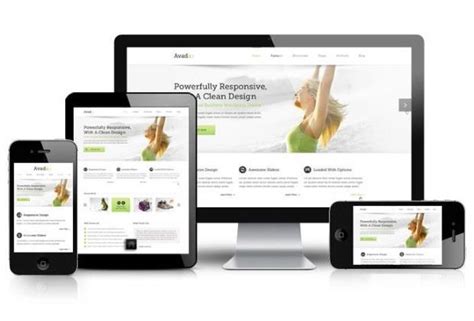
В современном мире с развитием технологий все больше людей пользуются мобильными устройствами для доступа к веб-сайтам. Это создает необходимость в создании дизайна, который будет хорошо отображаться на различных устройствах, включая смартфоны, планшеты и настольные компьютеры. Адаптивный дизайн призван решить эту проблему, делая веб-сайты удобными и легкими в использовании независимо от размера экрана.
Адаптивный дизайн предоставляет возможность автоматической адаптации контента на веб-странице под любое разрешение экрана. Это означает, что пользователи не будут сталкиваться с проблемами вывода и некорректным отображением элементов страницы на своих устройствах. Кроме того, адаптивный дизайн также помогает улучшить скорость загрузки и оптимизировать работу веб-сайта на мобильных устройствах.
Одним из ключевых преимуществ адаптивного дизайна является улучшение пользовательского опыта. Ведь когда пользователь получает информацию, которую искал, без каких-либо проблем, он остается доволен и вероятнее всего вернется на этот сайт снова. Адаптивный дизайн позволяет создавать веб-сайты, которые отвечают на потребности пользователей, предлагая оптимальную визуальную и функциональную эффективность независимо от используемого устройства.
Таким образом, адаптивный дизайн становится все более необходимым компонентом разработки веб-сайтов. Он позволяет улучшить пользовательский опыт, повысить удовлетворенность пользователей и увеличить вероятность повторных посещений. Кроме того, адаптивный дизайн способствует повышению видимости сайта в поисковых системах, что является неотъемлемой частью успешного онлайн-присутствия.
Адаптивный дизайн: как улучшить пользовательский опыт

Адаптивный дизайн важен для создания хорошего пользовательского опыта по нескольким причинам:
- Улучшает удобство использования: Адаптивный дизайн позволяет сайту быть дружественным к пользователю независимо от устройства, на котором он просматривается. Это означает, что пользователи могут легко найти нужную информацию без необходимости масштабировать или скроллить страницу.
- Увеличивает скорость загрузки: Адаптивный дизайн позволяет сайту загружаться быстрее на мобильных устройствах, так как он не будет загружать изображения и другие ресурсы, которые не важны для пользователей на таких устройствах. Это создает лучший пользовательский опыт, так как пользователи не будут ждать долгих загрузок страницы.
- Улучшает SEO: Адаптивный дизайн помогает улучшить SEO сайта, так как он предлагает уникальный URL и HTML-код для всех устройств. Это делает его более привлекательным для поисковых систем, таких как Google, что может привести к повышению рейтинга сайта и улучшению его видимости в поисковых результатах.
В целом, адаптивный дизайн является необходимым для создания удобного пользовательского опыта на любом устройстве. Он помогает сайту быть доступным для всех пользователей, независимо от их устройства и предлагает лучшую скорость загрузки и SEO-оптимизацию. Это важная составляющая любого современного веб-сайта.
Растущая популярность мобильных устройств
В настоящее время все больше людей предпочитают использовать мобильные устройства для доступа к интернету и выполнения различных задач. Смартфоны и планшеты становятся неотъемлемой частью нашей повседневной жизни, благодаря чему все больше людей предпочитает использовать их для поиска информации, совершения покупок и управления различными сервисами.
С ростом популярности мобильных устройств, стандартные веб-сайты, созданные для использования на компьютере, становятся неудобными для просмотра на маленьких экранах мобильных устройств. В результате пользователи испытывают трудности при просмотре содержимого, масштабировании страниц и выполнении действий на сайте.
В ответ на эту проблему был разработан адаптивный дизайн. Адаптивный дизайн позволяет веб-сайтам автоматически приспосабливаться к размеру экрана устройства пользователя, обеспечивая оптимальный пользовательский опыт независимо от того, на каком устройстве он открывается.
Одним из основных преимуществ адаптивного дизайна является то, что он позволяет улучшить пользовательский опыт. Вместо того, чтобы заставлять пользователей масштабировать и прокручивать страницу, адаптивный дизайн адаптируется к размеру экрана, обеспечивая удобное чтение и навигацию по сайту.
Кроме того, адаптивный дизайн позволяет улучшить скорость загрузки сайта на мобильных устройствах. Это особенно важно, учитывая, что мобильные устройства имеют более ограниченные ресурсы по сравнению с компьютерами. Быстрая загрузка сайта улучшает впечатление пользователя и уменьшает вероятность его ухода с сайта в поисках более быстрой альтернативы.
Преимущества адаптивного дизайна:
| Использование адаптивного дизайна помогает веб-сайтам достичь большей аудитории и улучшить конверсию. При обеспечении удобного и приятного пользовательского опыта на мобильных устройствах, вы делаете свой веб-сайт доступным для всех категорий пользователей, независимо от типа устройства, которое они предпочитают использовать. В целом, растущая популярность мобильных устройств требует от веб-сайтов приспособиться к этому новому тренду. Адаптивный дизайн позволяет создать единый и удобный пользовательский опыт на разных устройствах, повышая удовлетворенность пользователей и эффективность веб-сайта. |
Увеличение доходов благодаря адаптивному дизайну

