Показ уведомлений - это способ взаимодействия с пользователями, который позволяет приложению отправлять сообщения на экран устройства. Эти уведомления могут содержать информацию о различных событиях, новостях или просьбы о внимании.
Обычно показ уведомлений используется различными приложениями, такими как мессенджеры, социальные сети или приложения для новостей. Они удобны, потому что позволяют приложениям оставаться активными в фоновом режиме, не требуя от пользователя стандартной активности в интерфейсе.
Уведомления могут включать различные элементы, такие как название, текст, изображения или кнопки для выполнения дополнительных действий. Важно знать, что эти уведомления можно настроить в соответствии с предпочтениями пользователя, настройки показа уведомлений могут быть изменены в настройках устройства или в самом приложении.
Показ уведомлений является мощным и эффективным инструментом, который помогает приложениям оставаться связанными с пользователями и предоставлять им актуальную информацию. В данном руководстве мы рассмотрим основы использования и настройки показа уведомлений для начинающих.
Определение показа уведомлений

Показ уведомлений является важной функцией для многих приложений и веб-сайтов, поскольку он позволяет общаться с пользователем, даже когда приложение или веб-сайт не активны.
Уведомления могут быть использованы для различных целей, включая:
- Информирование пользователя о важных событиях или обновлениях;
- Отображение предупреждений или ошибок;
- Предложение пользователю выполнить определенное действие.
Чтобы показать уведомление, разработчикам необходимо использовать соответствующие API или библиотеки в зависимости от платформы или технологии, с которой они работают. Например, для создания уведомлений веб-сайта разработчики могут использовать API браузера, такие как Notification API.
Важно отметить, что показ уведомлений может быть ограничен или заблокирован пользователем или системой устройства из соображений безопасности и конфиденциальности. Пользователи могут настроить настройки уведомлений или использовать блокировщики рекламы, чтобы ограничить получение уведомлений.
Значение и функциональность
Показ уведомлений представляет собой важный элемент пользовательского интерфейса, который позволяет информировать пользователей о различных событиях и действиях веб-приложения или сайта. Он может отображать уведомления о получении новых сообщений, обновлениях, успешно выполненных операциях, предупреждениях и другой важной информации.
Главная цель показа уведомлений - привлечение внимания пользователя и предоставление ему важной информации в удобном и простом виде. Уведомления могут быть отображены на экране в виде всплывающего окна, полупрозрачного слоя или специальной панели уведомлений.
Функциональность уведомлений включает в себя:
- Передачу важной информации пользователю таким образом, чтобы он мог незамедлительно отреагировать на нее;
- Возможность пользователю быстро принять или отклонить предложенное действие;
- Возможность управления уведомлениями, включая отключение определенных типов уведомлений или настройку их отображения;
- Активацию определенных действий при нажатии на уведомление, таких как переход на определенную страницу или выполнение определенной функции.
Значение показа уведомлений для пользователей заключается в повышении удобства взаимодействия с веб-приложением или сайтом. Он помогает пользователям быстрее получать и обрабатывать важную информацию, предотвращает пропуск важных событий и помогает им принимать решения на основе актуальных данных. Показ уведомлений также способствует повышению эффективности пользовательского опыта и улучшению общей пользовательской удовлетворенности.
Виды показа уведомлений

