Обводка букв (letter outline) - это графический эффект, который добавляет вокруг каждой буквы контур. Обводка букв используется для создания эффектов стилизации текста и добавления визуального интереса.
Обводка букв может быть разной толщины, цвета и стиля. Ее можно использовать для привлечения внимания к заголовкам или для создания необычных эффектов в дизайне.
Создание обводки букв может быть достигнуто с помощью CSS. Для того чтобы добавить обводку букв, вы должны использовать свойство text-outline и указать значения для цвета, толщины и стиля обводки.
Например, чтобы сделать обводку букв желтого цвета с толщиной 2 пикселя и со стилем сплошной линии, вы можете использовать следующий CSS код:text-outline: 2px solid yellow;
Обводка букв является простым способом придать вашему тексту оригинальный вид. Этот эффект может использоваться в различных проектах, таких как веб-дизайн, типография, реклама и многое другое.
Определение обводки букв

Чтобы создать обводку букв, используются различные методы и технологии. Один из самых популярных способов - использование CSS-свойства text-shadow, которое позволяет добавить тень вокруг буквы, создавая эффект обводки. Еще один метод - применение графических редакторов для создания обводки букв на изображении с текстом, которое затем используется на веб-странице.
Обводка букв может быть различной: от тонкой и незаметной до яркой и выразительной. Она может быть одноцветной или многоцветной, плавной или ступенчатой. Выбор стиля обводки зависит от целей и задач, которые ставит перед собой автор текста.
Обводка букв широко используется в веб-дизайне, рекламе, логотипах, заголовках и других элементах дизайна, которым нужно придать эффектности и привлекательности. Этот метод позволяет сделать текст более заметным и запоминающимся, выделить его на фоне и привлечь внимание читателя.
Как создать обводку букв своими руками
Возможность добавления обводки к буквам может придать вашим текстам особый вид и выделить их на странице. В этом руководстве я покажу вам, как создать обводку букв своими руками с помощью CSS.
Для начала вам потребуется создать элемент, содержащий текст, к которому вы хотите добавить обводку. Для этого вы можете использовать тег strong или em, чтобы выделить текст.
После создания элемента вы можете добавить стили для обводки. Для этого вы можете использовать свойство text-stroke со значением цвета и толщины обводки, которую вы хотите применить. Например, для создания обводки красным цветом с толщиной 2 пикселя, вы можете использовать следующий CSS-код:
strong {
-webkit-text-stroke: 2px red;
}
После применения стилей, вы увидите, что буквы внутри элемента теперь имеют обводку красным цветом. Можете менять значения толщины обводки и цвета в зависимости от ваших предпочтений.
Если вы хотите добавить обводку только определенным словам или фразам в предложении, вы можете завернуть их в тег span и применить стили к этому тегу. Например:
<p>Этот <span>текст</span> будет иметь обводку.</p>
span {
-webkit-text-stroke: 2px red;
}
Теперь только слово "текст" имеет обводку, а остальной текст остается без изменений.
Теперь, когда вы знаете, как создать обводку букв своими руками, вы можете экспериментировать с различными цветами, толщинами и стилями, чтобы создать уникальные эффекты для своих текстов.
Обводка букв в графических редакторах

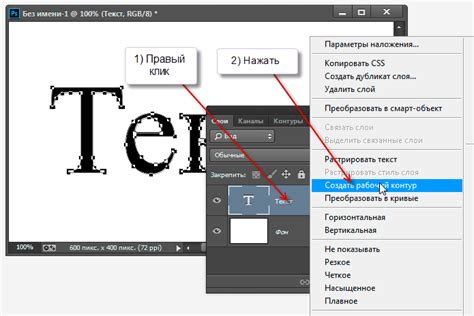
Adobe Photoshop – один из наиболее популярных графических редакторов, который позволяет создавать сложные эффекты обводки букв. В Photoshop можно использовать инструменты, такие как "Контур", "Тень" и "Объем", чтобы придать тексту объемный или теневой эффект.
