Технологии искусственного интеллекта (ИИ) стали неотъемлемой частью современного мира. ИИ применяется во многих сферах, от финансов и медицины до транспорта и производства. Однако мало кто знает, что существуют разные типы искусственного интеллекта и каждый из них имеет свои преимущества и характеристики.
Один из типов искусственного интеллекта - это слабый ИИ. Слабый ИИ ограничен в своих возможностях и выполнении задач, но способен автоматизировать рутинные операции и обрабатывать большие объемы данных. Сильный ИИ, с другой стороны, обладает символическим мышлением и способен решать сложные задачи, такие как распознавание голоса, обучение и создание программного обеспечения.
Искусственный интеллект дает множество преимуществ. Он способен ускорить процессы и снизить затраты, улучшить точность и надежность, а также автоматизировать многие задачи, которые раньше выполнялись вручную. ИИ также может помочь в прогнозировании и принятии решений, основанных на больших объемах данных, а также улучшить безопасность и обеспечить защиту данных в различных сферах деятельности.
В современном мире искусственный интеллект становится все более востребованным и необходимым инструментом. Он помогает в повышении производительности и эффективности работы, а также в создании новых возможностей и инноваций. В будущем искусственный интеллект будет продолжать развиваться и применяться во все большем количестве сфер, улучшая качество жизни и создавая новые возможности для человека.
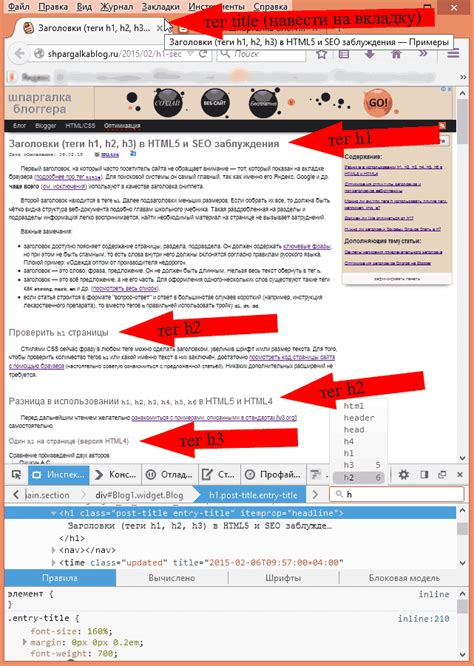
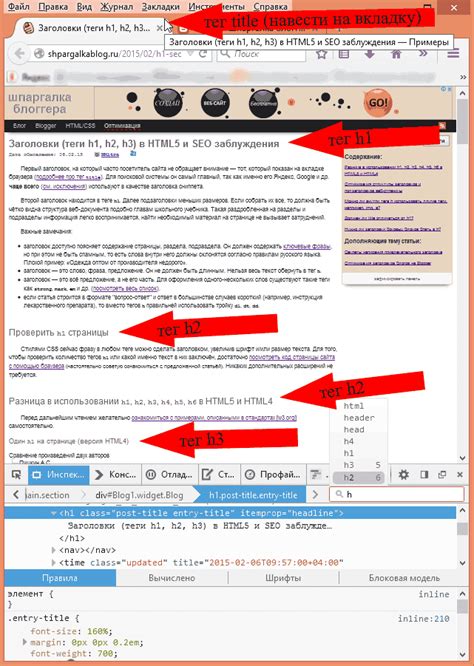
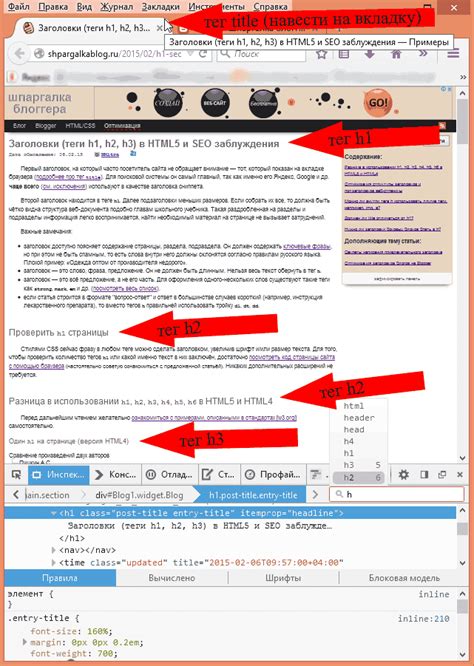
История и использование тегов h1 и h2

