Хедер — это одна из самых важных частей веб-страницы. Он представляет собой верхнюю часть страницы и содержит информацию, которая видна сразу при загрузке сайта. Хедер обычно располагается над основным контентом и включает в себя логотип, название сайта, главное меню и другие элементы.
Задача хедера — привлечь внимание пользователя и сообщить ему основную информацию о сайте. Он является своего рода визитной карточкой, которая представляет бренд, компанию или проект. Хедер помогает создать первое впечатление и установить контекст для дальнейшего взаимодействия с сайтом.
Зачем нужен хедер?
Хедер выполняет важные функции, которые помогают улучшить пользовательский опыт и обеспечить более эффективное взаимодействие с сайтом. Во-первых, он обеспечивает легкую навигацию, позволяя пользователям быстро находить нужную информацию. Во-вторых, хедер улучшает узнаваемость сайта и помогает сформировать его уникальную визуальную идентичность. Наконец, хедер может служить местом для размещения важных обращений, акций или других важных элементов, которые нужно подчеркнуть.
Хедер – важная часть любого сайта

Зачем нужен хедер? Во-первых, он помогает пользователям быстро понять, на каком сайте они находятся, благодаря наличию логотипа или названия сайта. Во-вторых, хедер содержит навигационное меню, которое помогает пользователям ориентироваться на сайте и быстро перейти к нужным разделам. Также в хедере часто располагаются контактная информация и другая полезная информация, которая может быть важна для пользователей.
Хедер также играет важную роль в создании уникального дизайна сайта. Он может быть украшен различными элементами, такими как фоны, изображения, цвета и т.д. Хороший дизайн хедера помогает привлечь внимание посетителей и сделать сайт запоминающимся и привлекательным.
Кроме того, хедер содержит мета-информацию о странице, такую как заголовок страницы, ключевые слова, описание и другие теги, которые помогают поисковым системам определить содержимое страницы. Это позволяет улучшить позиции сайта в результатах поиска и увеличить его посещаемость.
Зачем нужен хедер на сайте и как он работает
Главная цель хедера - обеспечить удобство навигации по сайту. Чаще всего, основное меню размещается в верхней части хедера и служит для быстрого доступа к разделам сайта. Пользователь может легко переходить между различными страницами и разделами, что повышает удобство его использования.
В хедер обычно включают также логотип компании или бренда. Логотип помогает узнавать сайт и связывать его с определенной организацией или товаром. Он создает узнаваемый образ и помогает установить доверие между сайтом и пользователем.
Кроме того, в хедер можно разместить дополнительную информацию или контактные данные, такие как email или телефон. Это может быть полезно для посетителей, которые хотят быстро связаться с вами или получить необходимую информацию.
Важно помнить, что хедер должен быть аккуратным и не перегруженным информацией. Он должен быть легко читаемым и приятным визуально. Кроме того, хедер должен быть адаптивным, чтобы хорошо отображаться на разных устройствах и разрешениях экрана.
В целом, хедер играет важную роль в создании удобного и привлекательного пользовательского интерфейса. Он помогает пользователю быстро и легко ориентироваться на сайте, а также создает положительное впечатление о вашем бренде или компании.
Хедер как элемент дизайна сайта

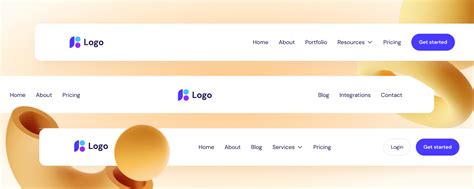
Хедер обычно содержит логотип или название сайта, основное меню навигации или некоторые ссылки, а также дополнительные элементы дизайна, такие как изображения, цветовые схемы или текстовые блоки. Каждый элемент хедера выполняет определенную функцию, которая может быть использована для улучшения пользовательского опыта и повышения узнаваемости сайта.
Логотип или название сайта
Основная функция логотипа или названия сайта в хедере состоит в том, чтобы пользователи сразу узнали, на каком сайте они находятся. Логотип обычно размещается в верхнем левом углу хедера и имеет ссылку на главную страницу сайта, чтобы пользователи могли легко вернуться на главную страницу.