GIMP – свободно распространяемый графический редактор, который также обладает возможностью создания обводки букв. В GIMP можно использовать инструмент "Путь" для создания векторной обводки текста, а затем настроить цвет, толщину и другие параметры обводки.
Canva – онлайн-платформа для создания графического контента, включая тексты с обводкой. В Canva доступны готовые шаблоны, которые позволяют легко добавить эффекты обводки к тексту. С помощью настройки цвета, толщины и прозрачности обводки можно создать эффекты, соответствующие вашему дизайну.
Sketch – графический редактор, позиционирующийся как инструмент для дизайнеров интерфейсов. В Sketch можно добавлять обводку к тексту, используя инструменты "Контур" и "Тень". Также редактор предлагает настройку цвета, толщины и стиля обводки, позволяющую создать уникальный эффект для вашего текста.
Итак, обводка букв – это замечательный способ придания тексту оригинальности и привлечения внимания читателя. В графических редакторах, таких как Adobe Photoshop, GIMP, Canva и Sketch, имеется возможность создания различных эффектов обводки букв, которые могут помочь вам воплотить в жизнь свои творческие идеи.
Использование CSS для создания обводки букв
Один из способов создания обводки букв в CSS это использование свойства text-shadow. Это свойство позволяет добавить тень текста, что можно использовать для создания обводки.
Чтобы создать обводку букв, необходимо установить значение свойства text-shadow для элемента, содержащего текст. В качестве значения можно указать несколько отбивок тени, разделенные запятой. Каждая отбивка задается тремя значениями: смещение по горизонтали, смещение по вертикали и радиус размытия.
Например, чтобы создать черную обводку толщиной 2 пикселя вокруг текста, можно использовать следующий код:
text-shadow: -1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
Первая отбивка задает тень смещенную на -1px влево и -1px вверх, вторая - смещенную на 1px вправо и -1px вверх, третья - на -1px влево и 1px вниз, а четвертая - на 1px вправо и 1px вниз. Цвет обводки задается значением #000, то есть черным.
Таким образом, используя свойство text-shadow и задавая соответствующие значения, можно создавать разнообразные обводки букв в CSS.
Преимущества использования обводки букв

Преимущества использования обводки букв в веб-дизайне многочисленны:
- Привлекательный внешний вид: обводка букв позволяет выделить текст и сделать его более заметным на странице.
- Улучшенная читаемость: обводка букв помогает сделать текст более четким и разборчивым, особенно на фоне схожих по цвету или занятых фоновых изображений.
- Эффектный акцент: обводка букв может использоваться для выделения ключевых слов, фраз или заголовков, делая их более привлекательными и запоминающимися.
- Игра с цветами: обводка букв позволяет сочетать разные цвета текста и обводки, создавая интересные комбинации и эффекты.
- Усиление брендинга: использование обводки в цветах, соответствующих корпоративному стилю, может помочь укрепить идентификацию бренда у пользователей.
- Универсальность: обводка букв подходит для различных типов контента, включая заголовки, параграфы и цитаты.
Однако следует помнить о том, что обводка букв в избытке может привести к потере читаемости и визуальному шуму на странице. Поэтому важно балансировать между использованием обводки и сохранением читабельности текста.
Техники добавления обводки букв к тексту
Одним из наиболее распространенных способов добавления обводки к тексту является использование CSS свойства text-shadow. С помощью этого свойства можно задать цвет обводки, толщину и расположение обводки относительно текста. Вот пример CSS кода, демонстрирующего добавление обводки к тексту:
p {
text-shadow: 1px 1px 2px #000, -1px -1px 2px #000;
}
В этом примере передается несколько значений для свойства text-shadow. Первые два значения задают смещение обводки по горизонтали и вертикали относительно текста. Третье значение определяет размытие обводки, а четвертое значение задает цвет обводки (в данном случае черный).
