Панель инструментов – это набор разных функций и команд, которые предоставляются программой или приложением для удобства работы пользователя. Создание панели инструментов является одним из способов оптимизировать рабочий процесс, упрощая доступ к нужным функциям и упрощая способ работы.
Создание панели инструментов позволяет пользователю быстро и легко осуществлять различные действия, не тратя время на поиск нужной команды или функции в меню программы. Панель инструментов может включать в себя кнопки, иконки, выпадающие списки, поле поиска и другие элементы управления.
Примеры использования панели инструментов включают популярные программы типа Microsoft Office, Adobe Photoshop, браузеры, графические редакторы и прочие приложения. В Microsoft Word, например, панель инструментов содержит кнопки для форматирования текста, вставки таблиц, рисования форм и других действий. В Photoshop панель инструментов предоставляет доступ к инструментам рисования, ретуширования, настройки цвета и прочим функциям.
Создание панели инструментов является важным аспектом дизайна программного обеспечения, поскольку хорошо разработанная панель решает множество задач и значительно повышает эффективность работы пользователя.
Преимуществами создания панели инструментов являются более быстрый доступ к часто используемым функциям, повышение производительности путем сокращения времени, затрачиваемого на выполнение определенных задач, а также улучшение пользовательского опыта и удобства работы с программой.
Чтобы создать панель инструментов, разработчикам необходимо провести анализ задач, которые пользователи часто выполняют в программе, и определить, каким образом можно организовать их доступ и упростить использование. Результатом должна быть интуитивно понятная и функциональная панель, которая помогает пользователям выполнять задачи быстро и без лишних усилий.
Что такое панель инструментов?

Панели инструментов обычно имеют иконки, которые представляют определенные команды или действия. Пользователь может выбрать нужную функцию, нажав на соответствующую иконку. Некоторые панели инструментов также содержат раскрывающиеся списки или меню, позволяющие выбрать дополнительные параметры или варианты.
Примеры панелей инструментов включают панели инструментов редактора текстов, графических редакторов, электронных таблиц, веб-браузеров и многих других программных приложений. Они могут содержать функции, такие как вырезание, копирование и вставка, форматирование текста, изменение размера изображений, навигация по веб-страницам и многое другое.
Определение панели инструментов
Пользователь может настроить панель инструментов, добавляя, удаляя или перемещая кнопки по своему усмотрению. Например, в текстовом редакторе панель инструментов может содержать кнопки для форматирования текста, выравнивания, вставки изображений и других функций редактирования. Веб-браузер может предлагать панель инструментов с кнопками для перехода на предыдущую или следующую страницу, обновления страницы и других функций навигации.
Зачем нужна панель инструментов?

Панель инструментов позволяет пользователю быстро доступаться к самым часто используемым функциям и командам, не тратя время на поиск нужного пункта в меню или контекстном окне. Она предлагает пользователям предопределенные опции, которые считаются наиболее важными и часто используемыми для определенной задачи или деятельности.
Кроме того, панель инструментов может улучшить пользовательский опыт, обеспечивая консистентность и знакомый интерфейс по всем приложениям одной компании или тематическому направлению. Она делает доступ к определенным функциям более наглядным и интуитивным, что улучшает производительность и снижает возможность ошибок.
Например, в текстовом редакторе панель инструментов может содержать кнопки для выполнения операций копирования, вставки, оформления текста, создания списков и других часто используемых функций. В графическом редакторе она может предлагать инструменты рисования, кисти, заливки, выделения и другие необходимые инструменты для работы с изображениями.
В итоге, панель инструментов помогает упростить работу с программой или приложением, ускорить выполнение задач, обеспечить легкий доступ к необходимым функциям и повысить удобство взаимодействия с пользователем.
Примеры использования панели инструментов
Панель инструментов широко используется во множестве приложений и веб-сайтов для предоставления пользователю удобного и быстрого доступа к основным функциям и инструментам. Ниже приведены несколько примеров использования панели инструментов и их основных компонентов:
| Пример | Описание |
|---|---|
| Текстовый редактор | В текстовом редакторе панель инструментов может содержать кнопки для выполнения различных действий над текстом, например: выделение, копирование, вставка, отмена/повтор действия и т.д. |
| Графический редактор | В графическом редакторе панель инструментов может содержать кнопки для выбора инструментов рисования, изменения размера и цвета кисти, добавление эффектов и фильтров, а также сохранение и экспорт изображений. |
| Веб-браузер | В веб-браузере панель инструментов может содержать кнопки для управления навигацией (назад, вперед, обновить, домашняя страница), поиск по странице, добавление закладок, управления вкладками и другие полезные функции. |
| Фотоальбом | В фотоальбоме панель инструментов может содержать кнопки для просмотра фотографий, увеличения, уменьшения и поворота изображений, добавления подписей и комментариев, а также функции печати и скачивания. |
Это лишь некоторые примеры использования панели инструментов. В каждом конкретном случае она может содержать специфические функции и инструменты, настроенные под нужды и цели приложения или веб-сайта.
Как создать панель инструментов?