При работе с уведомлениями можно выбрать различные способы их отображения в зависимости от потребностей и требований пользователей. Рассмотрим несколько популярных видов показа уведомлений:
1. Всплывающие окна (pop-up)
Всплывающие окна – наиболее распространенный и знакомый вид показа уведомлений. Они появляются в виде небольших окон, временно перекрывающих содержимое экрана. Всплывающие окна могут содержать текстовое сообщение, изображение, кнопки действий и другие элементы интерфейса.
2. Баннеры
Баннеры – это горизонтальные полосы, которые появляются в верхней или нижней части экрана. Они могут содержать краткое сообщение, ссылку на дополнительную информацию или предложение выполнить определенное действие.
3. Системные уведомления
Системные уведомления появляются в углу экрана и обычно содержат краткое текстовое сообщение и/или иконку. Они могут быть использованы для информирования пользователя о различных событиях, например, получении нового сообщения или завершении задачи.
4. Заголовки источников
Заголовки источников представляют собой небольшие полоски, отображаемые в верхней части экрана, которые содержат краткую информацию о происходящих событиях. Они могут показывать название трека в плеере, название песни на радиостанции и т. д.
5. Подсказки
Подсказки – это небольшие всплывающие окна, которые содержат информацию или инструкции по использованию функционала приложения или веб-сайта. Они могут появляться при наведении курсора на элемент интерфейса или использовании определенного жеста.
Выбор вида показа уведомлений зависит от целей, характеристик и требований проекта. Важно учитывать, что уведомления не должны быть слишком навязчивыми или мешать пользователю в использовании приложения или веб-сайта.
Как работает показ уведомлений
Для того чтобы показывать уведомления, веб-сайт должен получить разрешение от пользователя. Когда пользователь посещает сайт, появляется запрос на разрешение показа уведомлений. Пользователь может разрешить или заблокировать показ уведомлений для данного сайта.
Если пользователь разрешил показ уведомлений, веб-сайт может отправлять уведомления, когда происходит определенное событие, например новое сообщение в чате или обновление веб-приложения. Веб-сайт может отправлять уведомления даже тогда, когда пользователь не находится на сайте, их приход будет отображаться в системном трее или на рабочем столе пользователя.
Чтобы отправить уведомление, веб-сайт должен использовать JavaScript API для работы с уведомлениями. Этот API позволяет задавать текст и заголовок уведомления, а также иконку и действия, которые пользователь может выполнить.
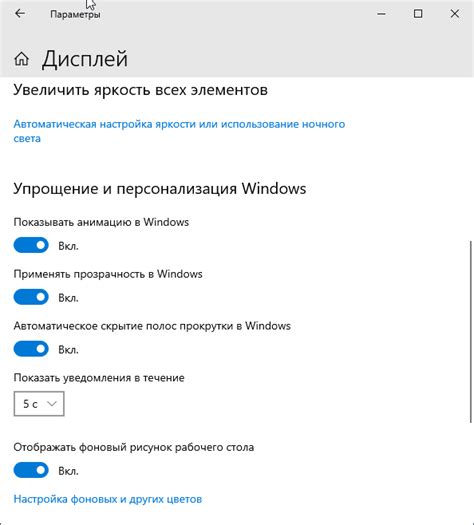
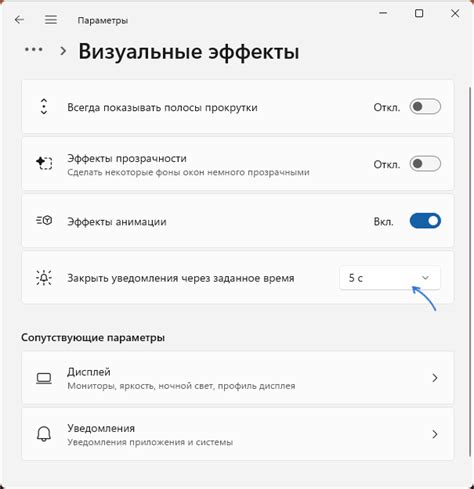
Пользователь может управлять показом уведомлений через настройки своего браузера. В настройках можно заблокировать показ уведомлений для всех сайтов или разрешить его только для определенных сайтов.
Важно отметить, что показ уведомлений может быть раздражающим для пользователей, поэтому веб-сайты должны использовать его аккуратно и предлагать полезные и релевантные уведомления.
Процесс доставки уведомлений

Когда приложение отправляет уведомление, процесс доставки состоит из нескольких этапов:
Этап | Описание |
1 | Создание уведомления Приложение формирует уведомление, включая заголовок, текст и другие параметры, такие как иконка и звуковой сигнал. |
2 | Отправка уведомления на сервер Уведомление отправляется на сервер, который будет заниматься его доставкой на устройство получателя. |
3 | Доставка на устройство Сервер доставляет уведомление на устройство получателя. Это может быть мобильное устройство, компьютер или другое устройство, способное отображать уведомления. |
4 | Обработка уведомления На устройстве происходит обработка уведомления, включая отображение его на экране и выполнение дополнительных действий, определенных приложением. |
Весь процесс доставки уведомлений может занимать от нескольких миллисекунд до нескольких секунд, в зависимости от различных факторов, таких как сетевая скорость и нагрузка на сервер.








