Каждый день мы сталкиваемся с гиперссылками в интернете, но не всегда знаем, как правильно нажать на них и что произойдет, когда мы это сделаем. В этой статье мы расскажем, что значит нажать на ссылку и как это делается.
Ссылка – это текст или изображение, на которое можно нажать, чтобы перейти на другую веб-страницу или открыть файл. Когда мы нажимаем на ссылку, браузер открывает новое окно или вкладку и загружает целевую страницу или файл. В зависимости от того, на какую ссылку мы нажимаем, наши действия на веб-странице могут различаться.
Для нажатия на ссылку достаточно просто щелкнуть на ней левой кнопкой мыши. Однако, есть и другие способы нажатия на ссылку. Например, если вы используете сенсорный экран или сенсорную панель, вы можете просто коснуться ссылки пальцем. Если у вас есть мышь с правой кнопкой, вы можете нажать на ссылку правой кнопкой мыши, чтобы открыть контекстное меню.
Не забывайте, что для нажатия на ссылку важно, чтобы она была активной и рабочей. Если ссылка не активна или нерабочая, нажатие на нее не приведет к никаким действиям.
Что такое ссылка и как ее нажать: исчерпывающее руководство

Чтобы нажать ссылку, вам нужно открыть веб-страницу или документ, который содержит ссылку. Обычно ссылки выделены синим цветом и подчеркиваются, чтобы их можно было легко заметить. Для нажатия на ссылку достаточно нажать на нее левой кнопкой мыши. При этом произойдет переход на указанный ресурс.
Вместо нажатия левой кнопкой мыши, ссылку также можно нажать с помощью клавиатуры. Для этого нужно с помощью клавиши Tab перейти на нужную ссылку, а затем нажать клавишу Enter или Пробел. Таким образом, пользователь с ограниченными возможностями манипуляции мышью также может использовать ссылки.
Важно отметить, что ссылки могут быть как внешними, так и внутренними. Внешние ссылки ведут на другие веб-сайты или ресурсы в интернете, а внутренние ссылки переходят к определенным разделам или местам на текущей веб-странице или документе. При нажатии на ссылку, браузер обрабатывает ее адрес и отображает соответствующую информацию.
Кроме того, ссылки могут иметь дополнительные атрибуты, такие как target, которые определяют, как должен быть открыт ресурс (в текущем окне, в новой вкладке или во фрейме) или rel, который указывает отношение между текущей страницей и переходом. Такие атрибуты дают больше гибкости в использовании ссылок.
Итак, нажать ссылку - это простой способ перейти на другую веб-страницу или загрузить ресурс. Ссылки являются важным элементом веб-страниц и позволяют пользователям свободно перемещаться по интернету, получать нужную информацию и взаимодействовать с различными ресурсами в сети.
Зачем нужны ссылки и как они работают
При создании ссылок используется тег <a>, который задает текст ссылки и целевой адрес, на который она ведет. Ссылки могут указывать не только на другие веб-страницы, но и на файлы различных форматов, включая изображения, аудио и видео.
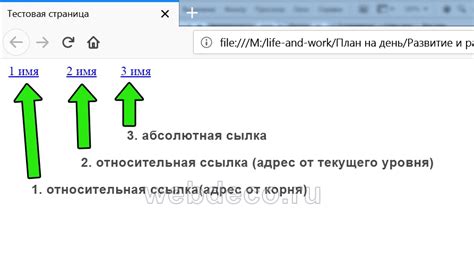
Для создания ссылки необходимо указать адрес в атрибуте href тега <a>. Адрес может быть абсолютным, то есть полным URL-адресом страницы или файла, или относительным, то есть относительно текущего местоположения страницы.
При нажатии на ссылку, браузер автоматически перенаправляет пользователя на указанный адрес. Если целью ссылки является веб-страница, она открывается в том же окне или в новой вкладке браузера в зависимости от настроек пользователя или атрибута target тега <a>.
Кроме перехода на другие страницы, ссылки могут выполнять другие действия. Например, они могут вызывать загрузку файла, запускать отправку формы, прокручивать страницу к определенному месту или выполнять JavaScript-код.
Ссылки также могут иметь различное оформление и стилизацию с помощью CSS. Это позволяет создавать интерактивные и привлекательные элементы навигации.
Использование ссылок в веб-документе является неотъемлемой частью создания структуры и удобного интерфейса для пользователей, облегчает навигацию и обеспечивает возможность получения актуальной информации на различных сайтах.
Как создать ссылку на веб-странице