Основное меню навигации
Основное меню навигации содержит список ссылок на основные разделы или страницы сайта. Оно позволяет пользователям легко ориентироваться на сайте и быстро переходить к необходимой информации. Меню навигации обычно размещается в хедере сверху или в виде выпадающего меню для сохранения пространства.
Дополнительные элементы дизайна
Хедер может также содержать дополнительные элементы дизайна, такие как изображения, цветовые схемы или текстовые блоки. Эти элементы могут быть использованы для привлечения внимания пользователя, создания уникального стиля или передачи определенного сообщения. Важно использовать эти элементы с умом, чтобы они не перегружали хедер и не отвлекали от основного содержимого сайта.
В целом, хедер является важным элементом дизайна сайта, который помогает создать первое впечатление и облегчает пользовательскую навигацию. Правильно спроектированный хедер может стать ключевым фактором успеха сайта, поскольку он создает привлекательный образ и удобство использования для пользователей.
Роль хедера в удобстве использования сайта
Хедер, или шапка сайта, играет важную роль в обеспечении удобства использования сайта. Он представляет собой верхнюю часть страницы, которая часто содержит логотип, название сайта, навигационное меню и другую важную информацию.
Одной из основных функций хедера является предоставление пользователю быстрого доступа к основным разделам или страницам сайта. Навигационное меню часто размещается в хедере и содержит ссылки на различные разделы сайта. Это позволяет пользователям легко и быстро перемещаться по сайту, что повышает их удобство использования.
Кроме того, хедер может содержать важную информацию о сайте или компании, такую как контактная информация, адрес, номер телефона или даже ссылка на страницу поддержки. Это позволяет пользователю быстро найти необходимую информацию и упрощает взаимодействие с сайтом.
Хедер также может быть использован для улучшения визуального облика сайта. Верхняя часть страницы обычно видна сразу, когда пользователь открывает сайт, поэтому создание привлекательного и профессионального дизайна хедера может оставить положительное впечатление на посетителя.
В целом, хедер выполняет ряд важных функций, которые способствуют удобству использования сайта. Он обеспечивает быстрый доступ к основным разделам сайта, предоставляет необходимую информацию и может улучшить визуальное впечатление. Качественное исполнение хедера может помочь привлечь и удержать пользователей на сайте, упрощая их навигацию и взаимодействие с контентом.
Функции хедера для навигации по сайту

Главная функция хедера - предоставить пользователю удобный способ перемещаться по различным разделам вашего сайта. Обычно хедер содержит навигационное меню с ссылками на основные разделы сайта, такие как «Главная», «О нас», «Услуги», «Контакты» и т. д. Пользователи могут щелкнуть на эти ссылки, чтобы быстро перейти к нужной странице.
Кроме того, хедер может содержать элементы, которые помогают пользователям ориентироваться на сайте. Например, вы можете добавить поиск на сайте, чтобы пользователи могли найти нужную информацию быстро и легко. Вы также можете включить элементы управления, которые позволяют пользователям изменять язык сайта, настраивать свои предпочтения или войти в свою учетную запись.
Хедер имеет важное значение для пользователей, поскольку он обеспечивает удобство навигации и помогает им быстро получить доступ к нужной информации. Кроме того, хорошо оформленный и привлекательный хедер может улучшить визуальное впечатление пользователя от сайта и создать положительное первое впечатление.
Хедер и его значение для SEO-оптимизации
Как правило, хедер размещается в верхней части страницы и содержит основные ключевые слова, которые связаны с контентом на странице. Хедер должен быть кратким и информативным, чтобы поисковые системы могли быстро определить о чем идет речь на странице.
Значение хедера для SEO-оптимизации заключается в том, что он помогает поисковым системам понять контекст страницы и релевантность ее содержимого к запросам пользователей. Правильно оптимизированный хедер с ключевыми словами может улучшить ранжирование страницы в поисковой выдаче, что привлечет больше органического трафика.
