Фиксированная верстка - это подход в веб-разработке, при котором размеры элементов и расстояния между ними задаются в абсолютных единицах измерения, например, пикселях или сантиметрах. Такой подход предполагает, что все элементы страницы сохраняют постоянные размеры и не меняются при изменении размеров окна браузера или устройства.
Фиксированная верстка имеет свои преимущества и недостатки. Одним из главных преимуществ является точное соблюдение дизайна и расположения элементов на странице, что особенно важно для сайтов с жесткими требованиями к внешнему виду. Кроме того, такая верстка позволяет более эффективно использовать пространство на экране и создавать более удобные и наглядные интерфейсы.
Однако, у фиксированной верстки есть и недостатки. Во-первых, при использовании фиксированной верстки возникают проблемы с адаптивностью. В случае, если страница была разработана для определенного разрешения экрана, она может некорректно отображаться на устройствах с другими разрешениями. Кроме того, размеры элементов в фиксированной верстке не могут автоматически подстраиваться под содержимое, что может вызывать проблемы при отображении длинных текстов или изображений.
В итоге, выбор между фиксированной и адаптивной версткой зависит от целей проекта и его требований. Фиксированная верстка может быть полезной для сайтов с конкретным дизайном и требованиями к точному расположению элементов на странице. Однако, в современном мире мобильных устройств и разных разрешений экранов, адаптивная верстка становится все более популярной, позволяя сайтам эффективно работать на разных устройствах и привлекать больше пользователей.
Что такое фиксированная верстка?

Основной принцип использования фиксированной верстки состоит в том, чтобы создать единую и консистентную визуальную структуру сайта, которая будет выглядеть одинаково на разных устройствах и экранах. Фиксированная верстка особенно полезна при разработке сайтов, которые имеют ограниченное количество содержимого и не требуют адаптации к разным размерам экрана.
Однако, важно учитывать, что при использовании фиксированной верстки может возникнуть проблема с отображением сайта на различных устройствах с разными размерами экрана. На маленьких экранах содержимое страницы может быть сжато или обрезано, а на больших экранах может возникнуть горизонтальная прокрутка.
В целом, фиксированная верстка является необходимым инструментом для создания статических веб-страниц, на которых расположение элементов контента должно оставаться неизменным. Тем не менее, при разработке адаптивных и мобильных сайтов, рекомендуется использовать другие методы верстки, такие как адаптивная или жидкая верстка, которые позволяют лучше адаптироваться к разным размерам экранов и устройств.
Определение и принципы использования
Основными принципами использования фиксированной верстки являются следующие:
- Предсказуемость отображения: благодаря фиксированным размерам и позициям элементов, разработчики могут точно контролировать, как будет выглядеть веб-страница на разных устройствах и браузерах. Это обеспечивает более прогнозируемое и консистентное отображение сайта для пользователей.
- Удобство разработки: фиксированная верстка позволяет разработчикам точно позиционировать элементы на странице и контролировать их размеры. Это упрощает процесс создания и поддержки веб-страниц, так как не требуется адаптировать элементы под различные разрешения устройств.
- Поддержка старых браузеров: фиксированная верстка хорошо подходит для сайтов, которые должны поддерживать старые версии браузеров. Такие браузеры часто не поддерживают современные методы адаптивной верстки, поэтому фиксированная верстка может быть лучшим вариантом для обеспечения совместимости с ними.
Хотя фиксированная верстка имеет свои преимущества, она также имеет свои недостатки. Например, сайты с фиксированной версткой могут быть менее гибкими при изменении разрешения экрана или использовании на разных устройствах. Кроме того, такая верстка может вызывать проблемы доступности для пользователей с ограниченными возможностями или на мобильных устройствах с маленькими экранами.
Основные принципы фиксированной верстки

Основными принципами фиксированной верстки являются:
| Принцип | Описание |
|---|---|
| Зафиксированная ширина | Все блочные элементы имеют фиксированную ширину, которая указывается в пикселях или других фиксированных единицах измерения. |
| Постоянное позиционирование | Элементы на странице имеют постоянные координаты и не изменяют своего положения при изменении размера окна браузера. |
| Пиксельная точность | При фиксированной верстке используются точные значения пикселей для определения размеров и позиционирования элементов. |
| Отсутствие гибкости | Фиксированная верстка не подстраивается под размер экрана пользователя, что может привести к прокрутке горизонтальной полосы прокрутки при маленьком разрешении экрана. |
Преимуществами фиксированной верстки являются точное позиционирование элементов и сохранение заданного внешнего вида страницы на разных устройствах. Однако, недостатком является неадаптивность верстки под разные размеры экранов и устройств.
Статичный размер и позиционирование элементов
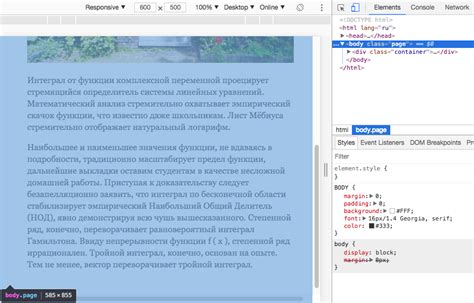
Фиксированная верстка предполагает использование конкретных значений для размеров и позиционирования элементов на веб-странице. В этом случае, все элементы имеют фиксированные значения ширины и высоты, заданные в пикселях.
Для задания размеров элементов в фиксированной верстке можно использовать атрибуты width и height в сочетании с единицей измерения "px" (пиксели). Например, width="200px" задает ширину элемента в 200 пикселей.
Позиционирование элементов также осуществляется с помощью фиксированных значений. Например, для задания отступов от верха и левой границы страницы, можно использовать атрибуты top и left с соответствующими значениями в пикселях.
Важно отметить, что использование фиксированной верстки может привести к проблемам, связанным с разными разрешениями экранов устройств пользователей. В результате, страница может отображаться некорректно на некоторых устройствах или при изменении размера окна браузера. Этот подход также не является адаптивным и не поддерживает изменение размеров элементов в зависимости от контента или устройства.
Подходит для контента с фиксированной шириной

