Хлебные крошки (Breadcrumbs) - это навигационный элемент веб-сайта, который помогает пользователям определить свое текущее местоположение на сайте и легко вернуться к предыдущим страницам.
Они представляют собой цепочку ссылок, отображаемых над заголовком страницы и указывающих на все уровни структуры сайта от начала до текущей страницы. Каждая крошка представлена в виде текстовой ссылки, которая является кликабельной и ведет на соответствующую страницу.
Помимо своей навигационной функции, хлебные крошки играют важную роль в поисковой оптимизации, улучшая структуру сайта и обеспечивая более удобную навигацию для поисковых роботов. Благодаря хлебным крошкам поисковые системы легко понимают и индексируют структуру сайта, что способствует его более эффективной индексации и отображению в результатах поиска.
Что такое хлебные крошки и как они функционируют

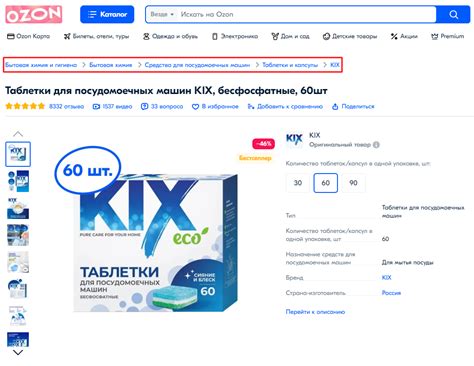
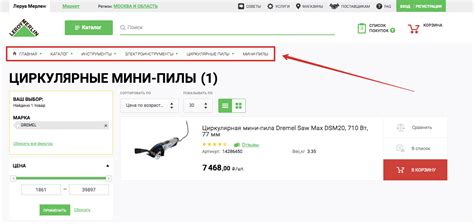
Хлебные крошки имитируют структуру веб-страницы, позволяя пользователям кликнуть на каждый из ее родительских элементов и вернуться на предыдущий уровень. Например, если пользователь перешел на страницу конкретного товара, хлебные крошки могут отобразить последовательность "Главная > Категория товаров > Товар". При клике на каждый из этих элементов пользователь возвращается на соответствующую страницу.
Часто хлебные крошки также передают пользователю информацию о текущем местоположении на сайте, отображая активную страницу в визуальной цепочке. Например, на странице с определенным товаром может быть отображено "Главная > Категория товаров > Товар", где "Товар" будет иметь более насыщенный стиль для выделения.
Помимо удобства навигации, хлебные крошки также полезны для поисковых систем, таких как Google. Они облегчают понимание структуры сайта и помогают поисковым роботам индексировать его содержимое. Кроме того, хлебные крошки могут служить хорошей визуальной подсказкой для посетителей, которые узнают, где они находятся на сайте и как они могут перемещаться по нему.
Вывод: Хлебные крошки представляют собой удобный и наглядный способ навигации по веб-страницам. Они помогают пользователям осознавать свое местоположение на сайте, улучшают пользовательский опыт и улучшают индексацию сайта поисковыми системами. Поэтому, при проектировании веб-сайта, стоит обратить внимание на создание и использование хлебных крошек.
Значение и роль хлебных крошек в навигации
Значение хлебных крошек заключается в том, что они позволяют пользователям быстро и легко понять контекст текущей страницы и её место в иерархии веб-сайта. Когда пользователь видит хлебные крошки, он может легко понять, каким образом он перешел на текущую страницу и как он может вернуться назад или перейти на другие страницы сайта.
Роль хлебных крошек в навигации заключается в том, чтобы предоставить пользователям дополнительные способы перемещения по веб-сайту. Они позволяют пользователям перейти назад по иерархии страниц, просто щелкнув на любом уровне хлебных крошек. Кроме того, хлебные крошки также могут быть использованы для быстрого перехода на другие смежные страницы, которые являются частью той же категории или раздела.