Согласно исследованиям, большинство пользователей предпочитает посещать сайты, которые отображаются и работают без проблем на их устройствах - будь то компьютер, планшет или смартфон. Из-за отсутствия удобства использования мобильных устройств многие пользователи отказываются от покупки товаров или услуг на таких сайтах.
С адаптивным дизайном вы предоставляете своим клиентам возможность легко пользоваться вашим сайтом на любом устройстве. Это делает процесс покупки или получения информации более удобным и простым, что в свою очередь увеличивает вероятность совершения покупки.
- Благодаря адаптивному дизайну вы достигаете большей аудитории пользователей, в том числе тех, кто предпочитает пользоваться мобильными устройствами. Это позволяет привлечь новых клиентов и увеличить число конверсий.
- Кроме того, при разработке адаптивного дизайна учитывается оптимизация сайта для поисковых систем. Поисковики ранжируют мобильные версии сайтов выше в результатах поиска, что способствует увеличению органического трафика и привлечению новых пользователей.
- Адаптивный дизайн также позволяет упростить процесс взаимодействия с клиентами. Люди могут быстро найти необходимую информацию или связаться с вами через сайт, что способствует улучшению обслуживания и повышению лояльности клиентов.
В итоге, использование адаптивного дизайна помогает увеличить доходы вашего бизнеса. Большая доступность и удобство пользования сайтом приводят к увеличению числа клиентов и конверсии, что в свою очередь приводит к росту продаж и прибыли.
Позитивное впечатление пользователя
Адаптивный дизайн играет важную роль в создании позитивного впечатления пользователей. Благодаря адаптивности сайта, пользователи могут обращаться к нему с разных устройств, таких как компьютеры, планшеты и мобильные телефоны, и получать одинаково удобный и приятный опыт использования.
Один из ключевых преимуществ адаптивного дизайна заключается в том, что он автоматически адаптируется к размеру экрана устройства пользователя. Это обеспечивает оптимальное расположение элементов на странице, удобную навигацию и читабельность текста. В результате, пользователи не испытывают никаких сложностей при поиске необходимой информации или выполнении действий на сайте.
Кроме того, адаптивный дизайн позволяет сохранить внешний вид и стиль сайта вне зависимости от устройства, с которого к нему обращаются. Это создает единое привлекательное визуальное впечатление у пользователей и укрепляет имидж бренда.
Важным аспектом позитивного впечатления пользователя является также скорость загрузки сайта. Адаптивный дизайн оптимизирует загрузку всех элементов страницы в соответствии с требованиями конкретного устройства. Это позволяет значительно сократить время, затрачиваемое на загрузку сайта, и улучшить общий пользовательский опыт.
Как результат, использование адаптивного дизайна улучшает не только пользовательский опыт, но также способствует увеличению уровня удовлетворенности пользователей и повышению конверсии на сайте. Пользователи, получающие позитивное впечатление от взаимодействия с сайтом, склоннее возвращаться к нему снова, что ведет к укреплению отношений с брендом и увеличению числа заказов или конверсий.
Большое конкурентное преимущество

Адаптивный дизайн позволяет вашему веб-сайту автоматически адаптироваться к различным экранам, что делает его более удобным и доступным для пользователей. Мобильные пользователи могут легко просматривать ваш веб-сайт без необходимости масштабирования или горизонтальной прокрутки, что улучшает их пользовательский опыт и способствует увеличению вовлеченности и конверсий.
Кроме того, многие поисковые системы, включая Google, предпочитают веб-сайты с адаптивным дизайном, и учитывают его при ранжировании в поисковой выдаче. Это означает, что иметь адаптивный дизайн может помочь улучшить видимость вашего веб-сайта и привлечь больше органического трафика.
В целом, инвестиции в адаптивный дизайн могут принести вашему бизнесу значительные выгоды, помогая вам держаться впереди конкурентов и предоставлять лучший пользовательский опыт. Не упускайте возможности и начните разработку адаптивного дизайна для своего веб-сайта уже сегодня!








