The floating (плавание) - это одно из основных понятий в CSS. Оно позволяет располагать элементы на странице вдоль оси горизонтали или вертикали и менять их позицию в потоке документа. Когда элемент имеет свойство float со значением left или right, он выступает из обычного потока и "плавает" в указанном направлении. Это даёт возможность создавать различные макеты и располагать элементы на странице гибко и эффективно.
Когда элемент "плавает", все остальные блоки обтекают его. Это позволяет создавать интересные макеты, например, размещать картинки рядом с текстом или создавать сложные структуры с несколькими колонками. Кроме того, плавание позволяет делать элементы адаптивными и улучшает восприятие контента на различных устройствах.
Пример использования плавания:
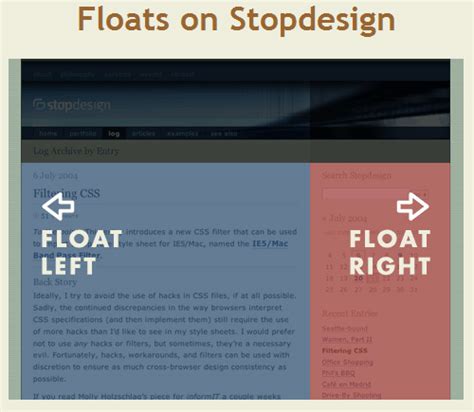
Представим, что у нас есть контейнер, в котором находятся два блока. Первый блок должен быть расположен слева, а второй - справа. Для этого мы можем использовать плавание, указав для первого блока значение float: left; и для второго - float: right;. Таким образом, первый блок будет выровнен по левому краю контейнера, а второй - по правому. Остальные блоки будут обтекать их соответствующим образом.
Что такое CSS-свойство the floating

CSS-свойство the floating определяет, как элемент должен выравниваться по горизонтали внутри родительского контейнера. Если элементу задано значение свойства float, то он будет скользить влево или вправо в пределах доступного пространства в родительском контейнере. Другие элементы, идущие за плавающим элементом, будут обтекать его.
Значение свойства float может быть либо left (выравнивание по левому краю), либо right (выравнивание по правому краю). По умолчанию все элементы имеют значение свойства float равное none, то есть они не плавающие.
CSS-свойство the floating очень полезно для создания сложных макетов, где нужно выровнять элементы по горизонтали и обтекание текстом. Оно позволяет создавать гибкую структуру страницы, где элементы могут быть размещены по-разному в зависимости от ширины экрана или других условий.
Например, рассмотрим следующую таблицу:
| Элемент 1 | Элемент 2 |
| Элемент 3 | |
В данном примере первый элемент выравнивается по левому краю, а второй элемент выравнивается по правому краю. Элемент 3 занимает всю доступную ширину и обтекает первый и второй элементы.
Основная функция свойства the floating
Свойство the floating в HTML используется для создания "всплывающих" элементов на веб-странице. Оно позволяет размещать элементы по бокам других элементов, чтобы создать интересный макет или улучшить визуальную привлекательность.
Основная функция свойства the floating заключается в том, что оно позволяет элементу "отвязаться" от нормального потока документа и плавать вокруг других элементов. Это значит, что элемент, имеющий свойство float, может быть выровнен либо по левому краю, либо по правому краю своего родителя (или другого элемента на странице). Остальные элементы будут обтекать его со стороны, которую он заполняет, но его позиция в потоке будет сдвинута.
Например, если у нас есть несколько элементов, и мы хотим разместить их рядом справа, то мы можем использовать свойство float со значением "right" для каждого элемента. В результате, элементы будут выровнены по правому краю блока, и оставшееся содержимое будет обтекать их слева. Это может быть полезно, например, для создания стилей для боковых панелей или блоков с содержимым.
Однако, следует быть осторожным при использовании свойства the floating, так как оно может привести к нежелательным эффектам, если не будет правильно настроено. Например, при использовании float, может возникнуть проблема с высотой контейнера, так как всплывающие элементы могут "выпадать" из потока и не учитываться при расчете высоты контейнера. Для решения этой проблемы часто используется дополнительное CSS-свойство clear, которое позволяет "очистить" float и вернуть элемент в нормальный поток.
Пример использования свойства the floating