Создание панели инструментов может быть достигнуто с использованием HTML и CSS.
Важными элементами панели инструментов являются кнопки и их функциональность. Вот несколько шагов, которые помогут вам создать панель инструментов:
- Создайте контейнер для панели инструментов, используя тег
<div>. - Внутри контейнера создайте таблицу с помощью тега
<table>. Она будет содержать кнопки инструментов. - Для каждой кнопки создайте отдельный рядок таблицы с помощью тега
<tr>. - В каждом рядке создайте ячейку с помощью тега
<td>и разместите кнопку внутри этой ячейки. - Примените стили к контейнеру, таблице и кнопкам, используя CSS, чтобы придать им желаемый вид и расположение.
- Добавьте JavaScript для обработки действий, которые должны выполняться при нажатии на кнопки.
Вот пример кода HTML для создания простой панели инструментов:
<div id="toolbar">
<table>
<tr>
<td><button>Кнопка 1</button></td>
<td><button>Кнопка 2</button></td>
<td><button>Кнопка 3</button></td>
</tr>
</table>
</div>Это был пример самой простой панели инструментов. Вы можете дальше дорабатывать этот код, добавлять больше кнопок, располагать их горизонтально или вертикально, применять стили, чтобы выделить активные кнопки и др.
Разработка панели инструментов может быть сложной задачей, но с помощью HTML, CSS и JavaScript вы сможете создать мощный и функциональный интерфейс для ваших пользователей.
Шаги создания панели инструментов
Создание панели инструментов веб-приложения может быть достаточно простым процессом, если вы следуете определенным шагам. Вот несколько этапов, которые помогут вам создать панель инструментов:
1. Определите функциональность:
Перед тем, как начать создавать панель инструментов, определите, какие функции и инструменты вы хотите включить. Это может быть набор кнопок с различными действиями, поле для ввода текста или другие элементы интерфейса, которые помогут пользователям во время работы с вашим приложением.
2. Разработайте дизайн:
Определите внешний вид и расположение элементов панели инструментов. Разработайте привлекательный и интуитивно понятный дизайн, который позволит пользователям легко находить нужные инструменты и использовать их.
3. Создайте HTML-структуру:
Используйте HTML-теги для создания структуры вашей панели инструментов. Разбейте панель на отдельные секции или блоки, чтобы легче манипулировать элементами и стилизовать их при необходимости.
4. Примените CSS-стили:
Используйте CSS-стилизацию для придания панели инструментов желаемого внешнего вида. Настройте цвета, шрифты, размеры элементов и другие визуальные свойства в соответствии с вашим дизайном.
5. Добавьте интерактивность с помощью JavaScript:
Используйте JavaScript, чтобы добавить интерактивность в вашу панель инструментов. Например, вы можете привязать функции к кнопкам, чтобы они выполняли определенные действия при клике на них. Также можно реализовать другие функции, такие как валидация ввода или обновление данных.
Следуя этим шагам, вы сможете создать удобную и функциональную панель инструментов для вашего веб-приложения. Помните, что важно уделить внимание как дизайну, так и функциональности, чтобы пользователи смогли эффективно использовать ваше приложение.
Примеры панели инструментов в популярных приложениях