Для создания ссылок на веб-странице нужно использовать тег <a>. Внутри этого тега указывается ссылка, которая будет отображаться на странице.
Синтаксис создания ссылки выглядит следующим образом:
- Открывающий тег
<a> - Атрибут
href, в котором указывается адрес (URL) ссылки - Текст ссылки, закрытый внутри тега
<a> - Закрывающий тег
</a>
Пример:
<a href="https://www.example.com">Нажмите здесь</a>
В этом примере при клике на текст "Нажмите здесь" пользователь будет перенаправлен по адресу https://www.example.com.
Чтобы ссылка открывалась в новом окне или вкладке браузера, можно добавить атрибут target="_blank":
<a href="https://www.example.com" target="_blank">Нажмите здесь</a>
Теперь ссылка будет открываться в новой вкладке.
Не забывайте указывать протокол (обычно это http:// или https://), чтобы браузер правильно интерпретировал ссылку.
Различия между внутренними и внешними ссылками
Веб-страницы могут содержать ссылки, которые могут отправлять пользователя на другие страницы внутри того же веб-сайта. Эти ссылки называются внутренними ссылками. С другой стороны, веб-страницы также могут содержать ссылки на другие веб-сайты, которые находятся за пределами текущего веб-сайта. Эти ссылки называются внешними ссылками.
Основные различия между внутренними и внешними ссылками:
1. Целевой адрес:
Внутренняя ссылка указывает на другую страницу внутри того же домена или веб-сайта. Целевой адрес внутренней ссылки состоит из относительного пути к странице. Например: <a href="about.html">О нас</a>
С другой стороны, внешняя ссылка указывает на другой домен или веб-сайт. Целевой адрес внешней ссылки состоит из полного URL-адреса. Например: <a href="https://www.example.com">Пример</a>
2. Переходный протокол:
Внутренняя ссылка может использовать относительный URL, что означает, что она будет использовать протокол того же типа, что и текущая страница. Например, если текущая страница загружена через HTTP, то и внутренние ссылки будут использовать протокол HTTP. Ссылка <a href="about.html">О нас</a> использует тот же протокол, что и текущая страница.
В случае внешних ссылок, они могут использовать любой протокол, включая HTTP, HTTPS, FTP и т. д. Ссылка <a href="https://www.example.com">Пример</a> использует протокол HTTPS.
Как нажать ссылку на ПК

Чтобы нажать на ссылку на ПК, вам потребуется компьютер с мышью и клавиатурой. Следуйте этим простым шагам:
| Шаг 1: | Откройте веб-браузер на вашем компьютере. |
| Шаг 2: | Введите адрес веб-страницы с ссылкой в адресной строке браузера и нажмите клавишу Enter. |
| Шаг 3: | Страница с ссылкой откроется. Щелкните один раз левой кнопкой мыши на тексте или изображении, которые вы хотите открыть. |
| Шаг 4: | Если это внешняя ссылка, ваш браузер автоматически откроет новую вкладку или окно и перенаправит вас на указанный веб-сайт. |
| Шаг 5: | Если это внутренняя ссылка, вы будете перемещены по странице к указанному элементу или разделу. |
Теперь вы знаете, как нажать ссылку на ПК. Это простая и удобная процедура, которая позволяет быстро перемещаться по веб-сайтам и получать нужную информацию.
Как нажать ссылку на мобильном устройстве
Нажатие на ссылку на мобильном устройстве довольно простое. Вот пошаговая инструкция, которая поможет вам выполнить это действие:
| Шаг | Действие |
|---|---|
| 1 | Откройте веб-браузер на вашем мобильном устройстве. |
| 2 | Введите URL-адрес (ссылку), которую вы хотите открыть, в адресной строке браузера. |
| 3 | Нажмите на кнопку "Перейти" или нажмите на клавишу "Ввод" на клавиатуре, чтобы открыть ссылку. |
| 4 | Вы будете перенаправлены на страницу, на которую указывает ссылка. |
Теперь вы знаете, как нажать ссылку на мобильном устройстве. Наслаждайтесь просмотром веб-содержимого и переходите по нужным ссылкам с помощью своего мобильного устройства!
Полезные советы и рекомендации по использованию ссылок

1. Внешние ссылки в отдельном окне Если вы хотите, чтобы ссылка открывалась в новом окне браузера, вам следует добавить атрибут |
2. Внутренние ссылки в пределах страницы Если вы хотите, чтобы ссылка вела к определенному разделу на странице, вы можете использовать атрибут Например, чтобы ссылка "Наверх" вела к верху страницы, вы можете использовать |
3. Добавление атрибута "title" Атрибут "title" позволяет добавить всплывающую подсказку к ссылке, которая будет отображаться, когда пользователь наводит курсор на ссылку. Это полезно, если вы хотите предоставить дополнительную информацию о ссылке. Например, |
4. Не используйте "тут" или "здесь" Используйте понятный и описательный текст для ссылок, который ясно указывает, куда будет вести ссылка. Это поможет пользователям лучше понять, что они получат, если нажмут на ссылку, а также улучшит доступность сайта для индексации поисковыми системами. Вместо |
5. Проверьте ссылки на работоспособность Периодически проверяйте ссылки на вашем сайте, чтобы убедиться, что они все еще работают и ведут к правильным страницам. Битые или устаревшие ссылки могут негативно повлиять на опыт пользователя и SEO-рейтинг вашего сайта. |