Кроме того, хедер также является важным элементом для пользователей, поскольку он предоставляет им информацию о том, что они могут ожидать на странице. Четко сформулированный хедер может помочь привлечь пользователей и убедить их остаться на сайте для получения дальнейшей информации.
Чтобы хедер максимально эффективно работал для SEO-оптимизации, необходимо уделить внимание его созданию. Важно выбрать ключевые слова, которые наиболее точно описывают содержимое страницы. Также рекомендуется соблюдать определенную структуру заголовков на сайте, чтобы помочь поисковым системам проанализировать ее контент.
- Используйте только один
<h1>на странице, в котором указывайте главное ключевое слово. - Используйте
<h2>и другие теги заголовков для структурирования контента и указывайте в них второстепенные ключевые слова. - Используйте теги заголовков логически, чтобы создать последовательную и информативную иерархию заголовков.
Правильно оптимизированный хедер может значительно повлиять на видимость и рейтинг вашего сайта в поисковых системах. Поэтому необходимо уделять должное внимание созданию хедера и его роли в SEO-оптимизации.
Виды хедеров и примеры их использования

Хедеры могут применяться в различных областях веб-разработки, для разных целей. Рассмотрим некоторые из них:
1. Заголовок страницы (title)
Заголовок страницы является одним из важных элементов хедера, который отображается во вкладке браузера и в результатах поиска. Пример использования:
<html>
<head>
<title>Моя страница</title>
</head>
</html>
2. Заголовок первого уровня (h1)
Заголовок первого уровня используется для обозначения основного заголовка страницы. Пример использования:
<h1>Добро пожаловать на наш сайт!</h1>
3. Заголовок второго уровня (h2)
Заголовок второго уровня используется для более специфических заголовков или подзаголовков. Пример использования:
<h2>О нас</h2>
4. Заголовок третьего уровня (h3)
Заголовок третьего уровня используется для более детальных заголовков или подзаголовков. Пример использования:
<h3>Наши услуги</h3>
5. Заголовок четвертого уровня (h4)
Заголовок четвертого уровня используется для еще более специфических заголовков или подзаголовков. Пример использования:
<h4>Наши специалисты</h4>
6. Заголовок пятого уровня (h5)
Заголовок пятого уровня используется для небольших заголовков или подзаголовков. Пример использования:
<h5>Наши контакты</h5>
7. Заголовок шестого уровня (h6)
Заголовок шестого уровня используется для наименьших заголовков или подзаголовков. Пример использования:
<h6>Расписание мероприятий</h6>
Это только некоторые из видов хедеров HTML, которые можно использовать для создания структуры и организации информации на веб-страницах.
Хедер и мобильная версия сайта
Мобильная версия сайта - это адаптированная версия сайта, которая оптимизирована для просмотра на мобильных устройствах, таких как смартфоны и планшеты. Поскольку экраны на мобильных устройствах меньше, чем на рабочих станциях, мобильная версия сайта обычно имеет упрощенный дизайн и размещение элементов.
В мобильной версии сайта, хедер также является важным компонентом. Часто мобильная версия сайта имеет раскрывающееся меню, чтобы сэкономить место на экране. Хедер может содержать иконку или кнопку, которая открывает меню, а также логотип и может быть свернутым, чтобы дать больше места для отображения контента.
Пример:
<header> <h1>Логотип</h1> <button class="menu-button">Меню</button> <nav class="mobile-menu"> <ul> <li><a href="#about">О нас</a></li> <li><a href="#services">Услуги</a></li> <li><a href="#portfolio">Портфолио</a></li> <li><a href="#contact">Контакты</a></li> </ul> </nav> </header>
В приведенном примере, хедер содержит логотип, кнопку меню и навигационное меню внутри тега <nav>. Кнопка меню с классом "menu-button" может быть использована для открытия и закрытия меню при нажатии. Навигационное меню находится внутри блока <ul> и состоит из нескольких элементов списка <li>, каждый из которых содержит ссылку на разделы сайта.
Таким образом, мобильная версия сайта может эффективно использовать хедер, чтобы предоставить удобную навигацию и облегчить посетителям доступ к информации.