| Приложение | Описание панели инструментов |
|---|---|
| Microsoft Word | В Microsoft Word панель инструментов располагается над полем для ввода текста и содержит кнопки, позволяющие выполнить различные операции с текстом, такие как выделение, изменение шрифта, выравнивание и другие. Кроме того, здесь также находятся кнопки для выполнения дополнительных действий, таких как вставка таблиц, изображений или гиперссылок. |
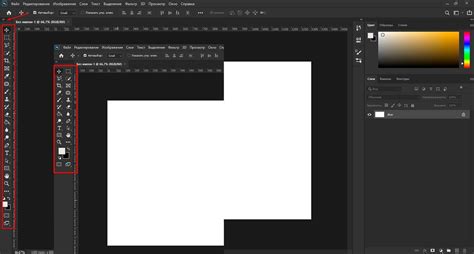
| Adobe Photoshop | В Adobe Photoshop панель инструментов располагается слева от рабочего пространства и содержит инструменты для работы с изображениями, такие как кисть, карандаш, ластик и другие. Каждый инструмент имеет свою иконку, по которой можно сразу определить его функцию. |
| Google Chrome | В Google Chrome панель инструментов располагается в верхней части окна браузера и предоставляет быстрый доступ к различным функциям и командам. Здесь находятся кнопки для перехода на предыдущую или следующую страницы, обновления страницы, поиска, добавления закладок, открытия новой вкладки и других действий, связанных с веб-серфингом. |
Примеры панелей инструментов в различных приложениях показывают, как удобно и эффективно использовать данную функцию для выполнения различных задач. Панель инструментов позволяет сократить количество действий, необходимых для выполнения определенных операций, и повысить производительность работы пользователя.
Пример панели инструментов в Microsoft Word
Панель инструментов в Microsoft Word содержит следующие основные элементы:
- Кнопка "Сохранить" - позволяет сохранить текущий документ на компьютере или в облачном хранилище.
- Кнопка "Открыть" - позволяет открыть существующий документ для редактирования.
- Кнопки "Вырезать", "Копировать" и "Вставить" - используются для вырезания, копирования и вставки текста или других элементов.
- Кнопки "Полужирный", "Курсив" и "Подчеркнутый" - используются для изменения стиля текста.
- Кнопка "Выровнять по левому краю", "Выровнять по центру", "Выровнять по правому краю" и "Выровнять по ширине" - используются для выравнивания текста по различным параметрам.
- Кнопка "Вставить таблицу" - позволяет вставить таблицу в документ.
- Кнопка "Вставить изображение" - используется для вставки изображений в документ.
- Кнопка "Проверка орфографии и грамматики" - позволяет проверить правильность написания и использования грамматических правил в документе.
- Кнопки "Увеличить размер шрифта" и "Уменьшить размер шрифта" - используются для изменения размера шрифта в документе.
Это только некоторые из элементов, которые могут быть доступны на панели инструментов в Microsoft Word. В зависимости от версии программы и настроек пользователя панель инструментов может включать и другие элементы и функции для работы с текстом.
Пример панели инструментов в Adobe Photoshop

Панель инструментов в Adobe Photoshop содержит множество иконок, каждая из которых представляет определенный инструмент или функцию. Каждая иконка осуществляет определенное действие и может быть использована для выполнения различных задач, связанных с редактированием изображений.
Некоторые из основных инструментов, которые можно найти в панели инструментов Adobe Photoshop, включают:
- Кисть: используется для рисования и закрашивания областей на изображении;
- Ластик: позволяет стирать части изображения;
- Выделение: используется для обводки и создания выделенных областей;
- Текст: позволяет добавлять и редактировать текст на изображении;
- Кроп: позволяет обрезать изображение и изменять его размер;
- Пипетка: позволяет выбирать цвет с изображения для использования в других инструментах;
- Карандаш: используется для рисования контуров и создания набросков;
- Смазка: позволяет размыть или сгладить определенные области изображения.
Это всего лишь несколько примеров инструментов, которые могут быть найдены в панели инструментов Adobe Photoshop. Все они были разработаны для обеспечения максимальной гибкости и возможности создания профессиональных и креативных работ.
Панель инструментов важна для каждого пользователя Adobe Photoshop, поскольку предоставляет простой и удобный способ доступа к основным инструментам программы. Понимание и умение использовать различные инструменты панели инструментов позволяет пользователю создавать и редактировать изображения с высокой степенью точности и качества.