Рассмотрим пример использования свойства the floating для создания двух колонок на веб-странице.
HTML код:
<div class="wrapper"> <div class="left-column"> <p>Левая колонка</p> </div> <div class="right-column"> <p>Правая колонка</p> </div> </div>
CSS код:
.wrapper {
overflow: hidden;
}
.left-column {
float: left;
width: 50%;
}
.right-column {
float: right;
width: 50%;
}
В данном примере мы создали контейнер wrapper с двумя дочерними элементами left-column и right-column. Свойство overflow: hidden задано для контейнера wrapper, чтобы контейнер обхватывал оба элемента с флоатами.
Для левой колонки применено свойство float: left, а для правой - float: right. Оба элемента имеют ширину 50%, что позволяет им занимать по половине ширины области контейнера.
Таким образом, благодаря свойству the floating, мы смогли создать две колонки на веб-странице и выровнять их горизонтально.
Как работает свойство the floating
Свойство the floating в CSS позволяет изменять позиционирование элементов на веб-странице. Это свойство позволяет перемещать элементы влево или вправо от своего обычного положения, освобождая место под ними для других элементов.
Чтобы использовать свойство the floating, необходимо задать значение float для элемента, который нужно переместить. Значение float может быть left (перемещение влево) или right (перемещение вправо).
Применение свойства the floating у элементов позволяет создавать резиновый макет страницы, где элементы автоматически подстраиваются в зависимости от размера окна браузера. Также это свойство позволяет создавать многоколоночные макеты, где элементы располагаются на одной строке, например, изображение слева, а текст справа.
Пример использования свойства the floating:
<div class="container">
<img src="image.jpg" alt="Изображение" style="float: left;">
<p>Текст</p>
</div>В данном примере изображение будет перемещено влево, а текст будет обтекать его справа. Свойство float: left; указывается непосредственно в теге <img>.
Использование свойства the floating требует аккуратного позиционирования других элементов на странице, чтобы они не наезжали на перемещаемые элементы. Также необходимо учитывать, что перемещенные элементы выходят из потока документа и могут влиять на расположение других элементов.
Различия между свойством the floating и другими свойствами

Свойство the floating в CSS используется для создания плавающего элемента на веб-странице. Оно позволяет элементу смещаться влево или вправо относительно обтекаемого содержимого. Плавающие элементы могут быть выровнены горизонтально, а также вертикально, если включено вертикальное выравнивание.
В отличие от других свойств, таких как position или display, которые влияют на позиционирование элементов в потоке документа, свойство the floating позволяет элементам пересекать границы других элементов и быть частично видимыми.
Свойство the floating также имеет некоторые особенности. Например, обтекаемый элемент может влиять на позиционирование других элементов на странице. Если элемент с плавающими свойствами находится перед другим элементом, то выпадающее меню может перекрываться им. Это может быть нежелательным эффектом, который требует дополнительных манипуляций со стилями.
Другое отличие свойства the floating от других свойств заключается в его влиянии на размеры контейнера веб-страницы. Когда элемент с плавающими свойствами перекрывает другие элементы, размер контейнера может меняться динамически, что может привести к сдвигу других элементов на странице.
| Свойство | Описание | Особенности |
|---|---|---|
| The floating | Создает плавающий элемент на странице | - Может пересекать границы других элементов - Влияет на позиционирование других элементов |
| Position | Определяет позиционирование элемента в потоке документа | - Влияет на позиционирование элементов относительно других элементов |
| Display | Определяет способ отображения элемента на странице | - Влияет на видимость и размеры элемента - Может изменять позиционирование элемента |
Часто задаваемые вопросы о свойстве the floating
1. Зачем использовать свойство the floating? Свойство the floating позволяет создавать динамические макеты и управлять позиционированием элементов на странице. Оно полезно для создания колонок, разделения контента на блоки и управления расположением изображений. |
2. Как использовать свойство the floating? Для использования свойства the floating, нужно задать значение "left" или "right" в CSS-свойстве "float" для элемента, который нужно расположить плавающим. Например, чтобы сделать элемент выравненным по левому краю, нужно добавить следующий CSS-код:
|
3. Как разрешить "the collapsing" при использовании свойства the floating? При использовании свойства the floating, могут возникнуть проблемы с высотой родительского контейнера. Для того, чтобы исправить эту проблему и предотвратить "the collapsing", можно добавить CSS-свойство "clearfix" для родительского контейнера. Например:
|
4. Можно ли использовать свойство the floating с другими свойствами позиционирования? Да, свойство the floating может быть использовано с другими свойствами позиционирования, такими как "position: relative" или "position: absolute". Однако, при использовании свойства "float" совместно с другими свойствами, возможны конфликты. В таких случаях, рекомендуется использовать CSS-фреймворки или grid-системы для более сложных макетов. |
Преимущества использования свойства the floating

Основные преимущества использования свойства the floating:
| 1. Гибкость в расположении элементов | Свойство the floating позволяет легко изменять расположение элементов на странице и создавать различные макеты в зависимости от потребностей веб-страницы. Это особенно полезно при создании адаптивных макетов, которые должны отображаться корректно на различных устройствах и разрешениях экрана. |
| 2. Возможность обтекания текстом | С помощью свойства the floating можно создавать интересные эффекты обтекания текстом, когда текст обтекает вокруг элементов, что делает макет более привлекательным и улучшает визуальное восприятие информации. |
| 3. Удобство в использовании | Свойство the floating просто в использовании и не требует сложных технических навыков. Даже начинающие разработчики могут с легкостью освоить его и применять для создания эффектных макетов. |
| 4. Совместимость с другими технологиями | Свойство the floating является частью стандартов CSS и хорошо совместимо с другими технологиями веб-разработки, такими как grid-системы и флексбоксы. Это позволяет создавать сложные макеты с использованием разных методов позиционирования элементов. |