Хлебные крошки облегчают навигацию сайтом и сокращают количество нажатий для достижения нужной страницы, что улучшает пользовательский опыт и увеличивает удобство использования сайта. Они также повышают SEO-оптимизацию, улучшая структурированность сайта и помогая поисковым системам лучше понять иерархию и контекст конкретной страницы.
| Преимущества | Реализация | Типичные проблемы |
| Упрощает навигацию | Внедрение через HTML и CSS | Неправильное отбражение иерархии |
| Улучшает SEO-оптимизацию | Использование списков ul и li | Несоответствие хлебных крошек страницам сайта |
| Повышает удобство использования сайта | Добавление ссылок и микроразметки | Отсутствие поддержки в мобильных приложениях |
Как работают хлебные крошки в пользовательском интерфейсе

Они обычно размещены в верхней части страницы и состоят из нескольких ссылок, разделенных символом-разделителем, таким как ">", "/", "»" или ">>". Каждая ссылка в хлебных крошках является кликабельной и при нажатии на нее пользователь перемещается на соответствующую страницу.
Работа хлебных крошек основана на иерархической структуре сайта. Когда пользователь переходит на страницу, этот путь отображается в виде хлебных крошек, отображающих каждый уровень вложенности страницы.
Например, если на сайте есть главная страница "Домашняя" и страница "Услуги", которая является подстраницей главной страницы, то хлебные крошки могут выглядеть следующим образом: "Главная > Услуги". Пользователь может щелкнуть на "Главная" в хлебных крошках, чтобы вернуться на главную страницу, или на "Услуги", чтобы перейти к соответствующей странице.
Использование хлебных крошек в пользовательском интерфейсе помогает улучшить навигацию по сайту, позволяет пользователям легко перемещаться между страницами и быстро понять, где они находятся. Это особенно полезно на больших сайтах с множеством разделов и подразделов.
Преимущества использования хлебных крошек:
- Улучшение удобства пользования: пользователи могут быстро вернуться на предыдущие страницы без необходимости использования кнопки "Назад" в браузере.
- Уменьшение количества кликов: пользователи могут прямо из хлебных крошек перейти к нужной странице, минимизируя количество необходимых кликов.
- Улучшение SEO: хлебные крошки позволяют поисковым системам более точно определить иерархическую структуру сайта, что может положительно сказаться на его рейтинге в поисковых результатах.
Важно помнить, что хлебные крошки следует использовать только для сайтов с иерархической структурой. Для сайтов с линейной структурой, где каждая страница доступна непосредственно с главной страницы, использование хлебных крошек может быть нецелесообразным.
Преимущества использования хлебных крошек на веб-сайте
- Улучшенная навигация: Хлебные крошки предоставляют пользователям удобный способ перемещаться по страницам сайта, особенно если навигационное меню не отображает всю иерархию страниц. Это помогает посетителям быстро найти нужную информацию и снижает количество ошибок при перемещении по сайту.
- Понятное местоположение: Хлебные крошки показывают пользователю, где он находится на сайте и какова иерархия страниц. Они помогают ориентироваться и легко возвращаться на предыдущие уровни, если это необходимо. Это особенно полезно на сайтах с многоуровневой структурой.
- Улучшенный SEO: Использование хлебных крошек может положительно сказаться на поисковой оптимизации (SEO) вашего сайта. Расширенные хлебные крошки, содержащие ключевые слова, помогают поисковым системам понять структуру вашего сайта и связи между страницами. Это может улучшить видимость вашего сайта в поисковых результатах.
- Улучшенный пользовательский опыт: Хлебные крошки делают навигацию по сайту более интуитивной для пользователей. Они уменьшают количество шагов для достижения нужной информации и ускоряют поиск. Улучшенный пользовательский опыт может привести к увеличению продолжительности пребывания на сайте, увеличению взаимодействия с контентом и повторным посещениям.
