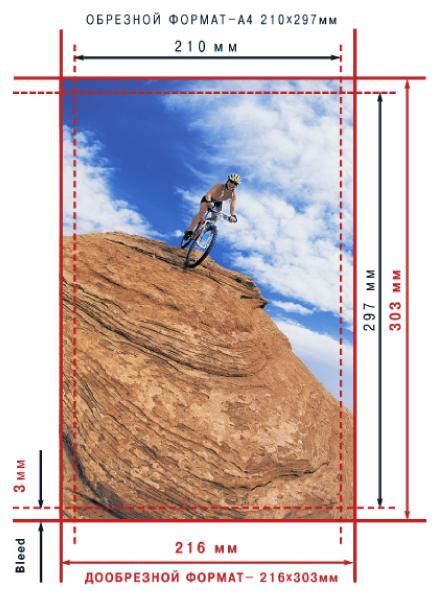
Обрезной формат – это специальный метод подготовки документов или изображений, при котором происходит удаление или обрезка части содержимого. В современном мире этот формат используется для разных целей и имеет множество применений.
Одной из основных причин использования обрезного формата является оптимизация пространства и упрощение документа или изображения. Когда мы сокращаем изображение или текст, мы уменьшаем размер файла и экономим место на диске. Это особенно важно, когда мы работаем с большими объемами данных или передаем информацию по сети.
Однако, обрезание имеет и другие преимущества. В особенности, обрезной формат позволяет выделить и сосредоточиться на наиболее важной части информации. Иногда нам необходимо избавиться от лишних деталей и фокусироваться только на основном содержании.
В дизайне и маркетинге обрезной формат также используется для создания эффектных эскизов и рекламных материалов. Он помогает привлечь внимание и удержать его на необходимом объекте, а также создать выразительные композиции.
Наконец, обрезной формат полезен при создании документов с динамическим содержимым, которое зависит от разрешения экрана или желаемого формата вывода. Обрезка позволяет автоматически приспособиться к заданным параметрам и сохранить весьма важные элементы информации.
Что такое обрезной формат и как он работает

Обрезной формат работает путем автоматического изменения размера текста или его масштабирования внутри контейнера, чтобы подходить под его ширину. Таким образом, текст автоматически переносится на новую строку, если его размер превышает доступное пространство.
Работа обрезного формата основана на использовании CSS свойства overflow, которое позволяет определить, как должен вести себя контент, если его размеры выходят за границы контейнера.
В CSS есть несколько значений свойства overflow, таких как:
- hidden – контент, выходящий за пределы контейнера, будет скрыт;
- visible – контент, выходящий за пределы контейнера, будет виден;
- scroll – появится горизонтальная и/или вертикальная полоса прокрутки для просмотра скрытого контента;
- auto – браузер сам решает, появится ли полоса прокрутки или скроет часть контента.
Используя свойство overflow с значением hidden или auto, мы можем добиться эффекта обрезного формата, контролируя отображение текста внутри контейнера.
Преимущества обрезного формата для различных устройств
Улучшенная читабельность: обрезной формат позволяет упростить и улучшить читабельность текста, делая его более удобным для восприятия на маленьких экранах. За счет обрезания ненужных элементов и уменьшения размера шрифта, текст становится более доступным и легкочитаемым для пользователей.
Быстрая загрузка страниц: обрезной формат позволяет сократить объем передаваемых данных, что ускоряет загрузку страницы. Уменьшение объема данных достигается путем удаления лишних элементов и изображений, что особенно полезно при использовании мобильного интернета с ограниченной скоростью.
Улучшенная навигация: обрезной формат позволяет более эффективно использовать ограниченное пространство маленьких экранов. За счет обрезания и перераспределения элементов интерфейса, пользователи могут легко найти и получить доступ к нужным им функциям и действиям, что облегчает навигацию и повышает удобство использования.
Более привлекательный дизайн: обрезной формат позволяет создавать более привлекательный дизайн веб-страницы. Благодаря возможности удаления лишних элементов и упрощения компоновки, дизайн страницы становится более чистым, минималистичным и эстетичным, что способствует улучшению визуального восприятия пользователей.
В целом, обрезной формат предоставляет множество преимуществ как для пользователей, так и для разработчиков. Он позволяет сделать использование веб-страниц более удобным и эффективным на различных устройствах, повышает скорость загрузки и улучшает пользовательский опыт. Поэтому обрезной формат является важным инструментом веб-разработки и адаптации контента под различные устройства.
Как использовать обрезной формат для повышения эффективности рекламы

