TrueType (TTF) является одним из наиболее популярных форматов шрифтов, который широко используется в веб-дизайне и печатной продукции. Он был разработан в конце 1980-х годов компанией Apple и Microsoft. TTF шрифты основаны на векторной графике, что позволяет им быть масштабируемыми без потери качества.
Так как TTF шрифты являются одними из самых распространенных форматов шрифтов, они поддерживаются широким спектром операционных систем и браузеров. Это означает, что вы можете использовать TTF шрифты на своем веб-сайте и быть уверенными, что они будут отображаться корректно для большинства пользователей.
Для использования TTF шрифтов в веб-дизайне, вы должны сначала загрузить шрифтовый файл на свой сервер и подключить его к своему HTML-коду с помощью тега <link>. Затем вы можете использовать этот шрифт в своем CSS коде, указав его имя в свойстве font-family. Запомните, что вы должны указать альтернативные шрифты, если выбранный TTF шрифт не отображается на компьютере пользователя.
Использование TTF шрифтов может быть отличным способом придать вашему веб-сайту уникальный и профессиональный вид. Однако, необходимо осторожно выбирать TTF шрифты, чтобы они были понятны и удобочитаемы для пользователей. Не забывайте также о размере файлов TTF, так как большие файлы могут замедлить загрузку вашего веб-сайта.
Определение и основные характеристики

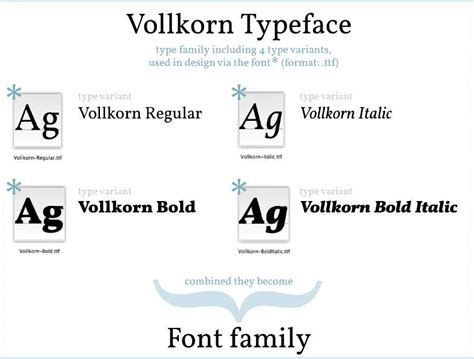
Основная особенность TTF шрифтов заключается в том, что они хранят тоны информации о внешнем виде символов и поддерживают различные стили и веса шрифта. Каждый символ в TTF файле определен числом контуров и набором кривых, которые описывают его форму. Это позволяет сглаживать символы при выводе на экран и при печати.
TTF шрифты также поддерживают различные кодировки символов, такие как ASCII, Windows-1251 и Unicode. Это позволяет использовать шрифты для отображения текста на различных языках.
Другой важной характеристикой TTF шрифтов является их скалируемость. Это означает, что TTF шрифты могут быть масштабированы без потери качества. Это делает их идеальными для использования в различных медиа-форматах, от печати до веб-дизайна.
Кроме того, TTF файлы могут содержать дополнительные сведения о шрифте, такие как информация о лицензии, имя автора и т. д. Это позволяет использовать TTF шрифты в коммерческих проектах с соблюдением авторских прав.
Таким образом, TTF шрифты представляют собой универсальный и гибкий формат шрифтов, который обладает высоким качеством визуализации, поддерживает различные кодировки и может быть использован в различных медиа-форматах.
Преимущества использования TTF шрифтов
Вот некоторые преимущества использования TTF шрифтов:
- Широкий выбор шрифтов: Благодаря популярности TTF формата, в Интернете можно найти огромное разнообразие шрифтов для любых дизайнерских потребностей.
- Масштабируемость: TTF шрифты могут быть масштабированы без потери качества, что делает их идеальным выбором для разных устройств и экранов с разными разрешениями.
- Поддерживают разные языки: TTF шрифты могут поддерживать широкий спектр символов для разных языков, что позволяет использовать их для создания многоязычных веб-сайтов и контента.
- Улучшенная семантика: Используя TTF шрифты, можно улучшить семантику веб-страницы, задавая конкретные шрифты для разных элементов, таких как заголовки, абзацы и списки.
- Легкость загрузки: TTF шрифты имеют небольшой объем файла, поэтому они загружаются быстрее и сокращают время загрузки веб-страницы.
В целом, использование TTF шрифтов предоставляет возможность создавать красивые и функциональные веб-сайты, обеспечивая хорошую читаемость и согласованный шрифтовой стиль.
Как использовать TTF шрифты на веб-сайте

Веб-разработчики могут использовать TTF (TrueType Font) шрифты на своих веб-сайтах, чтобы улучшить визуальный вид текста и предоставить уникальные стили для своих проектов.
Чтобы использовать TTF шрифты на веб-сайте, необходимо выполнить следующие шаги:
1. Получить TTF файл шрифта:
Сначала нужно получить TTF файл шрифта, который вы хотите использовать на своем веб-сайте. Вы можете скачать его из онлайн-ресурсов или использовать TTF файлы, которые у вас уже есть.
2. Добавить шрифт в проект:
Чтобы веб-браузер мог использовать TTF шрифт, вы должны добавить его в свой проект. Вам нужно загрузить TTF файл на сервер и сохранить его в каталоге с шрифтами вашего проекта.
3. Определить шрифт в CSS:
После того, как TTF файл шрифта был добавлен в ваш проект, вы можете использовать его путем определения его в CSS. Используйте правило "@font-face" для определения нового шрифта и указания пути к TTF файлу.
Пример:
@font-face {
font-family: "MyCustomFont";
src: url("путь_к_шрифту/шрифт.ttf");
}
4. Применить шрифт к тексту:
Теперь вы можете использовать новый шрифт, указав его имя и применив его к соответствующему тексту с помощью свойства "font-family" в CSS.
Пример:
p {
font-family: "MyCustomFont", Arial, sans-serif;
}
При использовании TTF шрифтов на веб-сайте важно убедиться, что вы имеете права на использование и распространение выбранного шрифта. Вы также должны проверить, как шрифт отображается на разных устройствах и браузерах, чтобы гарантировать правильное отображение вашего текста.