В целом, хлебные крошки являются полезным элементом навигации на веб-сайте, который улучшает опыт пользователя и помогает поисковым системам понять структуру сайта. Использование хлебных крошек рекомендуется для всех типов сайтов, особенно для сайтов со сложной структурой и большим количеством страниц.
Как создать эффективные хлебные крошки

1. Сделайте их ясными и понятными Хлебные крошки должны быть ясными и понятными для пользователей. Используйте простой и понятный язык, чтобы они могли легко понять, как перемещаться по сайту. | 2. Структурируйте их логически Структурируйте хлебные крошки логически, чтобы пользователи могли легко понять их последовательность. Начните с общей категории и постепенно переходите к более узким категориям. |
3. Добавьте ссылки для перехода Включите в хлебные крошки ссылки, чтобы пользователи могли легко перейти на предыдущие страницы или категории. Это поможет им ускорить навигацию и вернуться на нужную страницу. | 4. Используйте разделитель Используйте разделитель между элементами хлебных крошек, чтобы пользователи могли легко отличить один элемент от другого. Разделитель может быть символом "стрелка", или просто знаком "/", который будет обозначать иерархию. |
5. Проверьте работоспособность Проверьте работоспособность хлебных крошек, чтобы убедиться, что все ссылки работают правильно и ведут пользователей на соответствующие страницы и категории. | 6. Разместите их на видном месте Разместите хлебные крошки на видном месте на странице, чтобы пользователи всегда могли видеть их и использовать для навигации. Обычно они размещаются выше заголовка страницы. |
Создание эффективных хлебных крошек может значительно улучшить пользовательский опыт на вашем сайте. Следуя этим советам, вы сможете создать понятные и легко используемые хлебные крошки, которые помогут пользователям находиться в нужной им части сайта.
Разновидности хлебных крошек: линейные и иерархические
Хлебные крошки представляют собой навигационные элементы, которые отображаются на веб-странице и помогают пользователям следить за своим местоположением в иерархии сайта. Существует два основных типа хлебных крошек: линейные и иерархические.
- Линейные хлебные крошки - это наиболее простая форма хлебных крошек. Они представлены в виде спискового элемента, в котором последний элемент является текущей страницей, а предыдущие элементы - это последовательность ссылок на родительские страницы. Такая структура помогает пользователям легко переходить по иерархии сайта в обратном порядке.
- Иерархические хлебные крошки - это более сложная форма хлебных крошек. Они представлены в виде древовидной структуры, показывающей полный путь от главной страницы до текущей страницы. Каждый уровень иерархии представляется в виде отдельного списка, где каждый элемент ссылается на соответствующую страницу в предыдущем уровне иерархии.
Оба типа хлебных крошек имеют свои преимущества и подходят для разных ситуаций. Линейные хлебные крошки хорошо подходят для простых и маломасштабных сайтов, где иерархия страниц несложная. Иерархические хлебные крошки наиболее полезны для сложных сайтов с множеством разделов и подразделов, где пользователю может потребоваться более подробное представление о местоположении на сайте.
Как разместить хлебные крошки на веб-странице

Есть несколько способов размещения хлебных крошек на веб-странице:
- Вручную путем создания навигационной структуры с использованием тегов
<ul>и<li>. Каждый уровень раздела представляется отдельным элементом списка. - С использованием подходящих CMS или фреймворков, которые предоставляют удобные инструменты для создания хлебных крошек. Системы управления контентом, такие как WordPress или Joomla, обеспечивают встроенную функциональность для создания и автоматического отображения хлебных крошек.
- С использованием специальных плагинов или библиотек, которые предоставляют гибкие настройки и параметры для отображения хлебных крошек. Некоторые популярные плагины, такие как Yoast SEO для WordPress, позволяют автоматически создавать хлебные крошки на основе структуры сайта.
При выборе способа размещения хлебных крошек на веб-странице нужно учесть особенности сайта и требования пользователей. Важно, чтобы хлебные крошки были ясными и наглядными, позволяли пользователям легко ориентироваться на сайте и были удобными в использовании.
