URL - это сокращение от "Uniform Resource Locator" (единообразный указатель ресурса) и представляет собой уникальный адрес в Интернете, по которому можно найти конкретный файл, веб-страницу или другой контент.
Вставка URL - это процесс добавления ссылки на определенный ресурс в тексте или на веб-странице. Вставка URL позволяет читателям перейти непосредственно к этому ресурсу путем щелчка на ссылке.
Чтобы правильно вставить URL, нужно использовать тег "a" (англ. anchor, переводится как "якорь") и атрибут "href" (англ. hypertext reference, переводится как "гипертекстовая ссылка"). Например:
<a href="https://www.example.com">Текст ссылки</a>
В этом примере "https://www.example.com" - это URL, который ведет на веб-страницу, а "Текст ссылки" - это текст, который будет видимым для пользователя и по которому можно будет перейти к данной странице.
Что такое URL и как его вставить?

Для вставки URL в HTML-код необходимо использовать тег <a>. Вот пример использования:
<a href="http://www.example.com">Название ссылки</a>
В данном примере, href определяет адрес ссылки, а текст между открывающим и закрывающим тегами <a> представляет собой название ссылки. Когда пользователь кликает на эту ссылку, они будут перенаправлены на указанный URL.
Также, можно добавить атрибут target="_blank" для того, чтобы ссылка открывалась в новой вкладке или окне браузера:
<a href="http://www.example.com" target="_blank">Название ссылки</a>
Вставка URL в HTML-код позволяет создавать ссылки между различными веб-страницами, а также обеспечивает возможность предоставления пользователям доступа к другим ресурсам в интернете.
Понятие URL
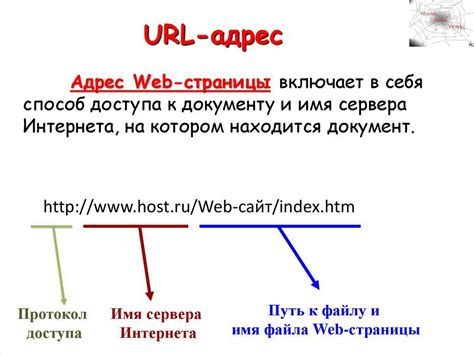
URL состоит из следующих компонентов:
- Протокол: указывает, по какому протоколу будет осуществляться обмен данными. Например, http:// или https:// для передачи данных по протоколу HTTP или HTTPS соответственно.
- Домен: указывает на имя хоста (компьютера) или IP-адрес, где располагается ресурс. Например, www.example.com или 192.168.0.1.
- Путь к ресурсу: указывает на расположение запрашиваемого файла или директории на сервере. Например, /images/cat.jpg или /blog/article.html.
- Параметры: дополнительная информация, передаваемая в строке запроса, используется для выполнения определенных действий на сервере. Например, ?id=5&page=1.
- Якорь: указывает на конкретное место на веб-странице, к которому должна быть осуществлена прокрутка. Например, #section1.
Пример URL: https://www.example.com/images/cat.jpg?id=5&page=1#section1
URL позволяет получить доступ к различным видам ресурсов в Интернете, таким как веб-страницы, изображения, видео, аудиофайлы и другие.
Как вставить URL

URL (Uniform Resource Locator) представляет собой адрес веб-страницы или другого ресурса в интернете. Вставка URL позволяет создавать ссылки на различные веб-страницы или файлы.
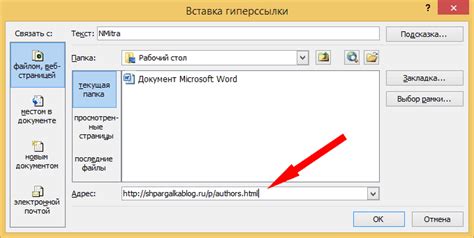
Для вставки URL в HTML-код, используйте тег <a>. Внутри тега <a> укажите атрибут href и установите значение в виде URL-адреса, который вы хотите вставить.
Ниже приведен пример, демонстрирующий правильную вставку URL:
| Код | Результат |
|---|---|
<a href="http://www.example.com">Пример</a> | Пример |
В данном примере при нажатии на текст "Пример" произойдет переход на веб-страницу с URL-адресом "http://www.example.com".
Вы также можете вставить URL-адрес на картинку или на другое медиа-содержимое. В этом случае, вместо текста между открывающим и закрывающим тегами <a>, укажите тег <img> или другой соответствующий тег для медиа-содержимого. Например:
| Код | Результат |
|---|---|
<a href="http://www.example.com"><img src="image.jpg" alt="Изображение"></a> |  |
В данном примере при нажатии на изображение будет открываться веб-страница с URL-адресом "http://www.example.com".
Вставка URL в HTML-коде позволяет создавать интерактивные ссылки и облегчает навигацию в веб-приложениях и сайтах.








