Сокращение src – это сущность, важная для мира информационных технологий. Оно является аббревиатурой от английского слова source, что в переводе означает «исходник». В контексте программирования и веб-разработки, src относится к атрибуту HTML-тегов, который указывает путь к внешнему ресурсу, такому как изображение, звуковой файл или видео.
Основное применение src состоит в том, чтобы определить путь к ресурсу, который должен быть отображен или воспроизведен на веб-странице. При использовании src в теге <img>, например, мы указываем путь к изображению, которое будет показано на странице. Таким образом, благодаря src мы можем включать в веб-сайт различные медиафайлы и другие данные, которые обогатят пользовательский опыт.
Использование атрибута src позволяет реализовать загрузку внешних файлов только по мере необходимости, что повышает производительность веб-страницы и экономит трафик пользователя.
Преимущества использования src связаны с гибкостью и эффективностью. Он позволяет демонстрировать разнообразные ресурсы на одной странице, давая возможность создавать мультифункциональные и динамичные веб-интерфейсы. Кроме того, использование src вместо вложенных изображений и других мультимедийных файлов упрощает процесс разработки и обслуживания веб-страниц, так как позволяет хранить интерактивный и контентный материал отдельно от основного кода страницы.
Значение сокращения src

Сокращение src (от английского "source") в HTML означает атрибут, используемый для указания пути к ресурсу, такому как изображение, видео, аудио или скрипт. Атрибут src используется в различных HTML-элементах, таких как тег ,
Использование атрибута src позволяет указывать URL-адрес файла ресурса, который должен быть загружен и отображен на веб-странице. Это может быть локальный путь к файлу на сервере или внешний URL-адрес, указывающий на файл, расположенный на другом сервере.
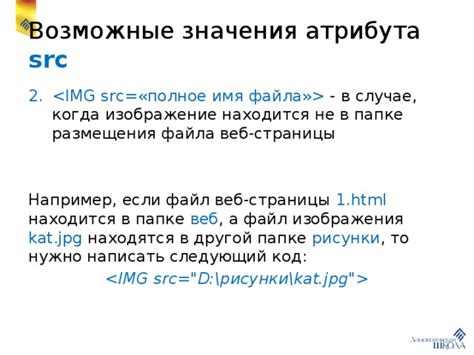
Например, для вставки изображения на веб-страницу мы используем тег с атрибутом src, как показано ниже:
| HTML-код | Описание |
|---|---|
| <img src="имя_файла.jpg" alt="Описание изображения"> | Вставка изображения с локального сервера |
| <img src="https://www.example.com/имя_файла.jpg" alt="Описание изображения"> | Вставка изображения с внешнего сервера |
Преимуществом использования атрибута src является то, что он позволяет отображать различные типы ресурсов, такие как изображения, видео и аудио, а также загружать и выполнять внешние скрипты на веб-странице. Это обеспечивает более богатый и динамичный контент на веб-страницах.
Понятие и применения src
В HTML сокращение src означает "source", что в переводе с английского языка означает "исходник" или "ресурс". Атрибут src в HTML используется для указания пути к файлу, который нужно загрузить или воспроизвести на веб-странице.
Основные применения атрибута src:
- В теге
<img>: атрибут src указывает путь к изображению, которое будет отображено на странице. Например,<img src="image.jpg">. - В теге
<script>: атрибут src используется для загрузки внешнего JavaScript-файла, который будет выполнен на странице. Например,<script src="script.js"></script>. - В теге
<video>: атрибут src указывает путь к видеофайлу, который будет воспроизведен на странице. Например,<video src="video.mp4" controls></video>. - В теге
<audio>: атрибут src используется для указания пути к аудиофайлу, который будет воспроизведен на странице. Например,<audio src="audio.mp3" controls></audio>. - В теге
<iframe>: атрибут src используется для загрузки внешней веб-страницы внутри текущей страницы. Например,<iframe src="https://example.com"></iframe>.
Атрибут src является одним из основных атрибутов в HTML, который позволяет подключать внешние ресурсы на веб-страницу, такие как изображения, скрипты, видео и аудиофайлы. Это делает возможным создание интерактивных и мультимедийных веб-сайтов, которые обогащают пользовательский опыт.
Основные преимущества атрибута src

Основные преимущества использования атрибута src включают следующее:
1. Простота использования: атрибут src имеет простой и понятный синтаксис, который легко понять и использовать. Простое указание пути к файлу позволяет легко подключить необходимый ресурс на веб-страницу.
2. Улучшенная производительность: использование атрибута src позволяет загружать внешние ресурсы параллельно с основной веб-страницей. Это помогает ускорить загрузку страницы и улучшить ее производительность.
3. Разделение контента: использование атрибута src позволяет разделить содержимое веб-страницы на различные файлы. Это позволяет легко управлять и обновлять контент на странице.
4. Поддержка различных типов ресурсов: атрибут src поддерживает различные типы ресурсов, такие как изображения, видео, аудио и скрипты. Это позволяет создавать разнообразный и интерактивный контент на веб-странице.
5. Легкость в поддержке и совместимости: атрибут src является стандартным атрибутом в HTML и широко поддерживается всеми современными веб-браузерами. Это обеспечивает совместимость и возможность использования атрибута src на любом устройстве и платформе.
Роль src в создании веб-страниц
Для веб-разработчика атрибут src является важным инструментом для создания динамических и интерактивных веб-страниц. Он позволяет указать путь к файлу ресурса или URL-адрес и встроить его на страницу. Это может быть полезно, например, при отображении изображений в галерее, воспроизведении видео или аудиозаписей, вставке скриптов и т.д.
Использование атрибута src дает разработчику возможность контролировать и отображать ресурсы на веб-странице, обеспечивая более богатую и интерактивную пользовательскую интерфейс. При правильном использовании этого атрибута страницы могут стать более информативными и привлекательными для пользователей.
Вместе с тегами img, video, audio и тегами для вставки скриптов и стилей, атрибут src является ключевым элементом для загрузки и отображения различных ресурсов на веб-странице. Он обеспечивает функциональность и гибкость для разработчиков, которые могут использовать его для достижения различных целей, таких как визуализация данных, взаимодействие с пользователем и улучшение пользовательского опыта.