Тег h1 представляет самый высокий уровень заголовка и обычно используется для обозначения основного заголовка страницы. Такой заголовок часто содержит главную тему или название веб-сайта. Важно помнить, что на одной странице может быть только один элемент h1.
Тег h2 следующий по уровню заголовок и обычно используется для подразделов или важных разделов страницы. Он обычно ставится после h1 и может быть использован несколько раз на одной странице.
Использование тегов h1 и h2 имеет важное значение для поисковой оптимизации (SEO) и улучшения доступности веб-сайта. Нужно обеспечить иерархическую структуру заголовков на странице, чтобы поисковые системы могли понять, что самый высокий уровень заголовка (h1) на странице является наиболее важным и отражает основную тему страницы.
Теги h1 и h2 также могут быть оформлены стилями CSS, чтобы изменить их внешний вид и выделить их на странице. Однако важно помнить, что использование этих тегов должно быть последовательным и их структуру не следует изменять только из-за внешнего оформления.
Начало и развитие тегов h1 и h2
Исторически, теги <h1> и <h2> были введены вместе с появлением HTML в конце 20 века. В первых версиях HTML они были единственными доступными тегами для создания заголовков. Однако, с развитием HTML и CSS появились другие способы стилизации текста, и прямое использование тегов заголовков стало менее популярным.
Тем не менее, теги <h1> и <h2> до сих пор остаются полезными и используются для обеспечения семантики контента. Современные разработчики обычно рекомендуют использовать эти теги для создания заголовков, а затем стилизуют их при помощи CSS, чтобы достичь нужного внешнего вида.
Важно отметить, что использование тегов заголовков должно быть осознанным и соответствовать их уровню важности. Например, на странице должен быть только один тег <h1> - самый главный заголовок, и далее могут следовать теги <h2>, <h3> и так далее в порядке убывания важности. Такая организация облегчает понимание структуры страницы и повышает ее доступность.
Практическое применение тегов h1 и h2

Тег h1 обычно используется в качестве основного заголовка страницы и размещается в самом верхнем поле заголовка. Он должен содержать краткое и точное описание темы страницы или ее назначения. Текст, находящийся внутри тега h1, должен быть форматирован с помощью соответствующих стилей CSS для обеспечения удобочитаемости и привлекательности.
Тег h2 представляет второстепенный заголовок и обычно используется для разделения информации на подразделы или разделы. Он может быть размещен непосредственно после тега h1 или между другими заголовками в зависимости от организации контента страницы. Если у страницы есть подразделы, то каждый из них может начинаться с тега h2, а дальнейший текст может быть отформатирован с помощью других тегов, таких как параграфы (p) или списки (ul, ol).
Использование тегов h1 и h2 вместе помогает улучшить структуру и доступность веб-страницы. Это значительно облегчает поиск нужной информации и позволяет пользователям с легкостью сканировать и понимать содержимое страницы.
Рекомендации по использованию тегов h1 и h2
Тег h1 обычно используется для самого важного заголовка страницы, который обозначает ее основную тему или название. Этот заголовок должен быть единственным на странице и должен быть четко выделен визуально, например, с помощью увеличенного шрифта или жирного начертания.
Тег h2 используется для подзаголовков и заголовков второго уровня. Они являются важной частью организации контента на веб-странице и помогают читателю быстро ориентироваться и находить необходимую информацию. Важно использовать тег h2 сразу после тега h1 и следовать логической иерархии заголовков.
Рекомендуется использовать теги h1 и h2 для структурирования контента и улучшения его доступности. Правильное использование заголовков помогает поисковым системам и людям с ограниченными возможностями понять и оценить контекст и содержание страницы.
- Используйте тег h1 только один раз на странице, чтобы обозначить главный заголовок.
- Используйте тег h2 для подзаголовков и заголовков второго уровня.
- Соблюдайте логическую иерархию заголовков. Начальный заголовок страницы должен быть h1, за ним могут следовать h2, h3 и т.д.
- Не пропускайте уровни заголовков - использование заголовка второго уровня (h2) после заголовка четвертого уровня (h4) нежелательно.
- Убедитесь, что использование тегов h1 и h2 соответствует семантике страницы и точно отражает ее содержание.
Правильное использование тегов h1 и h2 поможет установить иерархию заголовков на странице, сделать контент более понятным и улучшить SEO-оптимизацию. Однако не забывайте, что еще существуют и другие теги заголовков (h3, h4, и т.д.) и их использование также может быть полезным для организации контента.
Примеры успешного использования тегов h1 и h2

Например, при создании блога или новостного сайта можно использовать тег h1 для обозначения основного заголовка страницы, который будет отображаться в верхней части сайта. Таким образом, посетители сразу получают информацию об основной теме или контенте данного сайта.
Кроме того, использование тега h1 позволяет поисковым системам определить, о чем именно данная страница. Это важно для SEO оптимизации, так как поисковые системы используют заголовки для классификации и организации информации.
Тег h2 можно использовать для обозначения подзаголовков на странице. Например, в блоге или новостном сайте, подзаголовки могут использоваться для обозначения разделов или категорий контента. Это помогает организовать информацию и сделать ее более понятной для посетителей.
Кроме того, использование тега h2 также влияет на SEO оптимизацию, так как поисковые системы могут использовать подзаголовки для более точного классифицирования и показа соответствующего контента в результатах поиска.
В итоге, использование тегов h1 и h2 является важным элементом при создании веб-страниц, так как они помогают организовать информацию, улучшают пользовательский опыт и влияют на SEO оптимизацию.








