Подчеркивание текста волнистой линией - это одно из самых необычных и эффектных оформлений для выделения слов или предложений в тексте. В отличие от обычного подчеркивания, где используется прямая линия, волнистая линия добавляет своеобразный акцент и привлекает внимание читателя. Этот вид подчеркивания является красивым и стильным способом выделить важную информацию или добавить эмоциональный оттенок в текст.
Часто волнистая линия используется для выделения заголовков, цитат или ключевых слов. Злободневная цитата, отличительное выражение или важная идея получают дополнительное внимание благодаря подчеркиванию волнистой линией. Она может быть использована в печатных изданиях, рекламе, презентациях или даже веб-страницах, чтобы привлечь внимание к наиболее важным аспектам текста.
Применение волнистой линии в тексте может быть эффективным для усиления воздействия и передачи эмоций.
Еще одной особенностью волнистой линии является ее гибкость и вариативность. Она может быть использована как в качестве самостоятельного оформления, так и в сочетании с другими стилями и дизайнами. Волнистая линия может быть прямой, кривой, горизонтальной или вертикальной, но в любом случае она придает тексту особенный шарм и привлекательность. Комбинирование различных видов подчеркивания может создать интересные эффекты и оригинальный дизайн текста.
В целом, подчеркивание волнистой линией является эффективным инструментом в дизайне текста. Оно создает привлекательный образ, придает тексту уникальность и выделяет его среди других. Подчеркивание волнистой линией может использоваться для разных целей: от привлечения внимания к важным деталям текста до создания эмоционального эффекта. Оно обладает высокой степенью гибкости и позволяет воплотить в жизнь самые смелые идеи и дизайнерские решения.
Возможности и особенности подчеркивания текста

Одной из главных особенностей подчеркивания волнистой линией является его необычность и оригинальность. Поскольку волнистая линия не является стандартным способом подчеркивания, она привлекает внимание читателя и создает эффектный акцент. Это позволяет использовать ее для выделения ключевых слов, заголовков или важной информации на странице.
Другой важной особенностью волнистого подчеркивания является его гибкость и адаптивность. Волнистая линия может быть разной по длине, толщине или цвету, что позволяет создавать разнообразные комбинации и создавать уникальный стиль для каждого раздела текста. Кроме того, ее можно сочетать с другими декоративными элементами, такими как тени или градиенты, что позволяет создавать более сложные и интересные композиции.
Для создания волнистого подчеркивания текста можно использовать различные теги и стили. Например, можно использовать тег с соответствующим CSS-стилем, чтобы применить нужный эффект к определенному тексту. Также можно использовать таблицу ( Важно отметить, что волнистое подчеркивание может быть эффективным средством визуального оформления, однако его использование необходимо рассматривать с учетом контекста и целей создаваемой веб-страницы. Так как волнистая линия привлекает внимание, ее следует использовать только в тех местах, где это действительно необходимо для акцентирования информации. Следует избегать использования волнистой линии в случайном порядке или в избытке, чтобы не создавать ненужного беспорядка или затруднять восприятие текста. Таким образом, подчеркивание волнистой линией является эффективным инструментом для выделения информации на веб-страницах. Оно привлекает внимание и создает уникальный стиль, что позволяет создавать интересный и запоминающийся дизайн. Однако его использование следует осуществлять с учетом контекста и целей страницы, чтобы подчеркнутый текст был визуально выделяющимся и не вызывал путаницы у читателя. Применение подчеркивания волнистой линией может быть особенно полезным для отображения разных разделов или категорий на веб-странице. Например, можно использовать этот стиль подчеркивания для названий разделов меню или для выделения заголовков разделов контента. Такой подход поможет создать визуально привлекательный и уникальный дизайн страницы. Для создания подчеркивания волнистой линией веб-дизайнер может использовать различные инструменты и технологии, такие как CSS или SVG. CSS позволяет задать стиль и форму волнистой линии, а также определить расположение и размеры подчеркивания. SVG позволяет создавать подчеркивание волнистой линией с помощью векторных объектов, давая большую гибкость в создании и настройке дизайна. Кроме того, подчеркивание волнистой линией может быть использовано в сочетании с другими стилями подчеркивания, такими как пунктирная линия или двойная линия. Это позволяет создавать разнообразные комбинации стилей подчеркивания и привлекательные визуальные решения для веб-дизайна. В целом, подчеркивание волнистой линией представляет собой эффективное и эстетичное средство для создания веб-дизайна. Этот стиль подчеркивания позволяет выделить текст и разделы страницы, добавляя им интересные и динамичные элементы. В сочетании с другими стилями подчеркивания, подчеркивание волнистой линией может создавать уникальные и привлекательные дизайнерские решения. В целом, подчеркивание волнистой линией является мощным инструментом для дизайна, который позволяет добавить интересные визуальные эффекты и улучшить восприятие контента. Однако необходимо применять его аккуратно и со вкусом, чтобы не перегрузить дизайн и сохранить его эстетическую привлекательность.) с одной строкой и клетками с границами, заданными волнистым образом. Это позволяет точно настроить параметры подчеркивания, такие как цвет, толщина и длина волнистой линии.
Применение подчеркивания при создании веб-дизайна
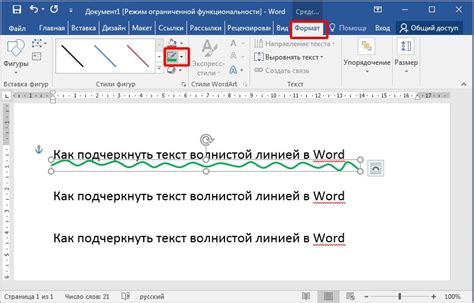
Эффекты, создаваемые подчеркиванием волнистой линией