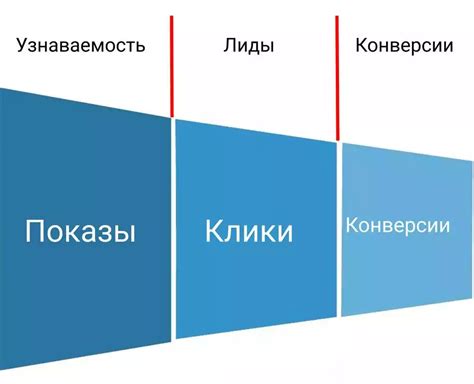
Одним из преимуществ обрезного формата является его высокая конверсия. Рекламные объявления, размещенные в таком формате, выделяются на странице и привлекают внимание пользователей. Благодаря этому, вероятность привлечения новых клиентов значительно повышается.
Для эффективного использования обрезного формата в рекламе, необходимо учесть несколько важных моментов. Во-первых, дизайн рекламного материала должен быть привлекательным и лаконичным. Используйте яркие цвета и простые, но убедительные сообщения, чтобы привлечь внимание потребителей. Во-вторых, следует учесть особенности каждой платформы, на которой будет размещено объявление. Подгоните размеры и формат объявления под каждую платформу, чтобы обеспечить максимальную видимость и читабельность.
Важно: обрезной формат может быть особенно эффективен на мобильных устройствах. В современном мире люди足足 в среднем проводят больше времени на мобильных устройствах, чем перед компьютером. Поэтому, если ваша целевая аудитория активно использует мобильные устройства, использование обрезного формата может быть очень эффективным способом привлечения внимания и увеличения конверсии.
В заключение, обрезной формат - это мощный инструмент, который может помочь вам повысить эффективность ваших рекламных кампаний. Учтите особенности разных платформ, создайте привлекательный дизайн и займите часть экрана потенциальных клиентов, чтобы сделать ваше объявление более заметным и эффективным.
Особенности создания контента для обрезного формата
Обрезной формат распространен при создании мобильных приложений и мобильных версий сайтов. Он позволяет установить ограничения на размеры содержимого для оптимального отображения на экране мобильного устройства, что обеспечивает более удобную навигацию и улучшает пользовательский опыт.
При создании контента для обрезного формата следует учитывать следующие особенности:
- Краткость: контент должен быть компактным и содержать только самую важную информацию. Пользователи мобильных устройств обычно хотят быстро получить нужную информацию, поэтому избыточные детали и длинные тексты лучше исключить;
- Каскадная информация: контент для обрезного формата может быть представлен в виде каскадной информации, что позволяет пользователю самостоятельно выбирать уровень детализации. Например, для списка продуктов можно показать только основные характеристики, а дополнительную информацию можно отобразить при клике на элемент списка;
- Адаптивный дизайн: контент должен быть создан с учетом адаптивного дизайна, который позволяет корректно отображать информацию на разных устройствах и экранах разных размеров;
- Интуитивная навигация: при создании контента для обрезного формата необходимо обеспечить простую и интуитивно понятную навигацию. Пользователь должен легко находить нужную информацию и переходить к нужным разделам;
- Консистентность: контент для обрезного формата должен быть консистентным и соответствовать общему стилю и дизайну приложения или сайта. Это обеспечит единый пользовательский опыт и улучшит восприятие информации;
- Баланс текста и графики: контент для обрезного формата должен содержать оптимальное соотношение текста и графических элементов. Причем изображения должны быть оптимизированы для мобильных устройств и иметь небольшой размер, чтобы не замедлять загрузку контента;
- Тестирование: перед публикацией контента для обрезного формата рекомендуется провести тестирование на различных устройствах с разными размерами экранов. Это поможет выявить и исправить возможные ошибки или несоответствия.
Создание контента для обрезного формата требует особого подхода и учета всех специфических особенностей мобильных устройств. Соблюдение этих рекомендаций позволит улучшить пользовательский опыт и сделать контент более удобным и доступным для пользователей мобильных устройств.
Советы по оптимизации обрезного формата для поисковых систем

| Совет | Описание |
|---|---|
| 1 | Содержание должно быть кратким и информативным. |
| 2 | Используйте ключевые слова в заголовках и начале абзацев. |
| 3 | Избегайте длинных предложений и абзацев. |
| 4 | Добавьте ссылки на другие страницы сайта. |
| 5 | Оптимизируйте изображения, добавляя атрибуты alt и title. |
| 6 | Используйте метатеги description и keywords. |
Помните, что оптимизация обрезного формата помогает поисковым системам понять и оценить содержание вашего сайта. Следуйте этим советам, чтобы улучшить видимость и привлечь больше посетителей.
Примеры успешного использования обрезного формата в маркетинговых кампаниях
- 1. Банкоматы
- 2. Мобильные приложения
- 3. Рекламные баннеры
- 4. Почтовые рассылки
- 5. Социальные сети
Мобильные приложения также активно используют обрезной формат для предоставления пользователю ключевой информации в удобном и компактном виде. Например, в приложении для заказа еды можно увидеть список доступных ресторанов и основные функции приложения, такие как поиск и оформление заказа.
Обрезный формат позволяет эффективно использовать малое пространство на баннерах и сохранить эстетическое оформление рекламы. Компактные и лаконичные объявления быстро привлекают внимание потенциальных клиентов и позволяют донести ключевую информацию.
Обрезный формат также используется в почтовых рассылках для предоставления информации о новых товарах, акциях или скидках. Клиенты получают краткую информацию, а также ссылки для получения подробной информации или совершения покупки.
Обрезный формат активно используется в социальных сетях для привлечения внимания пользователей и стимулирования взаимодействия. Компактные посты со ссылками на полные материалы помогают удерживать внимание аудитории и повышать переходы на веб-сайт или лендинг-пейдж.








