Кликабельная отметка является неотъемлемой частью веб-разработки и представляет собой интерактивный элемент, на который можно кликнуть с помощью мыши или нажать с помощью клавиатуры. Она часто используется для создания ссылок, кнопок или других элементов, которые требуют взаимодействия пользователя. Кликабельные отметки позволяют пользователям перемещаться по веб-странице, выполнять определенные действия или переходить на другие страницы.
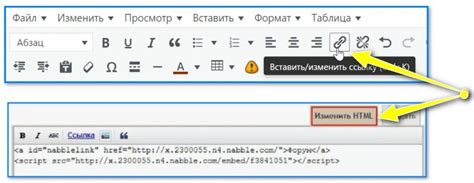
Веб-разработчики могут создавать кликабельные отметки с помощью HTML-элемента <a> (якорь), который определяет ссылку на другую страницу. Они также могут использовать его для создания внутренних ссылок на разные разделы одной и той же страницы. Кроме того, с помощью CSS (каскадных таблиц стилей) разработчики могут задавать стили для кликабельных отметок, чтобы они выглядели как кнопки или другие интерактивные элементы.
Пример использования кликабельной отметки:
<a href="https://www.example.com">Нажмите здесь</a>
Важно отметить, что кликабельные отметки имеют не только практическое значение, но и значимость для доступности веб-сайта. Они позволяют пользователям с ограниченными возможностями навигировать по сайту и использовать его функциональность. Например, люди с ограниченным зрением могут использовать программы чтения с экрана, чтобы найти и нажать на кликабельные отметки.
В заключение, использование кликабельных отметок является важным аспектом веб-разработки и позволяет создавать интерактивные элементы, которые облегчают навигацию и взаимодействие пользователей на веб-страницах. Они не только обладают практической ценностью, но и способствуют доступности и удобству использования веб-сайтов.
Кликабельная отметка: суть функционала

Одним из простейших примеров кликабельной отметки является ссылка, по которой можно перейти на другую страницу. Пользователь может просто щелкнуть на тексте ссылки, чтобы перейти к соответствующему контенту. Однако, кликабельная отметка применяется не только в ссылках.
Кликабельные отметки могут быть встроены в различные типы элементов, таких как кнопки, изображения, графики и даже таблицы. Когда пользователь нажимает на кликабельную отметку, JavaScript функция может быть вызвана для выполнения определенного действия или обработки информации.
Применение кликабельной отметки включает в себя множество возможностей. Некоторые из них включают отображение всплывающих окон с дополнительной информацией, отправку формы, переключение между вкладками или табами, добавление товаров в корзину и многое другое.
Как работает кликабельная отметка
Для создания кликабельной отметки нужно использовать тег <map> и его дочерний тег <area>. Внутри тега <map> определяется область, на которую нужно кликнуть, и связанное с ней действие. В теге <area> указываются координаты начальной и конечной точек области, а также тип действия, которое будет происходить при клике.
Для указания типа действия используется атрибут href или JavaScript-обработка событий onclick. Также можно указать другие атрибуты, например, title для отображения подсказки при наведении мыши.
Когда пользователь кликает на кликабельную отметку, браузер выполняет нужное действие. Например, если указан атрибут href со ссылкой на другую страницу, то браузер переходит по этой ссылке. Если указана JavaScript-обработка, то выполняется соответствующий скрипт.
Кликабельные отметки часто используются для создания интерактивных карт, изображений или меню. Они позволяют сделать веб-страницу более удобной и увлекательной для пользователя. Кроме того, кликабельные отметки могут быть полезными для аналитики и отслеживания действий пользователей на сайте.
Примеры использования кликабельной отметки

Простое переключение состоянияС помощью кликабельной отметки можно реализовать простое переключение состояния элемента. Например, пользователь может выбирать одно или несколько вариантов ответов на опрос или определять состояние чекбокса. | Фильтрация контентаКликабельная отметка может быть использована для фильтрации и сортировки контента на веб-странице. Например, если у вас есть список товаров, пользователь может выбрать только товары определенного цвета или размера. |
Выпадающие менюКликабельная отметка может быть использована для создания выпадающих меню или подменю. Пользователь может кликнуть на отметку, чтобы раскрыть или скрыть дополнительные опции или разделы. | Выбор даты или времениКликабельная отметка может быть использована для выбора даты или времени в формах или календарях. Пользователь может кликнуть на отметку, чтобы открыть окно выбора даты или времени. |