Различные способы стилизации хлебных крошек
Хлебные крошки могут быть стилизованы различными способами, чтобы соответствовать общему дизайну сайта и облегчить навигацию пользователей.
Одним из способов стилизации хлебных крошек является изменение цвета и шрифта. Цвет может быть согласован с цветами остальной части сайта или использоваться, чтобы выделить хлебные крошки. Шрифт может быть изменен, чтобы добавить уникальности и подчеркнуть их важность.
Вторым способом является добавление значков или иконок на каждый элемент хлебной крошки. Это может быть полезно для обозначения разных типов страниц или добавления дополнительной информации.
Третьим способом может быть стилизация хлебных крошек в виде горизонтальной полоски или построение непрерывной линии, связывающей все элементы крошек. Это может помочь визуально упростить и сделать хлебные крошки более привлекательными.
Четвертым способом является изменение расположения хлебных крошек. Например, они могут быть размещены в виде списка или в одну линию. Также можно изменить их положение на странице, чтобы выделить их или сделать их более видными.
Управление хлебными крошками в контент-менеджере

Чтобы добавить хлебные крошки на страницу, вы можете использовать стандартный код HTML. Например, используя элементы <a> для создания ссылок на предыдущие страницы и <span> для указания текущей страницы. Вы также можете использовать классы или идентификаторы для стилизации и настройки внешнего вида хлебных крошек.
Вам также понадобится доступ к структуре сайта, чтобы правильно настроить хлебные крошки. Например, если ваш сайт имеет многоуровневую структуру или категориальную систему, вам потребуется указать иерархию страниц, чтобы корректно отображать хлебные крошки.
Контент-менеджеры также могут настраивать хлебные крошки в соответствии с требованиями сайта или бизнеса. Например, вы можете определить, какие страницы должны включать хлебные крошки, какие ключевые слова использовать в названиях и какие ссылки включать. Это позволит вашим пользователям более легко перемещаться по сайту и лучше понимать его структуру.
Использование хлебных крошек в контент-менеджере имеет множество преимуществ. Они улучшают пользовательский опыт, облегчают навигацию и помогают в поиске нужной информации. Кроме того, настроенные хлебные крошки могут улучшить индексацию сайта поисковыми системами и повысить его видимость в поисковой выдаче.
| Преимущества управления хлебными крошками в контент-менеджере |
|---|
| Улучшение пользовательского опыта |
| Облегчение навигации по сайту |
| Понимание структуры сайта |
| Настройка внешнего вида и поведения хлебных крошек |
| Улучшение индексации сайта поисковыми системами |
Что делать, если хлебные крошки не отображаются на сайте
В случае, если хлебные крошки не отображаются на сайте, это может быть вызвано различными факторами. Пожалуйста, рассмотрите следующие действия для исправления проблемы:
| 1. | Проверьте наличие кода для хлебных крошек на вашем сайте. Убедитесь, что код правильно размещен в HTML-структуре каждой страницы. |
| 2. | Убедитесь, что вы используете правильный синтаксис для хлебных крошек. Обратитесь к документации или примерам кода для подтверждения правильности вашего кода. |
| 3. | Проверьте файлы CSS вашего сайта. Возможно, есть конфликты стилей или скрытые элементы, которые могут блокировать отображение хлебных крошек. Просмотрите CSS-код и внесите необходимые изменения. |
| 4. | Проверьте наличие ошибок в коде сайта. Наличие синтаксических ошибок может помешать правильной работе хлебных крошек. Воспользуйтесь инструментами проверки кода для поиска и исправления ошибок. |
| 5. | Если все предыдущие действия не помогли, обратитесь к разработчику сайта или платформе, на которой вы создаете свой сайт. Они смогут предоставить техническую поддержку и помощь в решении проблемы. |
Благодаря правильной настройке и отображению хлебных крошек на вашем сайте, вы сможете значительно улучшить пользовательский опыт и облегчить навигацию для посетителей.








