Перенос строки в HTML - одна из самых простых и распространенных техник форматирования текста. Она позволяет разделить текст на несколько строк, что делает его более читаемым и удобным для восприятия. В этой статье мы рассмотрим, как сделать перенос строки в HTML по-разному, используя различные теги и специальные символы.
Одним из наиболее распространенных способов переноса строки в HTML является использование тега <br>. Этот тег не имеет закрывающегося тега и используется для создания переноса строки на том же уровне параграфа или блока текста. Пример использования этого тега может выглядеть следующим образом:
Это первая строка текста
Вторая строка текста
И так далее...
Тег <br> можно использовать не только для создания переноса строки внутри параграфов, но и для создания переноса строки в других тегах, например, в заголовках, списке и т. д. Также этот тег можно использовать несколько раз подряд для создания пустой строки или добавления отступа между блоками текста.
Кроме тега <br>, для переноса строки в HTML можно использовать и другие способы. Например, можно воспользоваться специальными символами, которые создают перенос строки. Одним из наиболее часто используемых символов для переноса строки является символ перевода каретки или . Ниже приведен пример использования символа для создания переноса строки:
Это первая строка текста Вторая строка текста И так далее...
Данный способ не требует использования специальных тегов и может быть использован внутри различных элементов HTML. Он особенно полезен при работе с длинными строками или в случаях, когда необходимо добавить перенос строки внутри атрибутов тегов.
Что такое перенос строки в HTML?

Для осуществления переноса строки в HTML используется тег <br>. Когда этот тег помещается внутри элемента <p> или другого блочного элемента, все текстовое содержимое, идущее после тега <br>, будет перенесено на новую строку.
Например:
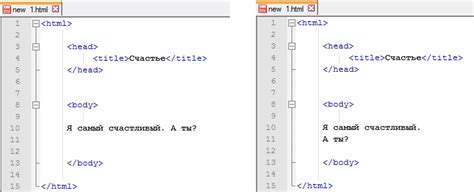
<p>Это первая строка текста.<br>Это вторая строка текста.</p>
В результате веб-страница будет отображать такой текст:
Это первая строка текста.
Это вторая строка текста.
Кроме того, можно использовать несколько тегов <br> подряд для создания пустой строки:
<p>Это первая строка текста.<br><br>Это третья строка текста.</p>
В этом случае веб-страница отобразит:
Это первая строка текста.
Это третья строка текста.
Тег <br> является одиночным тегом и не имеет закрывающего тега. Он может использоваться в любом месте внутри текстового контента, чтобы создать перенос строки.
Обратите внимание, что тег <br> не рекомендуется использовать для управления отступами веб-страницы. Для этой цели следует использовать CSS свойства и стили.
Понятие переноса строки
Тег
используется для вставки переноса строки без создания нового абзаца. Это особенно полезно, когда нужно перенести часть текста на следующую строку, но при этом сохранить его внутри одного абзаца.
Абзацы используются для разделения текста на логические блоки. Каждый абзац представляет собой отдельный параграф с отступами сверху и снизу. Между абзацами автоматически добавляется пустая строка для создания разделения между блоками текста.
Списки
- ,
- и
- позволяют создать маркированный или нумерованный список. Каждый пункт списка
- автоматически разделяется переносом строки, что помогает получить организованный вид текста с отдельными элементами списка.
Как сделать разделение текста на новые строки?
В HTML, для того чтобы сделать разделение текста на новые строки, можно использовать тег
. Этот тег не имеет закрывающего тега и позволяет создавать переносы строки внутри абзаца или другого блочного элемента.Если необходимо сделать разделение текста на новые строки в середине абзаца, то можно использовать также тег
перед нужным местом. Это удобно, когда нужно вставить перенос строки без создания нового абзаца или абзацев.Наиболее часто применяются переносы строки для создания стихотворных текстов или адресов. Также тег
можно использовать для создания простого списка, разделяя его элементы переносом строки.Пример использования тега
:Розы – красные,
Фиалки – синие,
Сахар – сладкий,
А вы – милые.
Используя тег
, можно сделать так:Розы – красные,
Фиалки – синие,
Сахар – сладкий,
А вы – милые.
Кроме тега
, в HTML есть другие способы сделать разделение текста на новые строки. Один из таких способов – использование CSS свойства white-space со значением pre-line или pre.Важно помнить, что последовательные переносы строки считаются только как один перенос строки, а пустые строки между тегами
игнорируются.