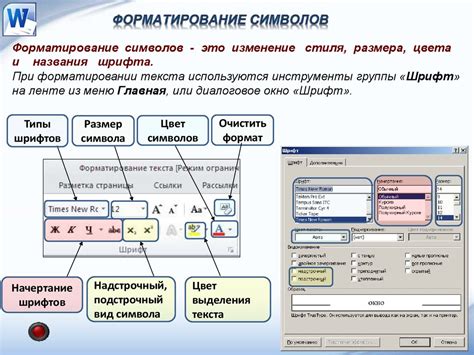
Форматирование символов - это важный аспект создания и оформления текстовых документов. С помощью форматирования символов можно выделить ключевые слова, фразы или абзацы, чтобы обратить внимание читателя. Оно улучшает восприятие информации и делает текст более интересным и выразительным.
Одним из средств форматирования символов является использование жирного или курсивного шрифта. Теги и соответственно используются для выделения текста жирным или курсивным шрифтом. Жирный шрифт обычно применяется для выделения важной информации или заголовков, а курсивное начертание - для подчеркивания эмоциональной окраски текста или цитат.
Еще одной особенностью форматирования символов является использование цитат. Тегпозволяет создавать блоки цитирования, которые выделяются отступами и, как правило, имеют отличающийся от основного текста стиль и оттенок. Такие цитаты привлекают внимание и помогают подчеркнуть важность сказанного или сделанного ранее.Кроме того, форматирование символов включает в себя возможность изменения размера и типа шрифта, изменение цвета и фона. Такое форматирование влияет на общее визуальное восприятие текста и помогает структурировать информацию. Важно при этом не переборщить, чтобы не потерять читабельность и не смутить внимание читателя.
Значение форматирования символов и его роль
Форматирование символов играет важную роль в организации информации, улучшении читаемости текста, акцентировании важных моментов и усилении эмоционального воздействия.
Одни из основных элементов форматирования символов включают:
- Жирное начертание (более темный и толстый шрифт) - используется для выделения ключевых слов или заголовков;
- Курсив (наклонный текст) - используется для отображения цитат, иностранных слов или акцентирования особого значения;
- Подчеркивание - используется для выделения ссылок или акцентирования важных фраз;
- Перечеркивание - используется для отображения удаленных элементов или для выражения сарказма;
- Размер шрифта - изменение размера шрифта позволяет выделить текст или указать его важность;
- Цвет текста - изменение цвета текста позволяет создать определенное настроение или выделить ключевые элементы.
Форматирование символов является неотъемлемой частью разработки веб-страниц и создания эффективного контента. Оно предоставляет авторам возможность влиять на восприятие текста читателями и передавать информацию с помощью визуальных средств.
Правильное использование форматирования символов позволяет сделать текст более понятным, выразительным и структурированным, что способствует лучшему восприятию информации и достижению целей автора.
Различные типы форматирования символов и их предназначение
HTML предоставляет различные возможности для форматирования символов на веб-страницах. Эти возможности позволяют изменять внешний вид текста, сделать его более выразительным и улучшить удобочитаемость для пользователей.
Одним из самых часто используемых типов форматирования символов является изменение размера шрифта. Теги
<h1>-<h6>используются для создания заголовков разных уровней, при этом каждый из них имеет свой размер шрифта и структурную важность.Для выделения отдельных слов или фраз в тексте можно использовать теги
<strong>и<em>. Тег<strong>делает выделенный текст жирным, что позволяет выделить его на фоне остального текста. Тег<em>используется для выделения текста курсивом, что помогает передать эмоциональную окраску или важность данной фразы.Еще одним способом форматирования символов является изменение цвета текста. Для этого используется атрибут
colorсо значением цвета в шестнадцатеричной форме. Например,<p style="color: #ff0000">Красный текст</p>создаст красный текст на странице.Также можно использовать тег
<sup>для надстрочного текста (например, в математических формулах), тег<sub>для подстрочного текста (например, химической формуле) и тег<del>для перечеркнутого текста.Кроме того, с помощью CSS можно реализовать более сложное форматирование символов, такое как тени, градиенты и другие эффекты.
Все эти возможности форматирования символов в HTML позволяют создавать красивые и уникальные веб-страницы с разнообразными стилями и выразительностью текста.
Влияние форматирования на восприятие текста и его читаемость
Форматирование символов в тексте имеет значительное влияние на его восприятие и читаемость. Выбор шрифта, размера, цвета и стиля текста может значительно повлиять на то, как читатель воспринимает информацию.
Один из основных аспектов форматирования символов - это выбор шрифта. Различные шрифты имеют разные стилистики и эстетическое воздействие на текст. Некоторые шрифты могут создавать ощущение классики и серьезности, в то время как другие могут быть более игривыми и неформальными. Выбор подходящего шрифта важен для передачи настроения текста и содействия его читаемости.
Размер символов также имеет большое значение. Слишком маленький размер может создать трудности при чтении и привести к утомляемости глаз. Слишком большой размер может быть излишне доминирующим и затруднять восприятие других элементов текста. Оптимальный размер шрифта должен быть удобным для чтения и подходить к выбранному шрифту.
Цвет текста и фона также сильно влияют на его читаемость. Неконтрастные комбинации цветов могут сделать текст плохо читаемым. Рекомендуется выбирать комбинации цветов, которые обеспечивают хороший контраст между текстом и фоном, чтобы облегчить чтение.
Также можно использовать различные стили форматирования, такие как жирный, курсив, подчеркнутый или зачеркнутый текст, чтобы выделить особо важные фрагменты или создать акцент на определенных элементах текста. Однако следует использовать такие стили с осторожностью и умеренно, чтобы не перегружать текст и сохранить его читабельность.
Влияние форматирования на восприятие текста и его читаемость не следует недооценивать. Правильное форматирование может сделать текст более привлекательным, понятным и легкочитаемым для читателя, что является важным аспектом создания качественного контента.