PNG, или Portable Network Graphics, является одним из самых популярных форматов изображений в веб-дизайне. Этот формат был разработан как замена устаревшему формату GIF и предлагает множество преимуществ для веб-разработчиков и дизайнеров.
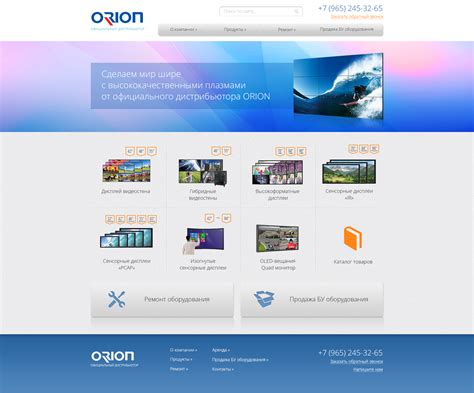
В отличие от формата GIF, PNG поддерживает 16 миллионов цветов и обеспечивает потерь прозрачности. Это означает, что можно создавать изображения с прозрачными фонами, что делает их идеальными для веб-страниц с разными цветами фона или градиентами. С помощью PNG можно создавать иконки, логотипы, кнопки и другие элементы интерфейса с прозрачностью, что значительно облегчает процесс дизайна.
Другое важное преимущество формата PNG состоит в его возможности сохранять изображения без какой-либо потери качества. Это делает его идеальным выбором для сохранения фотографий, иллюстраций или других графических элементов с высокой детализацией и точностью цветопередачи.
Формат PNG также поддерживает индексированные цвета и альфа-каналы, что позволяет добиться еще большей оптимизации размера файла без ухудшения качества изображения.Это особенно важно при работе с веб-страницами, где нужно минимизировать время загрузки и оптимизировать отображение.
Формат PNG и его роль в веб-дизайне

Формат PNG отлично подходит для использования на веб-страницах, поскольку он обеспечивает высокое качество изображений при сравнительно небольшом размере файла. Это позволяет быстро загружать страницы и улучшает общую производительность веб-сайта.
Одна из ключевых особенностей формата PNG - поддержка альфа-канала, который позволяет создавать изображения с прозрачностью. Благодаря этой функции PNG часто используется для создания графических элементов с непрямоугольной формой или с прозрачным фоном, таких как логотипы, иконки, кнопки и т.д.
Формат PNG также поддерживает 24-битовую цветовую глубину, что позволяет отображать более 16 миллионов различных цветов. Это делает PNG идеальным форматом для сохранения фотографий и других изображений, требующих сохранения высокого качества и точности цветопередачи.
Другим преимуществом PNG является его поддержка потерь – формат сжатия без потерь, что означает, что изображения в формате PNG сохраняют все свои исходные детали и качество, независимо от количества раз, когда они были сохранены или перекодированы.
В целом, формат PNG предоставляет широкие возможности для создания качественных визуальных элементов на веб-страницах. Благодаря поддержке прозрачности, высокой цветовой глубины и возможности сжатия без потерь, PNG является идеальным форматом для сохранения и использования графических элементов в веб-дизайне.
Определение формата PNG
Формат PNG (Portable Network Graphics) представляет собой графический файловый формат, разработанный для использования в веб-дизайне. Он был создан с целью замены устаревшего формата GIF и предлагает более эффективное сжатие изображений без потери качества.
Особенностью формата PNG является его поддержка прозрачности, что позволяет создавать изображения с прозрачными фонами. Это полезно, например, при создании логотипов, иконок или других элементов дизайна, которые должны интегрироваться с различными фонами.
Формат PNG поддерживает как палитровое (до 256 цветов), так и полноцветное представление изображений. Это означает, что он может использоваться для сохранения и передачи как простых, несложных изображений, так и сложных, фотореалистических снимков.
Одним из преимуществ формата PNG является его алгоритм сжатия без потери качества. Применение этого алгоритма обеспечивает лучшую четкость и детализацию изображения по сравнению с форматами, которые используют сжатие с потерей качества, такими как JPEG. Это делает формат PNG особенно полезным для сохранения изображений, в которых важна сохранность каждой детали, например, текстовых элементов или графики с простыми цветовыми градиентами.
В целом, формат PNG представляет собой универсальный и широко используемый графический формат, который дает возможность создавать качественные и эстетически привлекательные изображения для веб-дизайна.
Преимущества формата PNG в веб-дизайне