Фиксированная ширина контента может быть полезна в случае, когда дизайн веб-страницы предусматривает точное расположение элементов относительно друг друга. Например, это может быть необходимо для создания графического макета с точно заданными размерами и расположением элементов.
Однако, при использовании фиксированной верстки следует учитывать, что контент может быть неправильно отображен на устройствах с разными разрешениями экрана. На устройствах со слишком маленьким разрешением экрана, контент может быть обрезан или не помещаться вообще, а на устройствах с большим разрешением экрана, контент может выглядеть маленьким и затерянным на большом пространстве экрана.
Таким образом, использование фиксированной верстки следует применять с осторожностью и только в тех случаях, когда это необходимо для создания особого дизайна или расположения элементов на веб-странице.
Преимущества фиксированной верстки
Фиксированная верстка предоставляет ряд преимуществ, которые делают ее привлекательной для многих веб-разработчиков:
Определенные размеры элементов. В фиксированной верстке все элементы имеют фиксированные размеры, что позволяет легко контролировать их расположение и выравнивание. Это особенно полезно при создании макетов с точными требованиями по размерам.
Точное позиционирование элементов. С помощью фиксированной верстки вы можете точно задать позицию каждого элемента на странице. Это позволяет создавать сложные макеты с несколькими столбцами и различными блоками, расположенными на странице в нужном порядке.
Поддержка старых браузеров. Фиксированная верстка хорошо поддерживается старыми браузерами, которые не всегда корректно обрабатывают современные CSS-свойства и адаптивные техники. Это позволяет создавать совместимые и доступные веб-сайты для широкого круга пользователей.
Улучшенная производительность. При использовании фиксированной верстки можно достичь лучшей производительности веб-сайта. Это связано с тем, что браузерам требуется меньше времени для расчета и отображения страницы с фиксированными размерами элементов.
Простота в разработке. Фиксированная верстка требует меньше усилий при разработке по сравнению с адаптивной версткой. Она не требует медиа-запросов и других средств, используемых для адаптивного дизайна, что делает ее более простой и быстрой в реализации.
Удобство при масштабировании. Поскольку фиксированная верстка имеет определенные размеры элементов, она может быть удобно масштабируема на всех устройствах. Это означает, что веб-сайт будет выглядеть одинаково хорошо и на маленьких экранах смартфонов, и на больших мониторах.
Простота в поддержке. Фиксированная верстка гораздо проще поддерживать и обновлять по сравнению с адаптивной версткой. Изменения в макете или дизайне сайта могут быть внесены без необходимости переработки всей верстки, что упрощает процесс обслуживания сайта.
Поддержка старых браузеров и устройств

Фиксированная верстка обеспечивает лучшую поддержку старых браузеров и устройств. Такие браузеры, как Internet Explorer 6 и 7, не поддерживают новейшие технологии и стандарты, которые использовались при создании адаптивной верстки. Они могут неправильно отображать адаптивные элементы или просто игнорировать их.
С другой стороны, фиксированная верстка может успешно работать на старых браузерах и устройствах. В данной верстке используются простые и широко поддерживаемые технологии, такие как HTML и CSS. Браузеры старых моделей обычно лучше справляются с обработкой таких технологий, и вероятность правильного отображения сайта для пользователей, использующих старые веб-браузеры, велика.
| Преимущества поддержки старых браузеров и устройств | Недостатки поддержки старых браузеров и устройств |
|---|---|
|
|
Принципы использования фиксированной верстки при наличии поддержки старых браузеров заключаются в выборе статических размеров элементов и избегании сложных адаптивных компонентов. Разработчики должны тщательно тестировать свои проекты на разных браузерах, чтобы быть уверенными в их правильном отображении для всех пользователей.
Точное позиционирование элементов
При создании фиксированной верстки разработчик имеет полный контроль над размещением и расположением элементов на странице. Все размеры, отступы и позиции задаются явно, что позволяет точно определить место каждого элемента на странице.
Для более точного позиционирования элементов внутри контейнера разработчики могут использовать дополнительные свойства CSS, такие как position и z-index. Свойство position позволяет выбрать тип позиционирования элемента (например, абсолютное, фиксированное или относительное), а свойство z-index позволяет управлять порядком отображения элементов по оси Z.
Однако следует помнить, что использование точного позиционирования элементов может привести к проблемам с отображением на устройствах с разными разрешениями экрана или при изменении размеров окна браузера. Поэтому, при разработке веб-страниц с фиксированной версткой, важно учитывать потенциальные проблемы совместимости и тестировать отображение на различных устройствах.








