Ставиться - это выражение, которое мы часто слышим в разговорах или видим в текстах. Но что оно означает? Ставиться в переводе с английского языка означает "цитироваться" или "делать ссылку на источник". Этот термин часто используется в академической среде или в некоторых кругах журналистики.
Использование "ставиться" в тексте позволяет подтвердить свои слова, создать доверие к источнику информации и показать, что вы опираетесь на достоверные и проверенные факты. При этом очень важно правильно использовать этот прием, чтобы не допустить плагиата или неправильного цитирования.
Правильное использование "ставиться" включает в себя указание на автора источника, название публикации, время публикации и точный текст, который вы хотите процитировать. Когда вы используете "ставиться", вы должны быть уверены, что источник, на который вы ссылаетесь, соответствует вашей теме и является достоверным.
Таким образом, использование "ставиться" является важной составляющей научного и академического письма. Оно помогает укрепить вашу аргументацию, подтвердить ваши слова и создать доверие к вашей работе. Но помните, что правильное использование "ставиться" - это необходимый навык, который требует внимания и осторожности при цитировании источников.
Значение и использование тега "стваривается"

Тег "ставиться" обычно используется вместе с другими тегами, такими как заголовки <h1>, <h2>, <h3> и абзацы <p>. Он помогает организовать и структурировать информацию на веб-странице. Например, можно использовать тег <div> для группировки связанных элементов, таких как текстовые блоки или изображения, и добавления стилей и манипуляций с помощью CSS и JavaScript.
Тег "ставиться" также часто используется при создании макета веб-страницы, где он помогает разделить различные секции контента и создавать колонки и строки. Он дает возможность создавать адаптивные и гибкие макеты, позволяя элементам изменять свои размеры и позиции в зависимости от размера экрана или устройства.
Кроме того, тег <div> может использоваться для добавления CSS классов и идентификаторов, которые позволяют применять стили и скрипты к определенным элементам или группам элементов. Это помогает сделать веб-страницу более интерактивной и гибкой.
В целом, тег "ставиться" играет важную роль в организации и структурировании содержимого веб-страницы, а также в создании гибких макетов и добавлении стилей и скриптов. Он является одним из основных элементов HTML и должен использоваться аккуратно и соответствовать веб-стандартам.
Определение и смысл тега
Тег имеет начальный и конечный теги, обрамляющие определенное содержание. Например, тег используется для обозначения абзаца. Все элементы, расположенные между начальным и конечным тегами , будут отображаться как один абзац текста.
Теги также могут содержать атрибуты, которые указывают дополнительные параметры для отображения содержания. Атрибуты указываются в начальном теге и представляют собой пару "имя=значение". Например, тег ссылка создает ссылку на внешний ресурс с указанным URL-адресом.
Теги могут быть использованы для форматирования текста, создания списков, вставки изображений и других многочисленных операций. Они позволяют разработчикам создавать структурированные и динамические веб-страницы.
- Теги могут быть вложенными друг в друга, создавая иерархическую структуру. Например, тегможет содержать внутри себя другие теги, такие как
или
.
- Некоторые теги имеют свою семантику, что позволяет браузерам и поисковым системам лучше понимать содержание страницы. Например, тег
используется для обозначения заголовка страницы, а тег - Существует большое количество различных тегов, каждый из которых имеет свое назначение и синтаксис использования. Важно уметь правильно выбирать и применять соответствующие теги в зависимости от требуемого результата.
Принципы использования тега
Прежде чем начать использовать тег, следует учитывать несколько принципов:
- Семантическая верстка: тег <ставится> должен использоваться согласно его семантике и значениям атрибутов. Необходимо выбирать наиболее подходящий тег для каждого элемента, чтобы структура веб-страницы была грамотной и понятной для поисковых систем и пользователей со специальными потребностями.
- Вложенные элементы: тег <ставится> можно вкладывать друг в друга, создавая иерархию. Но необходимо правильно организовывать вложенность, чтобы не возникало смысловых и стилистических проблем. Теги должны быть разделены на блочные и строчные элементы для лучшей структуризации и семантики контента.
- Атрибуты: тег <ставится> может иметь различные атрибуты, которые позволяют изменять его поведение и видимость. Однако стоит быть осторожным при использовании атрибутов, чтобы не создавать избыточные или ненужные элементы. Правильно подбирайте атрибуты в соответствии с задачами и потребностями проекта.
В итоге, правильное использование тега <ставится> позволяет создавать структурированный и семантический код, что в свою очередь улучшает SEO-оптимизацию и доступность вашей веб-страницы. Также помните, что следует соблюдать стандарты и рекомендации W3C, чтобы получить наилучший результат.