- Прозрачность: Одним из ключевых преимуществ формата PNG является поддержка прозрачности. Это позволяет создавать изображения с прозрачными или полупрозрачными областями, что позволяет легко интегрировать их в различные фоны и макеты веб-страницы без отображения неприятных краев и фона.
- Высокое качество: Формат PNG поддерживает без потерь сжатие, что означает, что изображения сохраняют исходное качество при сохранении в этом формате. Это особенно важно для сохранения подробностей и четкости изображений, таких как логотипы, иконки и другие важные элементы дизайна.
- Поддержка разных цветов: PNG поддерживает различные цветовые глубины, включая индексацию цветов, серые оттенки и полноцветные изображения. Это делает его идеальным выбором для отображения изображений с высоким цветовым разрешением на веб-страницах.
- Альфа-канал: В формате PNG также поддерживается альфа-канал, который позволяет устанавливать различные уровни прозрачности для разных пикселей изображения. Такая возможность предоставляет большую гибкость веб-дизайнерам при создании слоистых изображений и эффектов.
В итоге, формат PNG является отличным выбором для использования в веб-дизайне благодаря своим преимуществам, таким как прозрачность, высокое качество, поддержка разных цветов и альфа-канал. Создание изображений в формате PNG позволяет создавать эффектные и привлекательные веб-сайты с лучшими возможностями для дизайна.
Прозрачность и альфа-канал в формате PNG
Эта возможность достигается с помощью альфа-канала, который является дополнительным каналом информации в изображении. Альфа-канал определяет не только цвет пикселей, но и их уровень прозрачности. Чем выше значение альфа-канала, тем более непрозрачным будет пиксель.
В формате PNG альфа-канал может быть представлен двумя способами: с использованием маски прозрачности или с помощью прямого указания уровня прозрачности каждого пикселя.
При использовании маски прозрачности, определенные области изображения будут полностью прозрачными или полностью непрозрачными. Прозрачные области определяются в отдельном канале, который хранит информацию о прозрачности каждого пикселя.
Второй способ - прямое указание уровня прозрачности каждого пикселя - позволяет создавать изображения с более сложными формами и с уровнями прозрачности, изменяющимися плавно.
Прозрачность и альфа-канал в формате PNG открывают широкий спектр возможностей для дизайнеров веб-сайтов. Они позволяют создавать качественные и эстетически привлекательные изображения, адаптированные к разным фонам и эффектам прозрачности.
Использование анимации с помощью формата PNG

Формат PNG позволяет создавать анимированные изображения, что делает его особенно полезным в веб-дизайне. В отличие от других форматов, таких как JPEG или GIF, PNG сохраняет прозрачность и поддерживает альфа-канал, что позволяет создавать изображения с прозрачным фоном.
Для создания анимированного изображения в формате PNG используются анимационные спрайты. В анимационном спрайте все кадры анимации объединены в одном файле. Каждый кадр представляет собой отдельное изображение, которое меняется с определенной скоростью, создавая эффект движения.
Для создания анимации в формате PNG необходимо использовать специальные программы или редакторы изображений, которые поддерживают этот формат. С помощью таких программ можно создать несколько кадров анимации, задать временные интервалы между ними и сохранить в формате PNG.
После создания анимированного спрайта в формате PNG, его можно использовать в веб-дизайне. Для этого необходимо добавить соответствующие CSS-правила, которые будут контролировать отображение и анимацию изображения. Например, можно задать размеры и позицию элемента, а также настроить анимацию перемещения или изменения прозрачности.
Использование анимации с помощью формата PNG позволяет создавать интересные и динамичные эффекты, привлекая внимание посетителей и делая веб-сайт более привлекательным и запоминающимся.








