта и повышению конверсии.
Понимание модальных окон
Модальные окна широко используются на веб-сайтах для различных целей, таких как подтверждение действий пользователя, отображение уведомлений или предупреждений, заполнение форм или отображение дополнительной информации.
Чтобы открыть модальное окно на веб-странице, нужно выполнить следующие шаги:
- Создать HTML-разметку модального окна с помощью соответствующих тегов и классов для стилизации.
- Добавить скриптовый код, который будет обрабатывать открытие, закрытие и взаимодействие с модальным окном.
- При необходимости стилизовать модальное окно с помощью CSS для соответствия дизайну вашего сайта.
Когда модальное окно открыто, оно должно быть легким для восприятия и использования пользователями. Оно должно содержать четкую информацию или спросить у пользователя определенные действия. Также важно убедиться, что пользователь может легко закрыть окно, например, щелкнув на кнопку "закрыть" или нажав клавишу "Esc".
Модальные окна могут быть мощным инструментом для улучшения навигации по вашему сайту и предоставления пользователю дополнительных функциональных возможностей. Тем не менее, они должны использоваться осторожно и уместно для каждого случая, чтобы избежать перенасыщения страницы с различными модальными окнами и спутать пользователя.
Что такое модальное окно?

Модальные окна широко используются на веб-сайтах для различных целей, таких как уведомления, всплывающие подсказки, отображение важной информации или вариантов выбора. Они обеспечивают удобный способ взаимодействия с пользователем и зачастую содержат кнопку "Закрыть" или другой способ закрытия окна.
Популярные способы создания модальных окон включают использование JavaScript-библиотек, таких как jQuery или Bootstrap, а также CSS и HTML.
Важным аспектом модальных окон является их доступность. При создании модальных окон необходимо учитывать, что они должны быть доступны для пользователей с различными ограничениями. Например, модальное окно должно быть клавиатурно доступным и поддерживать навигацию с клавиатуры.
Когда следует использовать модальные окна?
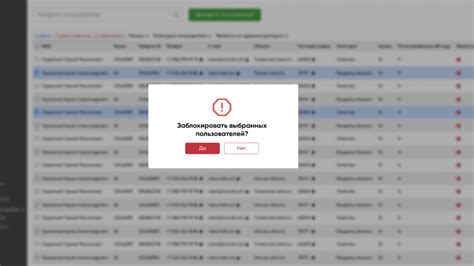
1. Подтверждение действия
Модальные окна могут быть использованы для подтверждения определенных действий пользователя. Например, при удалении какого-то элемента или отправке формы, модальное окно может появиться с вопросом "Вы уверены?", чтобы пользователь мог подтвердить свой выбор.
2. Важная информация
Если на странице есть важная информация, которую вы хотите привлечь внимание пользователя, модальное окно может быть хорошим способом ее отобразить. Например, вы можете использовать модальное окно для отображения предупреждений о подбирающихся сроках, изменениях в условиях использования или других важных обновлениях.
3. Интерактивные элементы
Модальные окна также могут использоваться для представления интерактивных элементов, которые требуют внимания пользователя. Например, формы входа, регистрации или опросы могут быть представлены в модальном окне, чтобы пользователь мог заполнить их без перехода на другую страницу.
4. Подтверждение действия
В случаях, когда вы хотите собрать обратную связь от пользователя или предложить ему пройти определенное действие, модальное окно может быть полезным. Например, модальное окно с опросом о качестве обслуживания или предложением присоединиться к рассылке может повысить степень вовлеченности пользователя.
Когда используются по своему назначению, модальные окна могут улучшить навигацию по сайту, предоставить важную информацию и обеспечить лучший пользовательский опыт.