Размещение тега в структуре HTML-документа
HTML-документ состоит из набора тегов, которые определяют структуру и содержимое страницы. Важно правильно разместить теги в документе, чтобы создать логически связанную и читабельную структуру.
Один из основных тегов, используемых в HTML, это
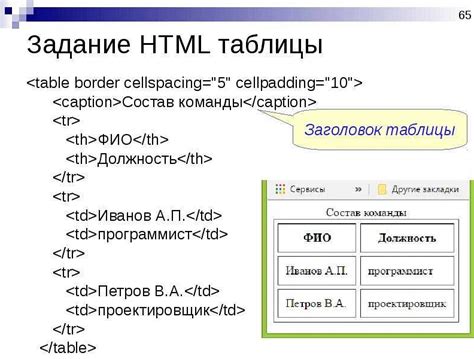
<table>. Этот тег используется для создания таблиц, которые представляют структурированные данные.Пример структуры таблицы:
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 В данном примере таблица состоит из трех строк (
<tr>) и двух столбцов (<th>и<td>).Основные правила размещения тега
<table>в структуре HTML-документа:- Тег
<table>должен быть размещен внутри элемента<body>. - Содержимое таблицы должно быть оформлено с использованием дополнительных тегов, таких как
<tr>,<th>и<td>. - Тег
<th>используется для создания заголовков столбцов, а тег<td>- для ячеек данных.
Пример размещения таблицы в структуре HTML-документа:
<html> <head> <title>Мой HTML-документ</title> </head> <body> <h1>Заголовок страницы</h1> <table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table> </body> </html>В данном примере тег
<table>располагается после заголовка<h1>и перед закрывающим тегом</body>. Внутри тега<table>находятся строки и столбцы таблицы, оформленные с использованием соответствующих тегов (<tr>,<th>и<td>).Корректное размещение тега
<table>в структуре HTML-документа позволяет создать читабельную и легко воспринимаемую таблицу, которую пользователи могут комфортно просматривать на веб-странице.Причины для использования тега
Главная причина использования тега ставиться заключается в возможности легкого создания и стилизации списков на веб-страницах. Он позволяет группировать и организовывать информацию в удобном формате, а также делать ее более читаемой и понятной для пользователей.
Тег ставиться имеет несколько атрибутов, которые позволяют изменять его внешний вид и поведение. Например, с помощью атрибута "type" можно задать различные стили маркеров, такие как точки, цифры или буквы. Атрибут "start" определяет первое значение счетчика, тогда как атрибут "reversed" меняет порядок списков на обратный.
Еще одна причина использования тега ставиться состоит в его семантике. Он позволяет явно указать, что в некотором контексте присутствует список, что упрощает понимание содержимого страницы как для разработчиков, так и для поисковых систем.
Наконец, использование тега ставиться полезно для улучшения доступности веб-сайта. С помощью этого тега можно создавать списки, которые легко читать с помощью программ чтения с экрана или клавиатуры. Это особенно важно для людей с ограниченными возможностями или особыми потребностями.
Преимущества и недостатки тега
Тег <table> в HTML используется для создания таблиц на веб-страницах. Он предоставляет удобный и гибкий способ структурирования информации и представления данных в виде табличного формата. Давайте рассмотрим некоторые преимущества и недостатки использования этого тега.
Преимущества:
1. Структурирование данных: Тег <table> позволяет организовывать данные в таблицу с ячейками и строками. Это помогает визуально представить информацию и упорядочить ее логически.
2. Удобство использования: Создание и редактирование таблиц с использованием тега <table> достаточно просто и интуитивно понятно. Он предоставляет дополнительные атрибуты, такие как rowspan и colspan, для более гибкого оформления таблиц.
3. Кроссбраузерная совместимость: Тег <table> поддерживается всеми основными веб-браузерами и отображается одинаково на различных платформах.
Недостатки:
1. Злоупотребление таблицами: Некоторые разработчики могут злоупотреблять использованием тега <table> и создавать множество вложенных таблиц для простых компонентов, что повышает сложность кода и усложняет его поддержку и модификацию.
2. Необходимость дополнительной стилизации: Тег <table> предоставляет только базовую структуру таблицы, и для достижения желаемого внешнего вида часто требуется применение CSS-стилей.
3. Неудобство для мобильных устройств: Таблицы могут быть неудобными для пользователей мобильных устройств с маленькими экранами, поскольку они могут занимать большую часть видимой области и требовать горизонтального прокручивания.
Необходимо учитывать эти преимущества и недостатки при решении использовать тег <table> или выбрать другой метод представления данных на веб-странице. Всегда важно обеспечивать удобство использования и хорошую производительность веб-сайта для пользователей.
- Некоторые теги имеют свою семантику, что позволяет браузерам и поисковым системам лучше понимать содержание страницы. Например, тег