Кроме CSS свойства text-shadow, можно использовать специальные шрифты с обводкой. Эти шрифты создаются с использованием технологии OpenType, которая позволяет добавлять дополнительные эффекты к шрифтам. Для использования таких шрифтов на веб-странице необходимо подключить специальные файлы шрифтов и задать соответствующий стиль для текста. Например:
p {
font-family: 'MyOutlineFont', sans-serif;
-webkit-text-stroke: 2px black;
}
В этом примере задается стиль шрифта 'MyOutlineFont' с черным обводкой, толщиной 2 пикселя. Для того чтобы использовать этот шрифт, необходимо предварительно загрузить его файлы на сервер и подключить их к веб-странице.
Это некоторые техники, которые можно использовать для добавления обводки букв к тексту на веб-странице. Вы можете экспериментировать с различными значениями и настройками, чтобы достичь желаемого эффекта и создать уникальный дизайн для своей веб-страницы.
Как подобрать цвет обводки и фона для оптимального эффекта

При работе с обводкой букв важно учесть подбор цветов, чтобы достичь наилучшего эффекта и привлечь внимание читателя. В этом разделе мы рассмотрим некоторые рекомендации по выбору цвета обводки и фона, чтобы создать оптимальный визуальный эффект.
1. Цвет обводки
Подбирайте цвет обводки, который контрастирует с фоном и подчеркивает буквы. Если фон светлый, то выбирайте темную обводку, чтобы буквы стали более читабельными. В случае темного фона, предпочтение следует отдать светлой обводке. Используйте цветовые сочетания, которые являются хорошо зарекомендовавшими себя: черный на белом, белый на черном, желтый на фиолетовом и т.д.
2. Цвет фона
Фон должен быть визуально привлекательным и сочетаться с цветом обводки. Избегайте излишней контрастности между обводкой и фоном, так как это может затруднить чтение текста. Рекомендуется использовать нейтральные цвета для фона, такие как белый, серый или бледно-желтый. Если вы хотите придать своему тексту стильный вид, можно использовать градиентный фон, чтобы добавить глубину и интерес к дизайну.
3. Сочетание цветов
Помните, что цвета обводки и фона должны гармонировать между собой, чтобы создать эффектное сочетание. Хорошо подобранные цвета могут добавить визуальный интерес и привлечь внимание к вашему тексту. Используйте принципы цветового колеса, такие как комбинации аналогичных или комплементарных цветов, чтобы создать гармоничный общий вид текста.
4. Тестирование и эксперименты
Нет определенного правила для выбора цветов обводки и фона, поэтому наилучшим способом является экспериментирование и тестирование различных вариантов. Попробуйте разные комбинации цветов и просмотрите, как они работают на вашем тексте. Учтите те концепции, о которых мы говорили ранее, и выберите сочетание, которое выглядит наиболее эффективным и привлекательным.
В результате правильно выбранные цвета обводки и фонового цвета помогут усилить визуальный эффект и сделать ваш текст выдающимся и привлекательным для ваших читателей.
Примеры использования обводки букв в дизайне
Вот несколько примеров того, как можно использовать обводку букв в дизайне:
1. Заголовки:
Обводка букв может быть использована для усиления визуальной привлекательности заголовков. Например, обведенные буквы могут использоваться в верхнем регистре, чтобы сделать заголовок более выразительным и впечатляющим.
2. Цитаты:
Обводка букв также может быть использована для выделения цитат или ключевых фраз в тексте. Это помогает привлечь внимание к важным идеям и сделать текст более читаемым.
3. Логотипы и брендинг:
Обведенные буквы могут быть использованы в логотипах и брендинге для создания уникального и запоминающегося визуального образа. Это может помочь выделиться среди конкурентов и создать связь с аудиторией.
Важно помнить, что обводка букв не должна быть слишком громкой или излишне сложной, чтобы не отвлекать от самого текста. Она должна служить в качестве дополнительного элемента дизайна, который помогает визуально улучшить текст и подчеркнуть его значимость.
Использование обводки букв в дизайне - это эффективный способ сделать текст более привлекательным и заметным. Зная основные принципы использования этого приема, вы можете создавать уникальный и эффективный дизайн, который будет привлекать внимание к вашему тексту.








